pip install selenium
2.selenium查找元素就八种方法
from selenium import webdriver
driver=webdriver.Chrome()
#说明find_elements_by 多了一个s,返回的就是一个列表形式

1) driver.find_element_by_id()
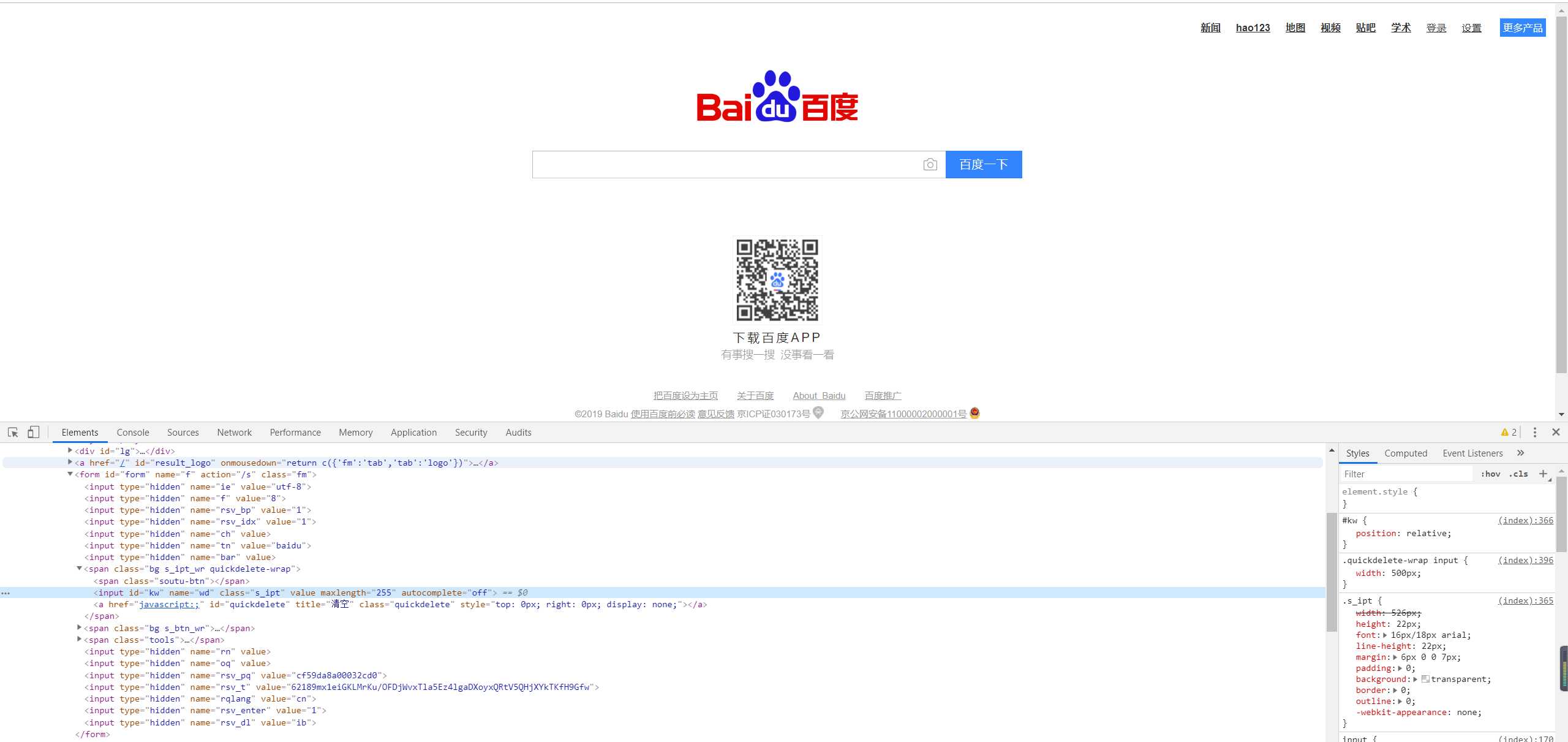
#传入元素标签对里面的id数据 driver.find_element_by_id("kw")
2) driver.find_element_by_name()
#传入元素标签对里面的name数据 driver.find_element_by_name("wd")
3)driver.find_element_by_class_name()
#传入元素标签对里面class的名称 driver.find_element_by_class_name("s_ipt")

4) driver.find_elements_by_link_text()
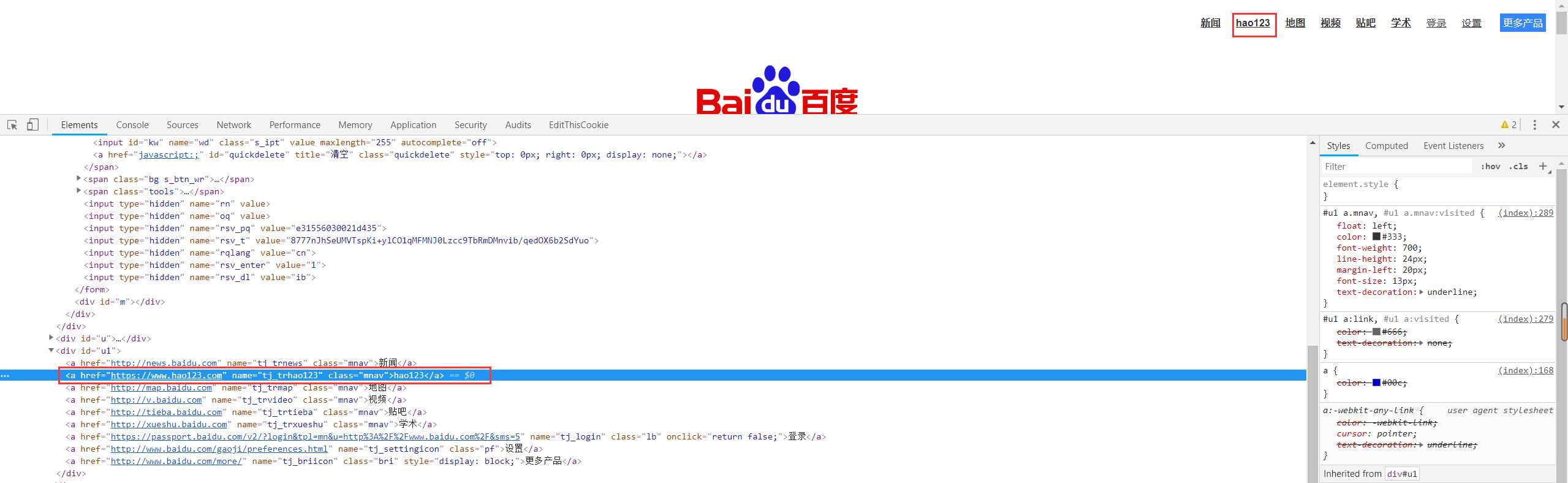
#传入元素标签对a里面的文本数据 driver.find_elements_by_link_text("hao123")
5) driver.find_element_by_partial_link_text()
#传入元素标签对a里面的部分文本数据 driver.find_element_by_partial_link_text("hao")
6) driver.find_element_by_tag_name()
#传入元素标签对的标签名 driver.find_element_by_tag_name("a")

7) driver.find_element_by_xpath() #格式://+标签名+[@属性(例如,id,name,class)="属性对应的值"]
一.以普通元素定位
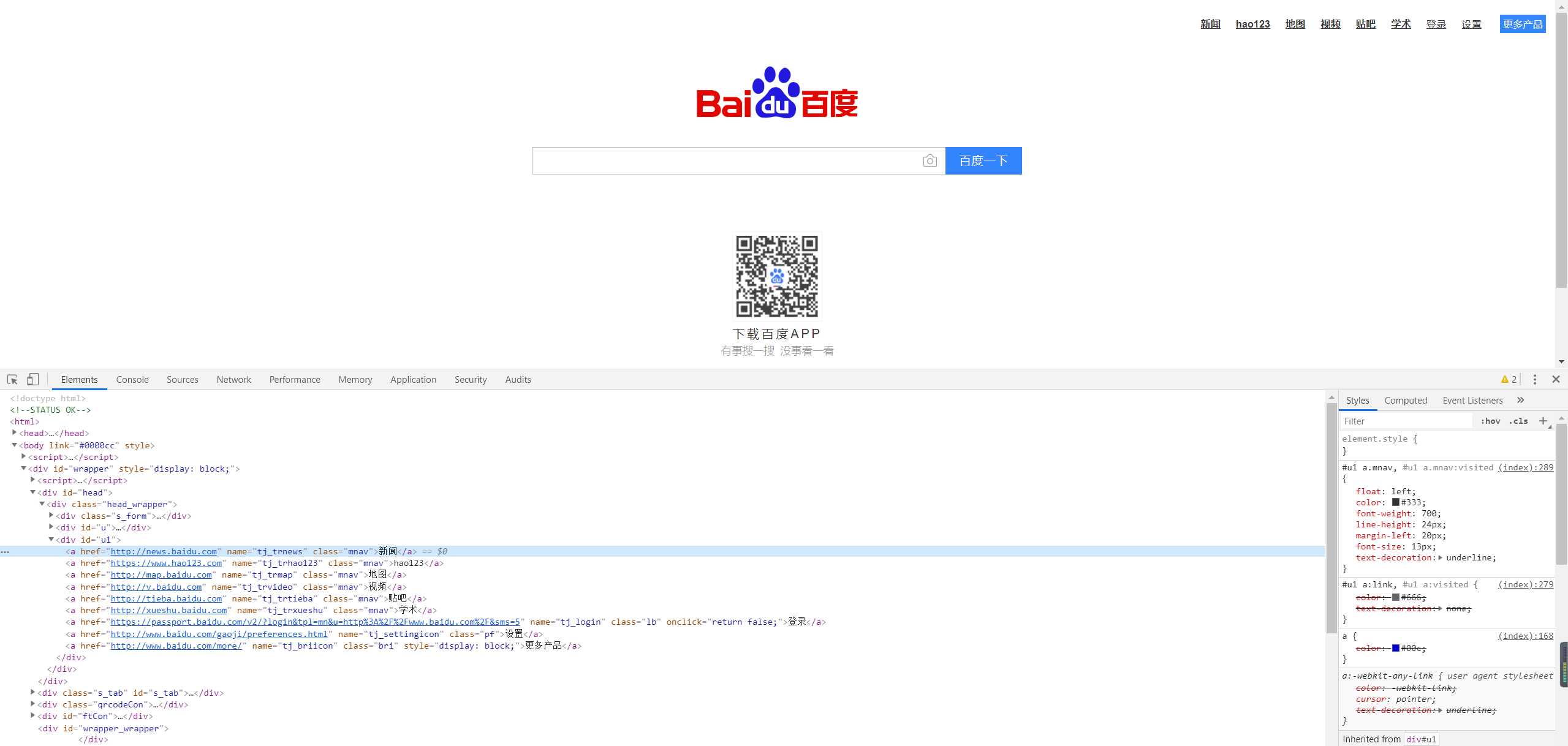
driver.find_element_by_xpath(‘//a[@name="tj_trnews"]’) #定位新闻
二.以text()进行元素定位
driver.find_element_by_xpath(‘//a[text()="新闻"]’) #定位新闻 //为固定格式,a为标签名,text()取标签对中间的文本
三.以contains()进行元素定位
driver.find_element_by_xpath(‘//a[contains(text(),"hao")]’) #定位hao123 //为固定格式,a为标签名,text()取标签对中间的文本,contains为匹配部分数据
四.以or ,and 辅助定位,有时候一个属性定位不了,那么可以用or,and辅助一起定位 #格式: //+标签名+[@属性(例如,id,name,class)="属性对应的值" and或or @属性(例如,id,name,class)="属性对应的值"]
