在vue中使用Echarts
Posted rebackl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用Echarts相关的知识,希望对你有一定的参考价值。
一、下载Echarts
下载命令 :npm install echarts --save
二、配置Echarts
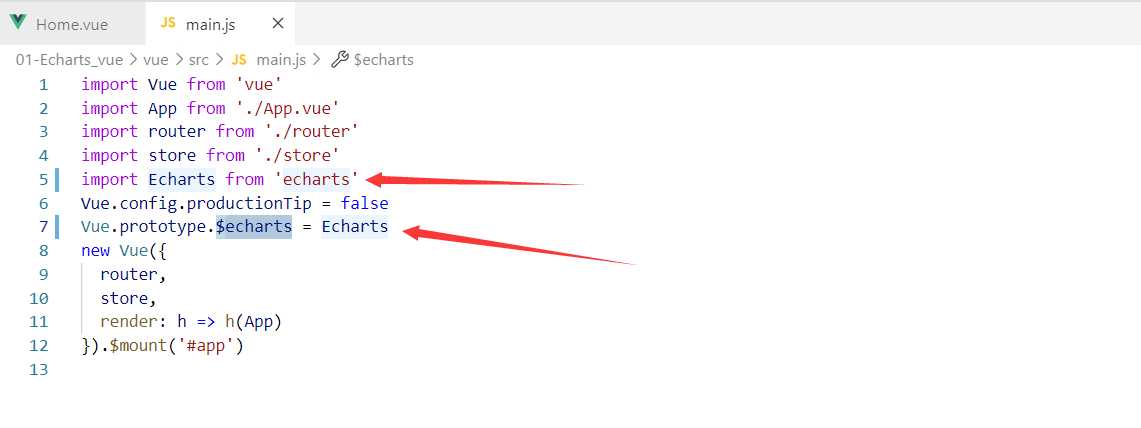
将下载好的echarts引入vue项目;然后添加在vue对象的prototype属性中:

