VS Code设置隐藏文件的方法
Posted ezhar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code设置隐藏文件的方法相关的知识,希望对你有一定的参考价值。
很多时候我们并不需要在开发过程中查看那些跟脚本无关的文件,因为VS Code在显示的时候所有的都显示出来了,因此如果脚本多了,无论是管理起来还是在目录中看起来都会十分麻烦。通过设置VS Code的User Settings文件中的隐藏属性可以实现对指定文件和文件夹的隐藏,这样就能够让它们不再呈现于目录中,具体方式如下:
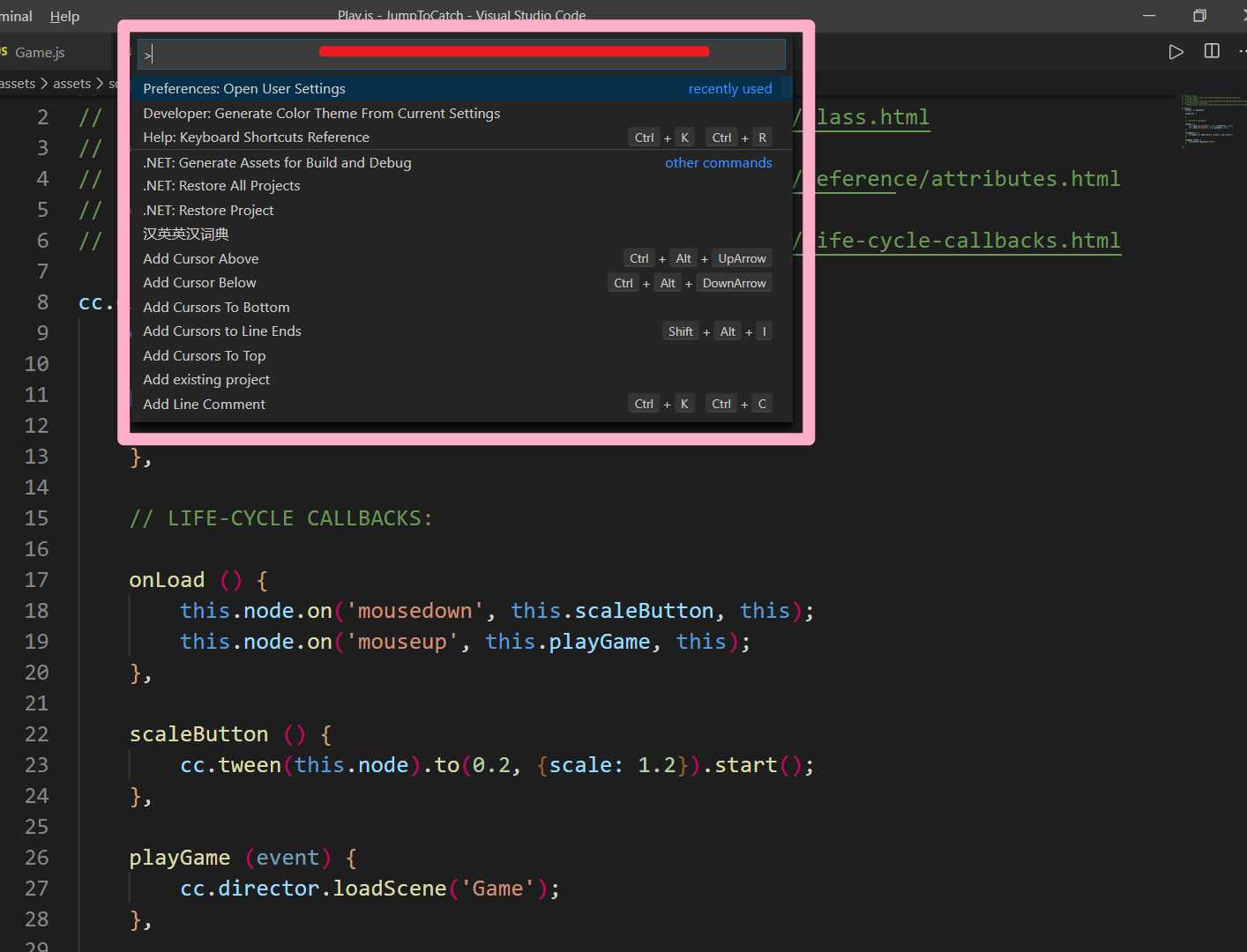
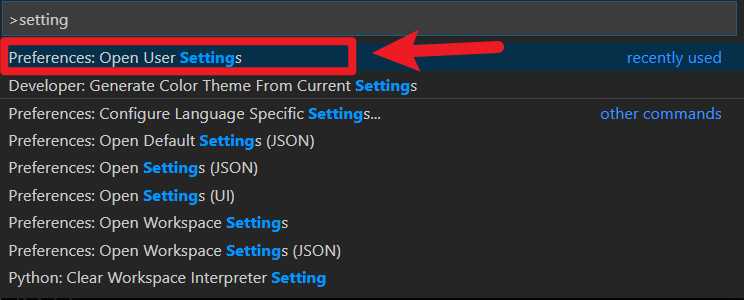
1. 在VS Code中点击快捷键Ctrl/Command+Shift+P,输入setting,会出现很多选项,选择User Settings那一项;


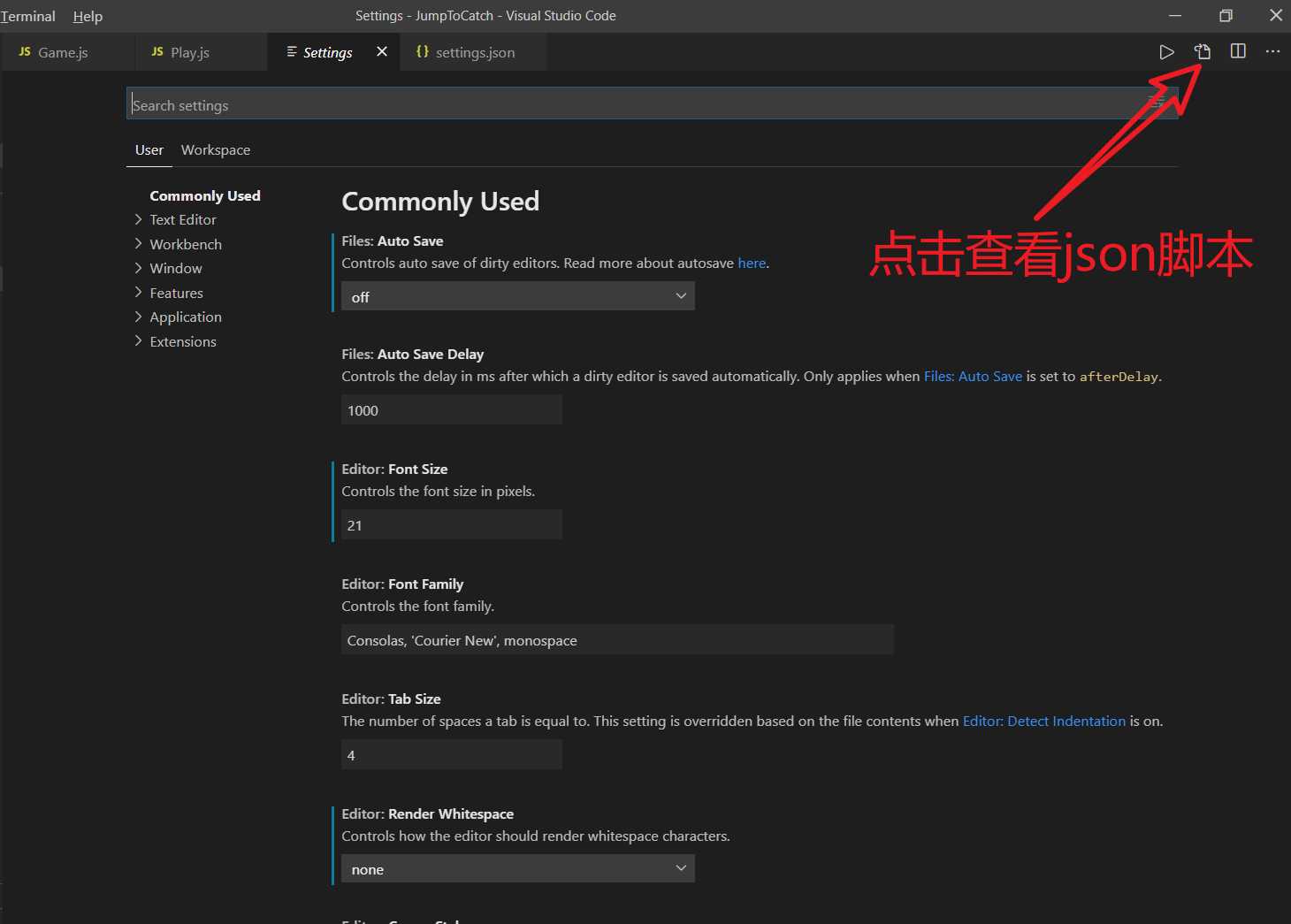
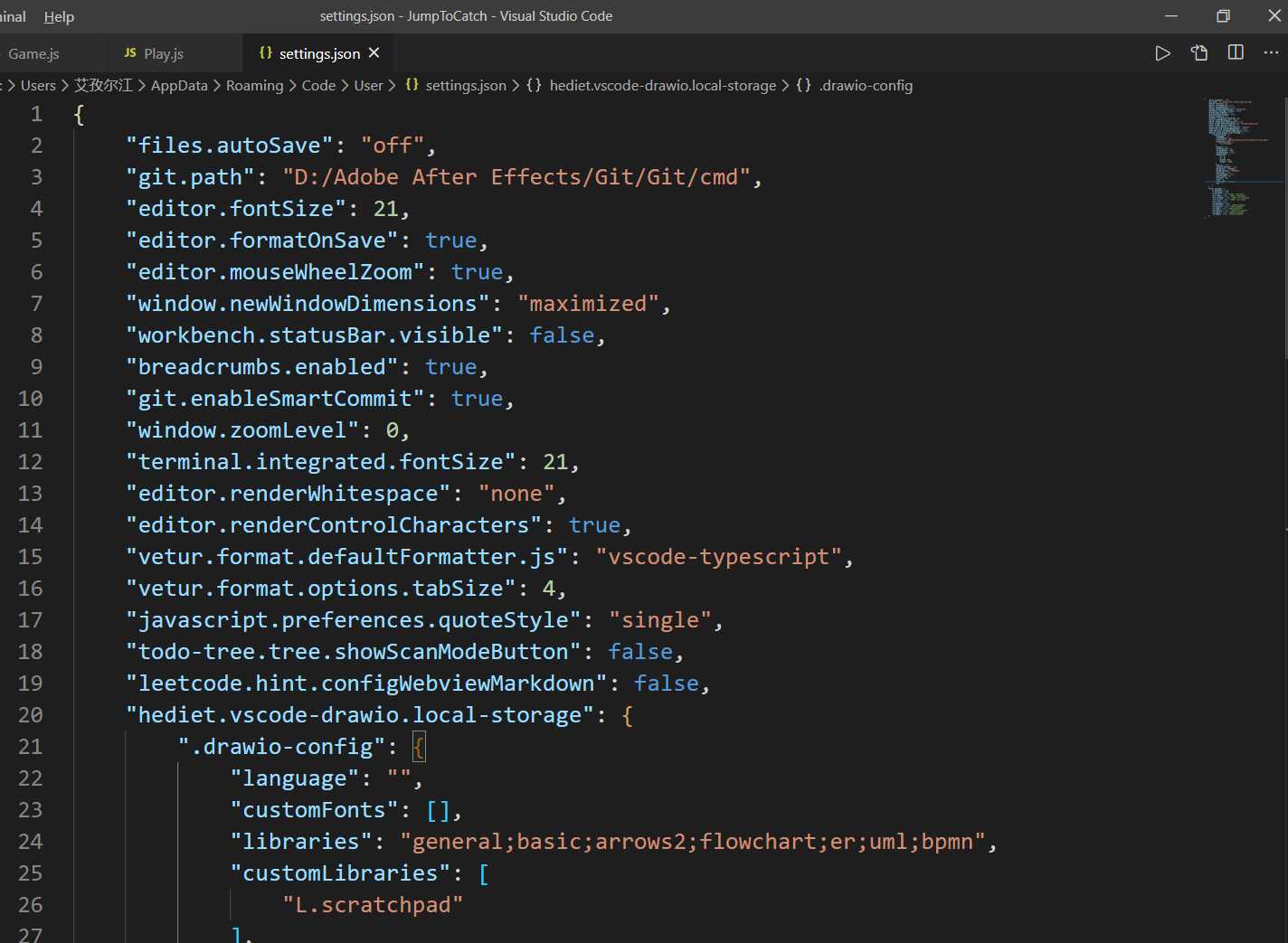
2. 点击VS Code右上角的小图标查看脚本:


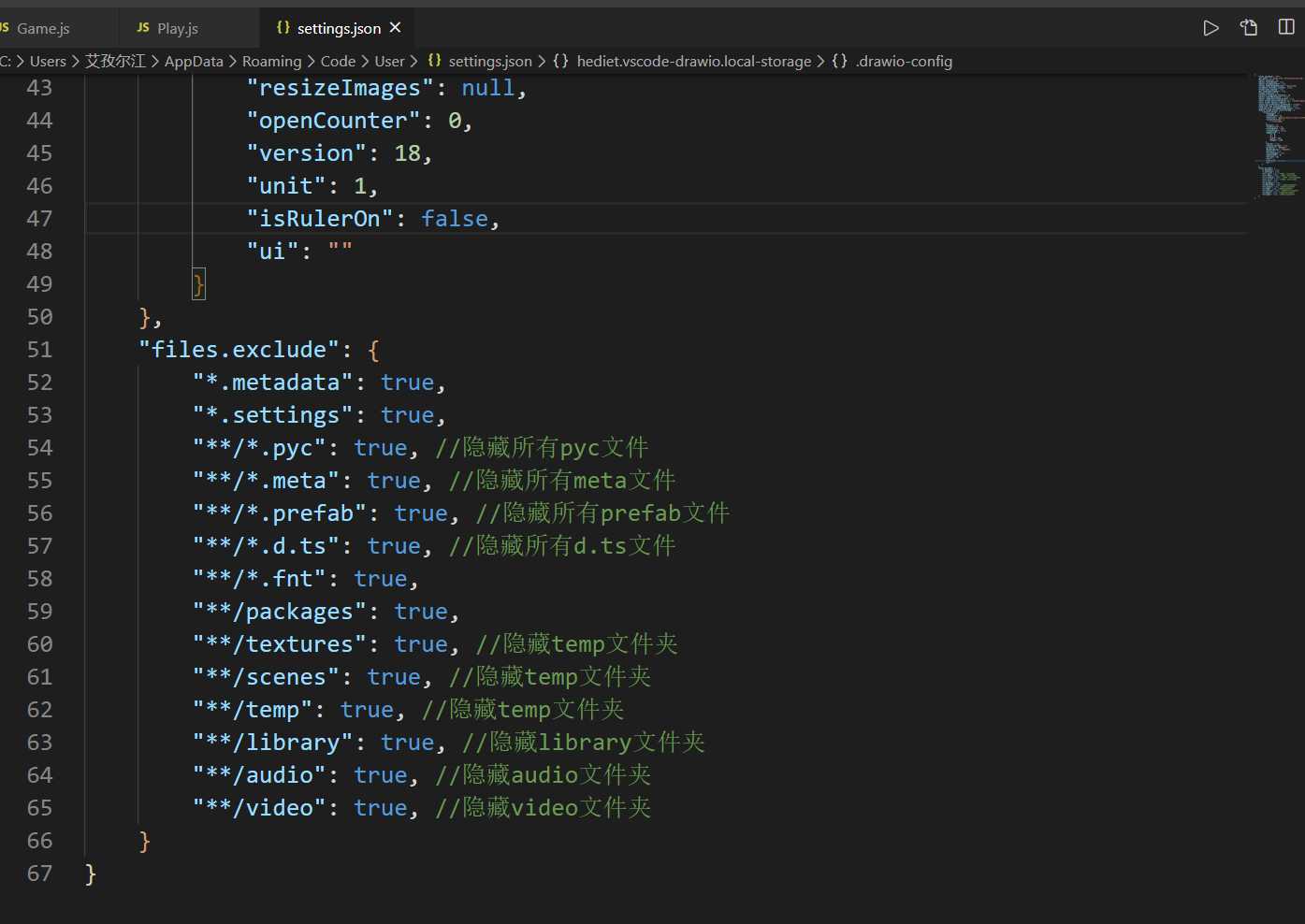
3. 在该脚本中,添加排除文件或排除文件夹的代码:

4. 如果是隐藏指定后缀的文件,使用"/*.你要隐藏的文件后缀" ;如果是隐藏指定的文件夹,使用"/你要隐藏的文件夹名称"即可实现。详情如下:
"files.exclude": {
"*.metadata": true,
"*.settings": true,
"**/*.pyc": true, //隐藏所有pyc文件
"**/*.meta": true, //隐藏所有meta文件
"**/*.prefab": true, //隐藏所有prefab文件
"**/*.d.ts": true, //隐藏所有d.ts文件
"**/*.fnt": true,
"**/packages": true,
"**/textures": true, //隐藏temp文件夹
"**/scenes": true, //隐藏temp文件夹
"**/temp": true, //隐藏temp文件夹
"**/library": true, //隐藏library文件夹
"**/audio": true, //隐藏audio文件夹
"**/video": true, //隐藏video文件夹
}
作者:艾孜尔江
以上是关于VS Code设置隐藏文件的方法的主要内容,如果未能解决你的问题,请参考以下文章