driver.find_element_by_xpath(‘//a[@name="tj_briicon" and @class="bri"]‘) #定位更多产品
五.轴定位,parent(父亲),ancestor(祖先,包括父亲),perceding-sibling(当前元素节点标签之前的所有兄弟结点),following-sibling(当前元素节点标签之后的所有兄弟结点) #格式://+标签名+[@属性(例如,id,name,class)="属性对应的值"]+/+轴定位+::+标签名
1)定位父亲
driver.find_element_by_xpath(‘//a[@name="tj_briicon"]/parent::div[@id="u1"]‘) #定位更多产品的父亲那么就是u1
2)定位祖先
driver.find_element_by_xpath(‘//a[@name="tj_briicon"]/ancestor::div‘) #定位更多产品的祖先有4个,包括父亲
3)perceding-sibling(当前元素节点标签之前的所有兄弟结点)
driver.find_element_by_xpath(‘//a[@name="tj_briicon"]/preceding-sibling::a[@name="tj_settingicon"]’) #定位更多产品前面的兄弟节点设置,如果不写[@name="tj_settingicon"],那么会出现8个兄弟节点
4)following-sibling(当前元素节点标签之后的所有兄弟结点)
driver.find_element_by_xpath(‘//a[@name="tj_trnews"]/following-sibling::a[@name="tj_trhao123"]‘) #定位新闻后面的兄弟节点hao123,如果不写[@name="tj_trhao123"],那么会出现8个兄弟节点
8) driver.find_element_by_css_selector()
一.以ID进行元素定位
#号表示通过id属性来定位元素
driver.find_element_by_css_selector("#kw")
二.以class属性定位元素
.号表示通过class属性来定位元素
driver.find_element_by_css_selector(".s_ipt")
三.以元素属性定位元素(常用)
driver.find_element_by_css_selector(‘[name=“wd”]‘)
driver.find_element_by_css_selector(‘[maxlength=“100”]‘)
~号表示匹配部分属性值
属性值包含s_btn:适用于由空格分隔的属性值。
driver.find_element_by_css_selector(‘[class~="s_btn”]‘)
