元素scroll系列属性
Posted guwufeiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素scroll系列属性相关的知识,希望对你有一定的参考价值。
scroll翻译过来,就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。

| scroll系列属性 | 作用 |
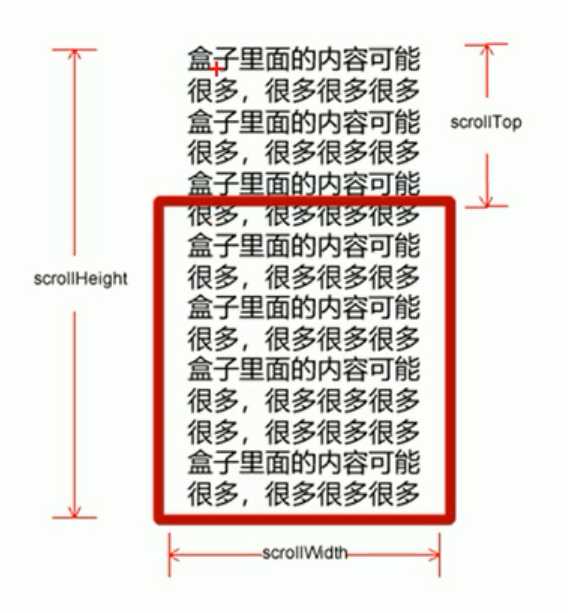
| element.scrollTop | 返回被卷上去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷上去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
案例:仿淘宝固定右侧侧边栏
1.原先侧边栏是绝对定位。
2.当页面滚动到一定位置,侧边栏改为固定定位。
3.页面继续滚动,会让返回顶部显示出来。
分析:
1.需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document。
2.滚动到某个位置,就是判断页面被卷上去的上部值。
3.页面被卷上去的头部:可以通过window.pageYOffset获得。
4.注意: 元素被卷上去的头部是element.scrollTop,如果是页面被卷去的头部,则是window.pageYOffset。
以上是关于元素scroll系列属性的主要内容,如果未能解决你的问题,请参考以下文章