react 5
Posted zhengyulu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 5相关的知识,希望对你有一定的参考价值。
1、es6 数组的push方法
let oldArr = [1,2,3]
let newArr = [...oldArr,4]
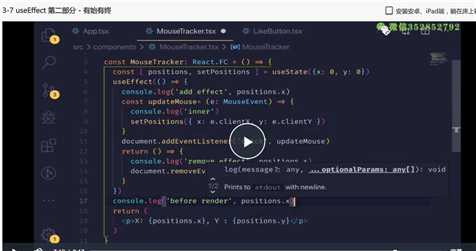
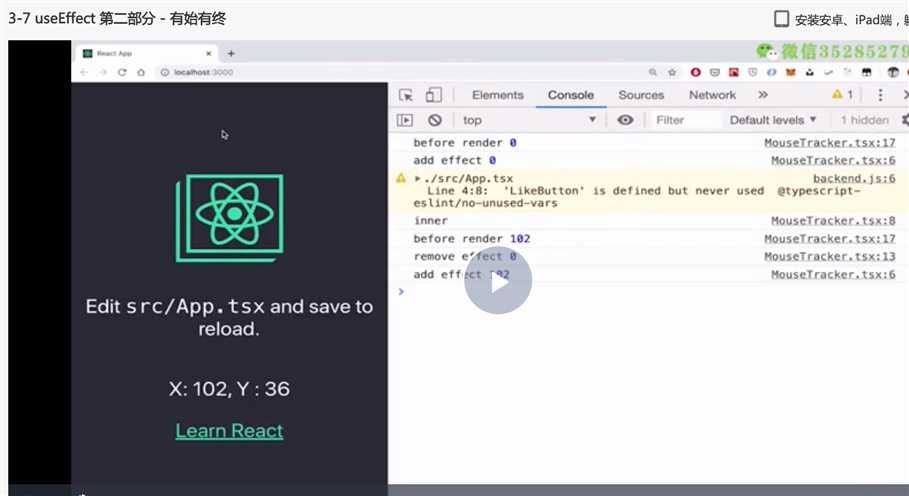
2、卸载函数,直接在useEffect函数中return函数即可

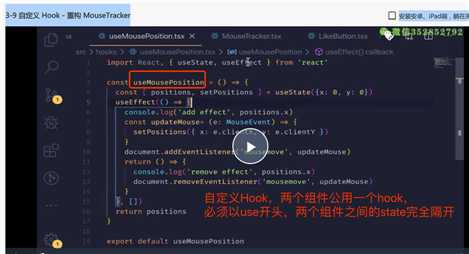
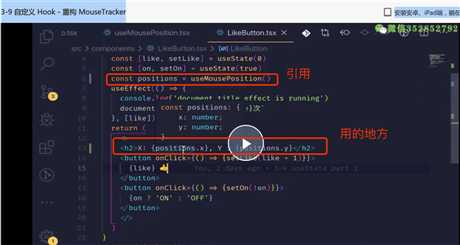
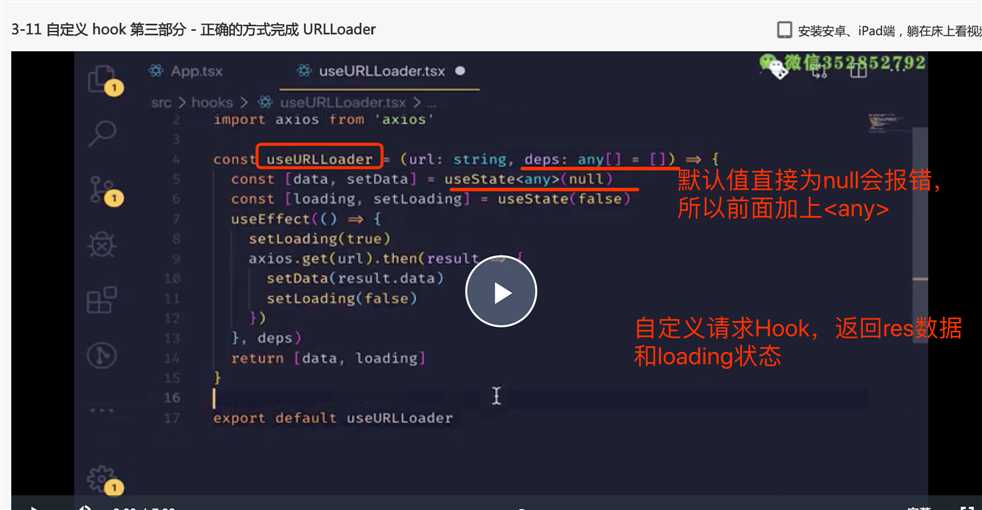
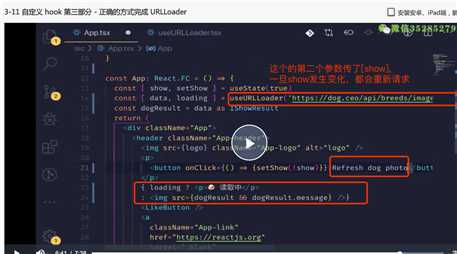
3、 自定义Hook,抽取公用Hook


4、HOC:Higher Order Componnet 高阶组件
5、


6、

7、











以上是关于react 5的主要内容,如果未能解决你的问题,请参考以下文章