四.以父子定位元素
查找有父级元素的标签名为span,它的所有标签名叫input的子元素
driver.find_element_by_css_selector("span>input")
五.以组合定位元素
标签名#id属性值:指的是该input标签下id属性为kw的元素
driver.find_element_by_css_selector("input#kw")
标签名.class属性值:指的是该input标签下class属性为s_ipt的元素
driver.find_element_by_css_selector("input.s_ipt")
标签名[属性=’属性值‘]:指的是该input标签下name属性为wd的元素
driver.find_element_by_css_selector(‘input[name=“wd”]‘)
父级元素标签名>标签名.class属性值:指的是span下的input标签下class属性为s_ipt的元素
find_element_by_css_selector("span>input.s_ipt")
多个属性组合定位元素(常用)
指的是input标签下id属性为kw且name属性为wd的元素
driver.find_element_by_css_selector(‘input.s_ipt[name=“wd”]‘)
指的是input标签下name属性为wd且maxlength为100的元素
driver.find_element_by_css_selector(‘input[name=“wd“][maxlength=“100“]‘)
3.查找元素返回WebElement对象背后的属性(以id为例子)

1)返回元素属性值
1 ele=driver.find_element_by_id("kw").get_attribute("class")
2 print(ele)
结果:s_ipt
2)返回元素属性值,但是该方法只能获取元素中id或name的属性值,其他的都不能获取
1 ele=driver.find_element_by_id("kw").get_property("id")
2 print(ele)
3 ele1=driver.find_element_by_class_name("s_ipt").get_property("id")
4 print(ele1)
5 ele2=driver.find_element_by_id("kw").get_property("name")
6 print(ele2)
7 ele3=driver.find_element_by_class_name("s_ipt").get_property("name")
8 print(ele3)
9 ele4=driver.find_element_by_class_name("s_ipt").get_property("class") #这种是不行的返回None
