easyui combobox完全匹配valueField的bug
Posted simonhu1993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui combobox完全匹配valueField的bug相关的知识,希望对你有一定的参考价值。
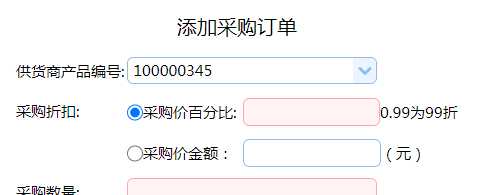
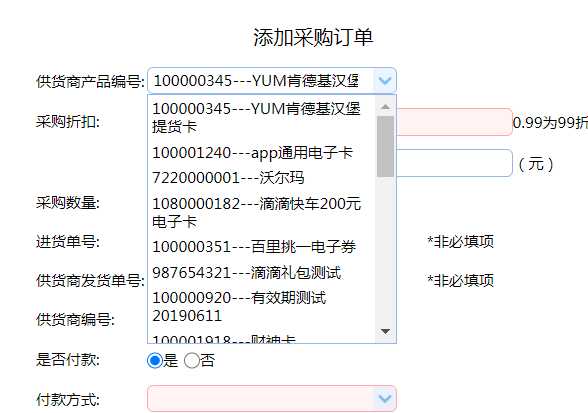
combobox模糊匹配,复制粘贴字段与valueField完全对应,不能显示textField的问题。
使用combobox进行模糊匹配时,会匹配valueField和textField的值,

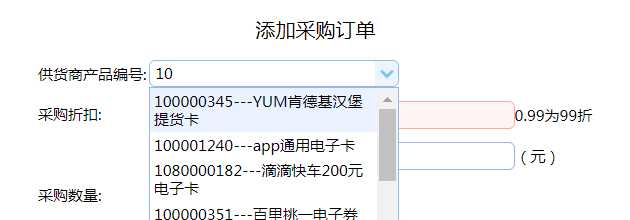
正常模糊匹配输入都是这样没问题,但是我们运营人员更懒,不想手动输入,于是复制了编号id,复制进完整的编号

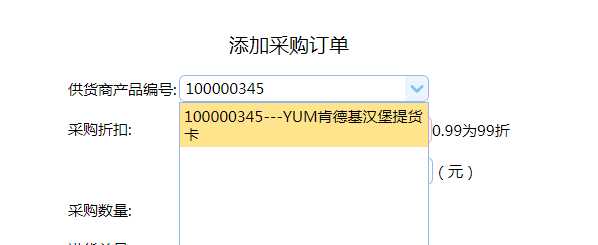
鼠标点击选中,结果后面名称没带出来,因为此时匹配的是valueField的值,

但是使用回车却正常- -

之前代码
$("#cateid").combobox({
valueField: ‘CATEID‘,
textField: ‘CATENAME‘,
editable:true,
url:‘/stockLog/selCateId‘,
})
CATEID对应编号,CATENAME对应编号加名称
$("#cateid").combobox({
valueField: ‘CATENAME‘,
textField: ‘CATENAME‘,
editable:true,
url:‘/stockLog/selCateId‘,
onSelect: function (row) {
var opts = $(this).combobox(‘options‘);
$("#cateid").combobox("setValue",row.CATEID);
$("#cateid").combobox("setText",row.CATENAME);
return row[opts.textField];
},
filter:function(q,row){
var opts=$(this).combobox("options");
return row[opts.textField].indexOf(q)>-1;//将从头位置匹配改为任意匹配
}
})
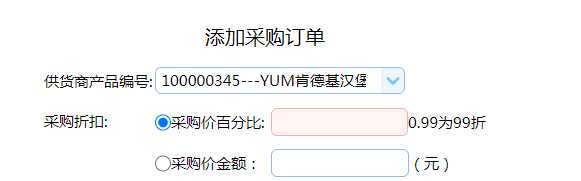
改之后,输入完整的valueField也能点中匹配到输入框内。

就是下拉菜单的选中颜色不见了- -
以上是关于easyui combobox完全匹配valueField的bug的主要内容,如果未能解决你的问题,请参考以下文章