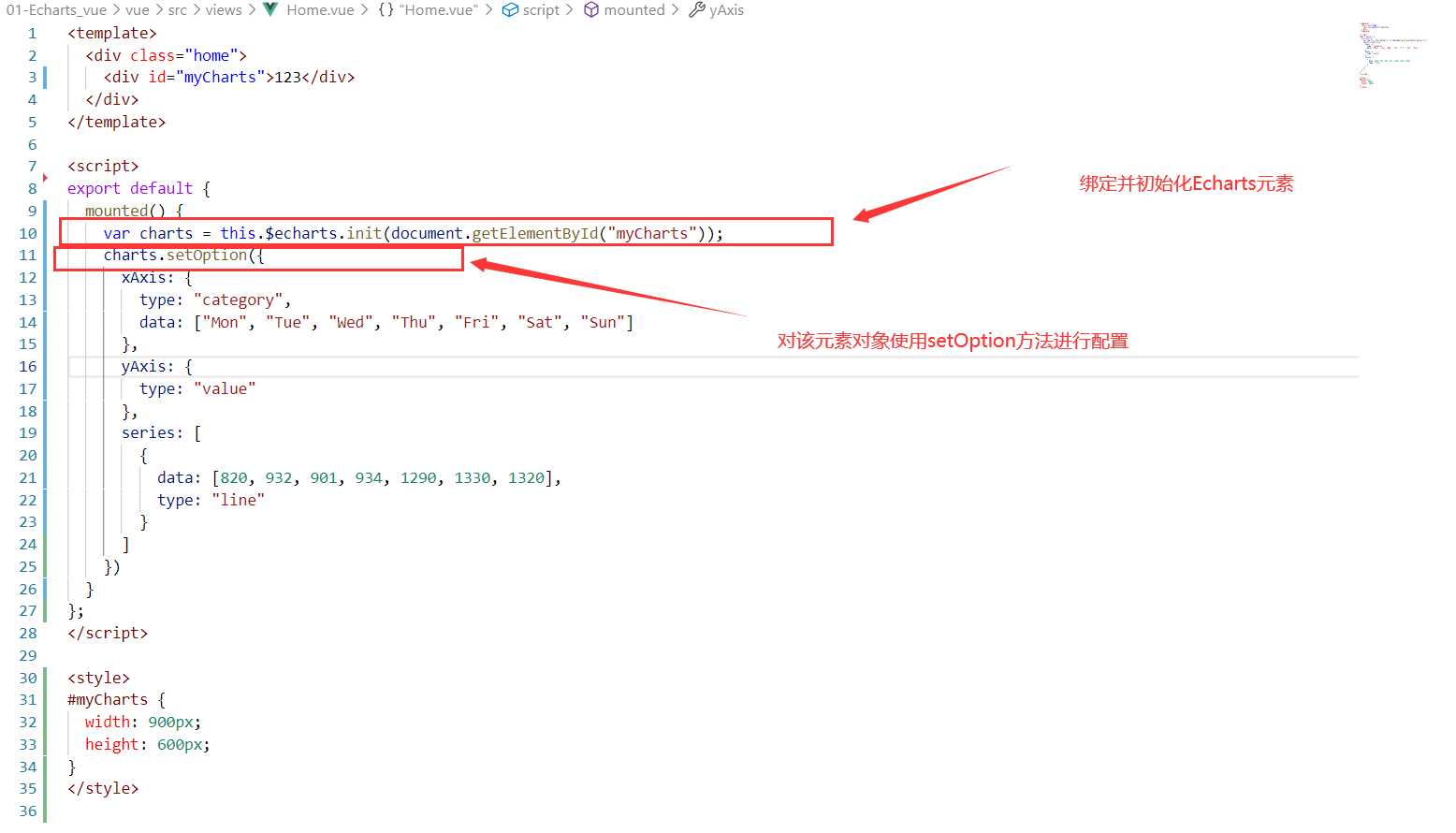
三、setOption方法挂载Echarts

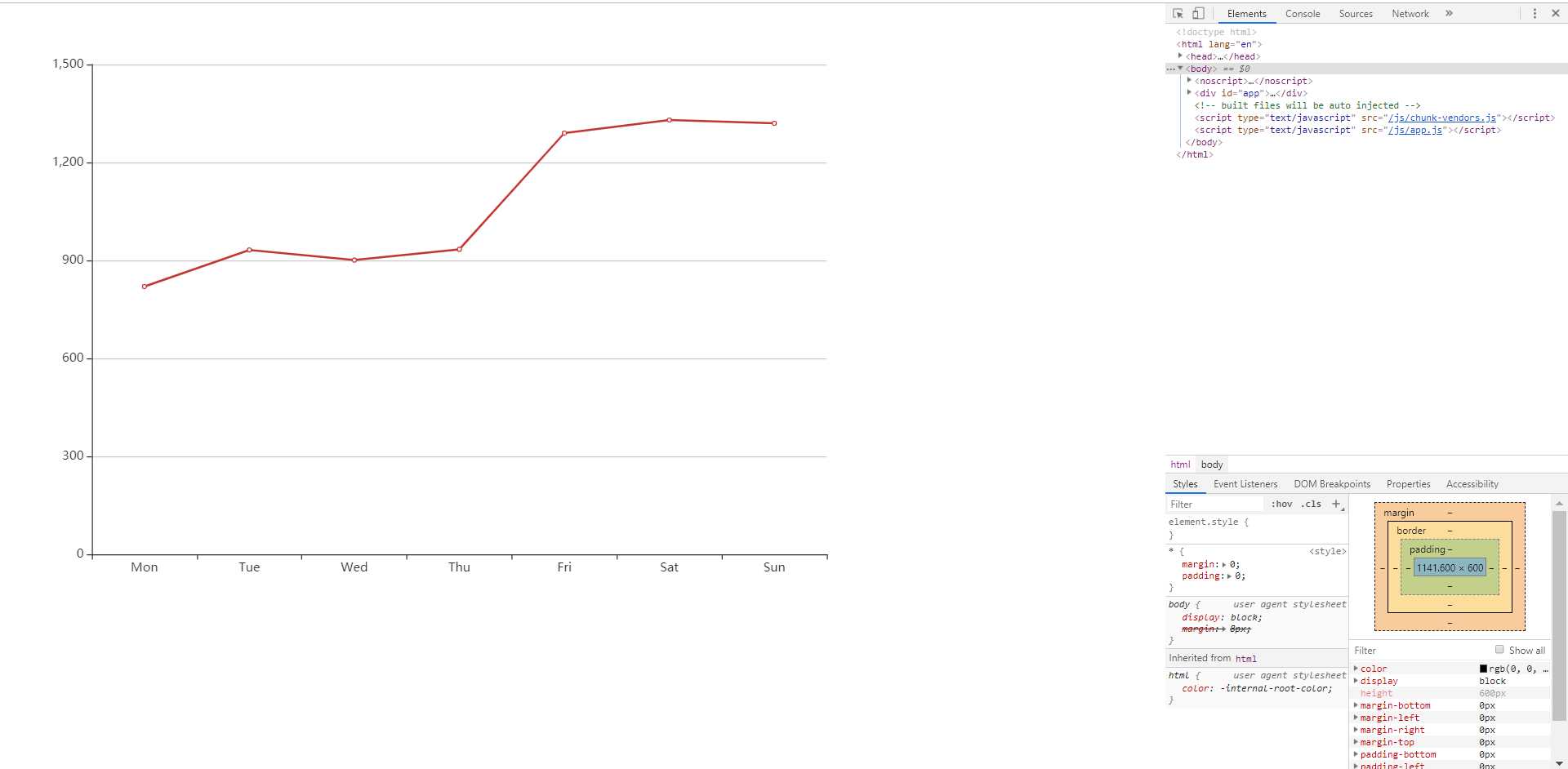
完成后就可以在官网copy代码在自己的项目中

注:这里未使用按需引入
以上是关于在vue中使用Echarts的主要内容,如果未能解决你的问题,请参考以下文章