10 print(ele4)
结果:
kw
kw
wd
wd
None
property是DOM中的属性,是javascript里的对象;attribute是html标签上的特性,它的值只能够是字符串;
3)返回内部存储id,这个属性用于判断两个webelements是否引用同个元素
1 ele=driver.find_element_by_id("kw").id
2 print(ele)
3 ele1=driver.find_element_by_name("wd").id
4 print(ele1)
结果:因为都是引用同一个标签对里面的数据所以id肯定一样
0.822772467010251-1
0.822772467010251-14)
4)返回标签对的名称
1 ele=driver.find_element_by_id("kw").tag_name
2 print(ele)
结果:input
5)判断元素是否可见(返回bool值)
1 ele=driver.find_element_by_id("kw").is_displayed()
2 print(ele)
结果:True

6)判断元素是否被选中(一般用于单选框或者复选框)
1 from selenium import webdriver
2 from selenium.webdriver.common.action_chains import ActionChains
3 driver=webdriver.Chrome()
4 driver.get("http://www.baidu.com")
5 ele=driver.find_element_by_xpath(‘//a[@name="tj_login"]/following-sibling::a[text()="设置"]‘)
6 ActionChains(driver).move_to_element(ele).perform()
7 driver.find_element_by_class_name("setpref").click()
8 time.sleep(3)
9 a=driver.find_element_by_id("sh_2").is_selected()
10 print(a)
11 driver.quit()
结果:True
7)判断元素是否存在HTML上(is_displayed()本身这个函数用于判断某个元素是否存在页面上(这里的存在不是肉眼看到的存在,而是html代码的存在,很少用到)
1 from selenium import webdriver
2 driver=webdriver.Chrome()
3 driver.get("http://www.baidu.com")
4 a=driver.find_element_by_id(‘su‘).is_displayed()
5 print(a)
6 driver.quit()
结果:True