iframe详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe详解相关的知识,希望对你有一定的参考价值。
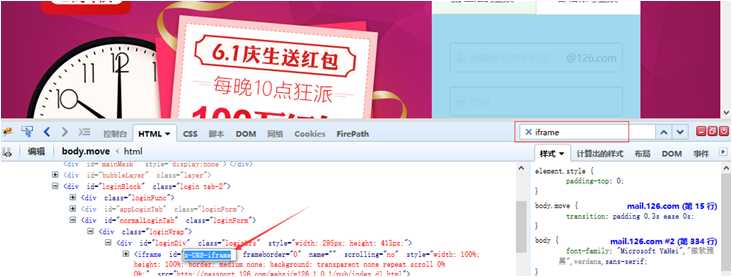
如何查看是否为iframe
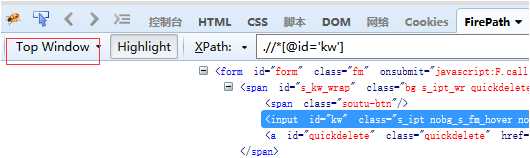
*使用FireFox组件firebug->firepath
1.Top Window:可直接定位

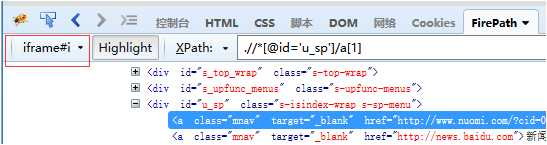
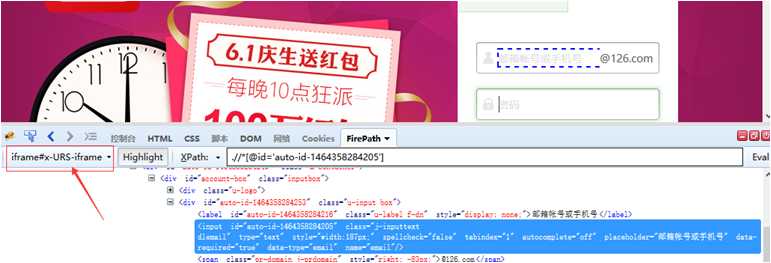
2.iframe#i:根据id定位

定位方法:
switch_to.frame(name or id or frame_element)
针对有id或name的情况

代码:
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://mail.126.com/")
time.sleep(1)
#切换到iframe中,参数是它的id"x-URS-iframe"
driver.switch_to.frame("x-URS-iframe")
driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()
time.sleep(1)
driver.quit()
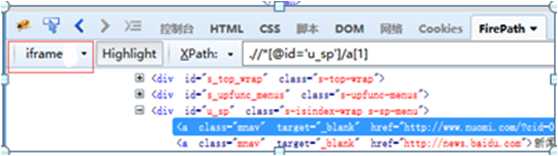
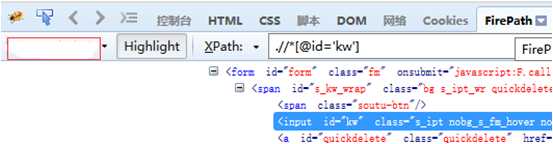
3.iframe:id 或name为空

定位方法:
switch_to.frame(name or id or frame element)

代码:
#coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://mail.126.com/")
time.sleep(1)
#iframe既没有id也没有name,把iframe当成元素对象,先定位iframe这个元素
iframe_element=driver.find_element_by_xpath(‘//iframe[@id=‘x-URS-iframe‘]‘)
driver.switch_to.frame(iframe_element)
driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()
time.sleep(1)
driver.quit()
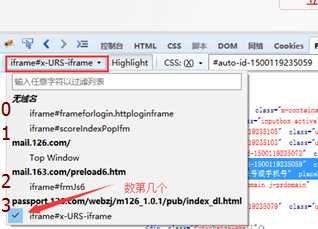
4.直接为空

如果元素都为空,找不到,可以通过页面上iframe的索引进行定位
定位方法:
driver.switch_to.frame(0) #用frame的index进行定位,从0开始

*top window不算进去
代码:
#coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://mail.126.com/")
time.sleep(1)
#什么也没有,就通过索引,取下标,从0开始计数
driver.switch_to.frame(3)
driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()
time.sleep(1)
driver.quit()
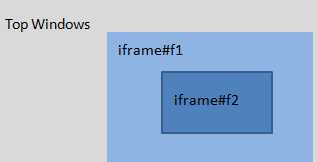
二.多个iframe切换
一个页面上嵌套f1,f1里面又嵌套f2,这种情况又如何切换?

问题:
如何切换到f2?
分析:
想要切换到f2,首先要从top windows中先切换到f1,再从f1切换至f2(举例:想进入房间,需要先打开门,进入客厅,再从客厅进入房间同理)
方法:
#从Top Window切换到框架f1
driver.switch_to.frame(‘f1‘)
#从框架f1切换到框架f2
driver.switch_to.frame(‘f2‘)
#再从框架f2返回至框架f1(返回上一级的意思)
driver.switch_to.parent_frame()
#跳出所有iframe,返回主界面
driver.switch_to_default_content()
以上是关于iframe详解的主要内容,如果未能解决你的问题,请参考以下文章
当 URL 包含片段时,iframe 会导致父元素在 Google Chrome 上向上滚动