Windows环境下Typora+PicGo+Github图床让Markdown编辑起飞
Posted lihello
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows环境下Typora+PicGo+Github图床让Markdown编辑起飞相关的知识,希望对你有一定的参考价值。
前言
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的html 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
Typora是我目前找到的最接近完美的Markdown编辑器。
你可以点击此处的链接下载安装Typora。
在Windows环境下,Typora对文件中图片的处理不够完美,Typora对图片的处理如下

插入本地的图片,则只能在本地才能显示图片,如果将Markdown文档分享给他人,则文档中的图片则将全部失效。
这里我们通过Typora配合PicGo将本地图片上传到Github图床来解决这个问题。
PicGo介绍
这是一款图片上传的工具,目前支持微博图床,七牛图床,腾讯云,又拍云,GitHub等图床。
所以解决问题的思路就是,将本地的文件,或者剪切板上面的截图发送图床,然后生成在线图片的链接,这样就可以让Markdown文档飞起来了,走到哪就可以用到哪。
创建自己的GitHub图床
创立自己的GitHub账号
此处不做演示。
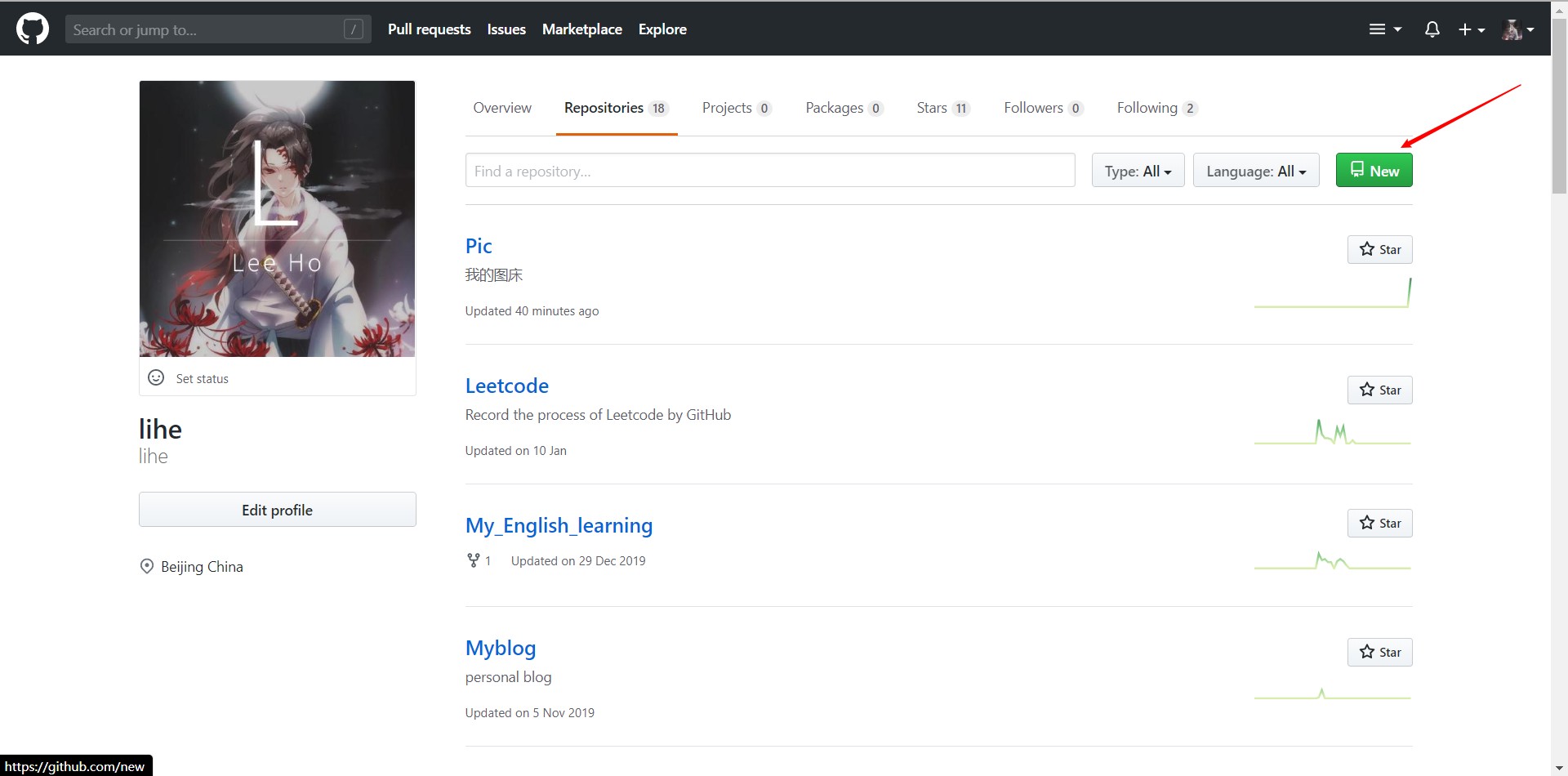
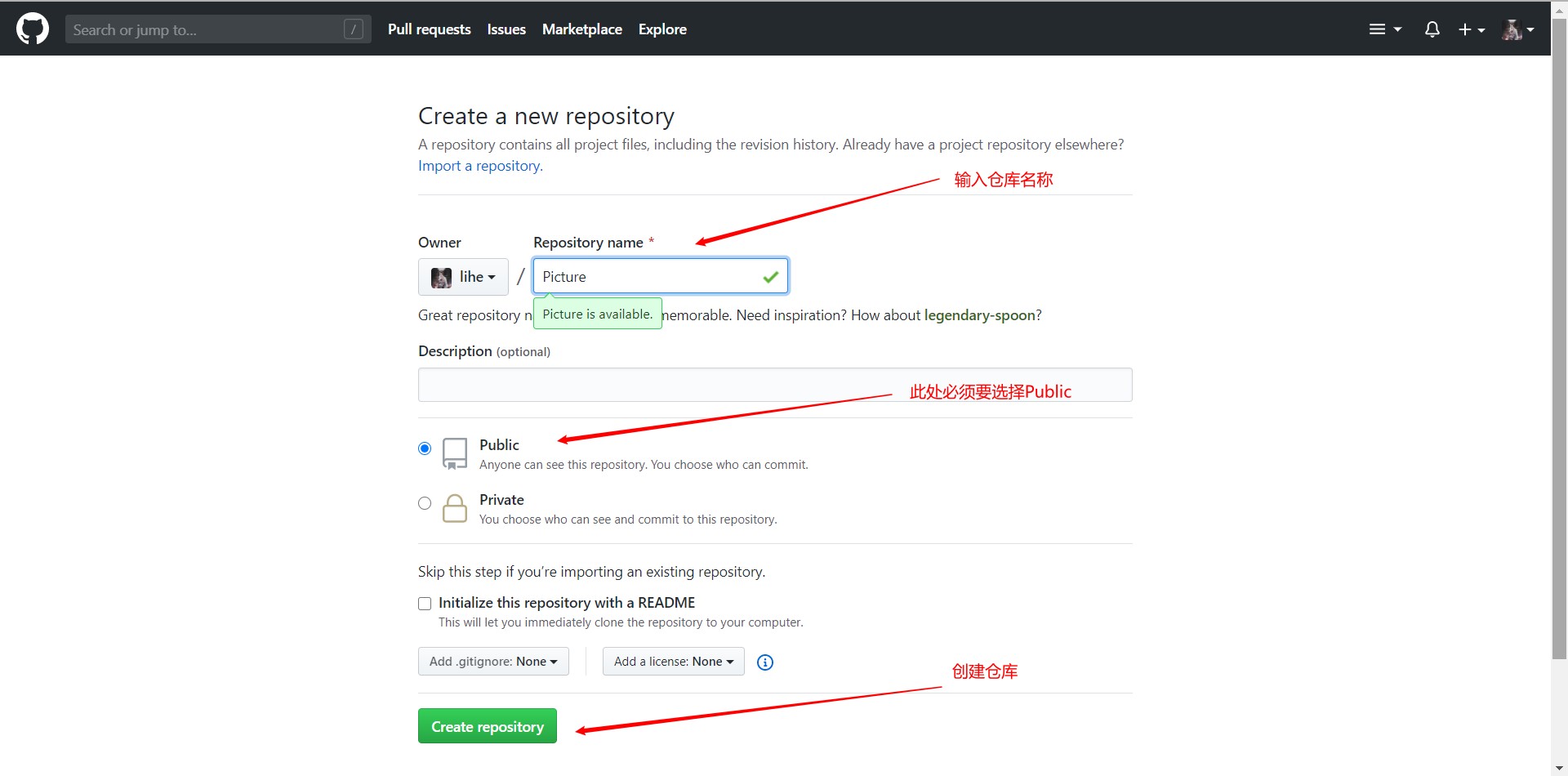
创建Repository


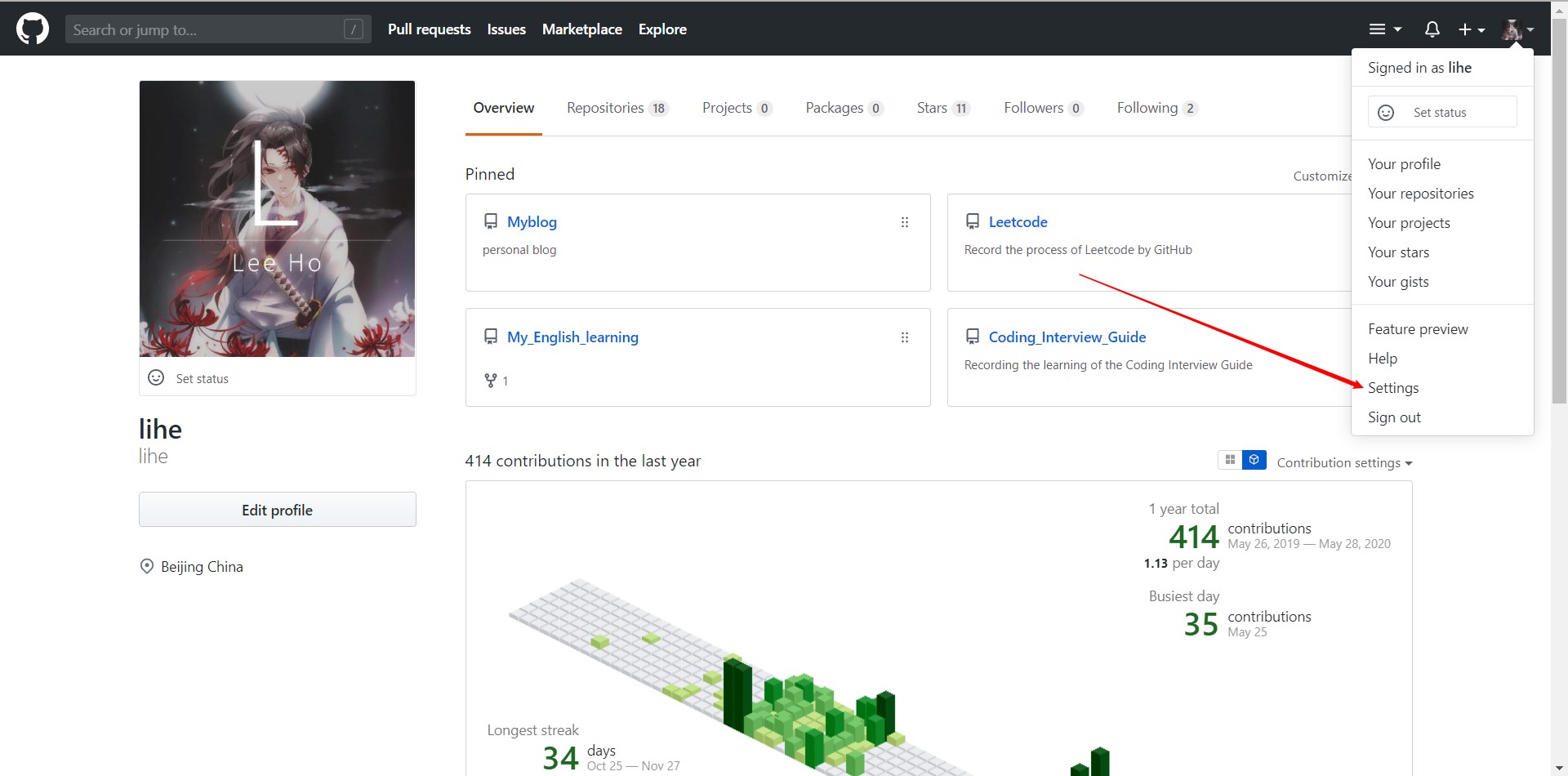
生成一个Token用于操作Repository
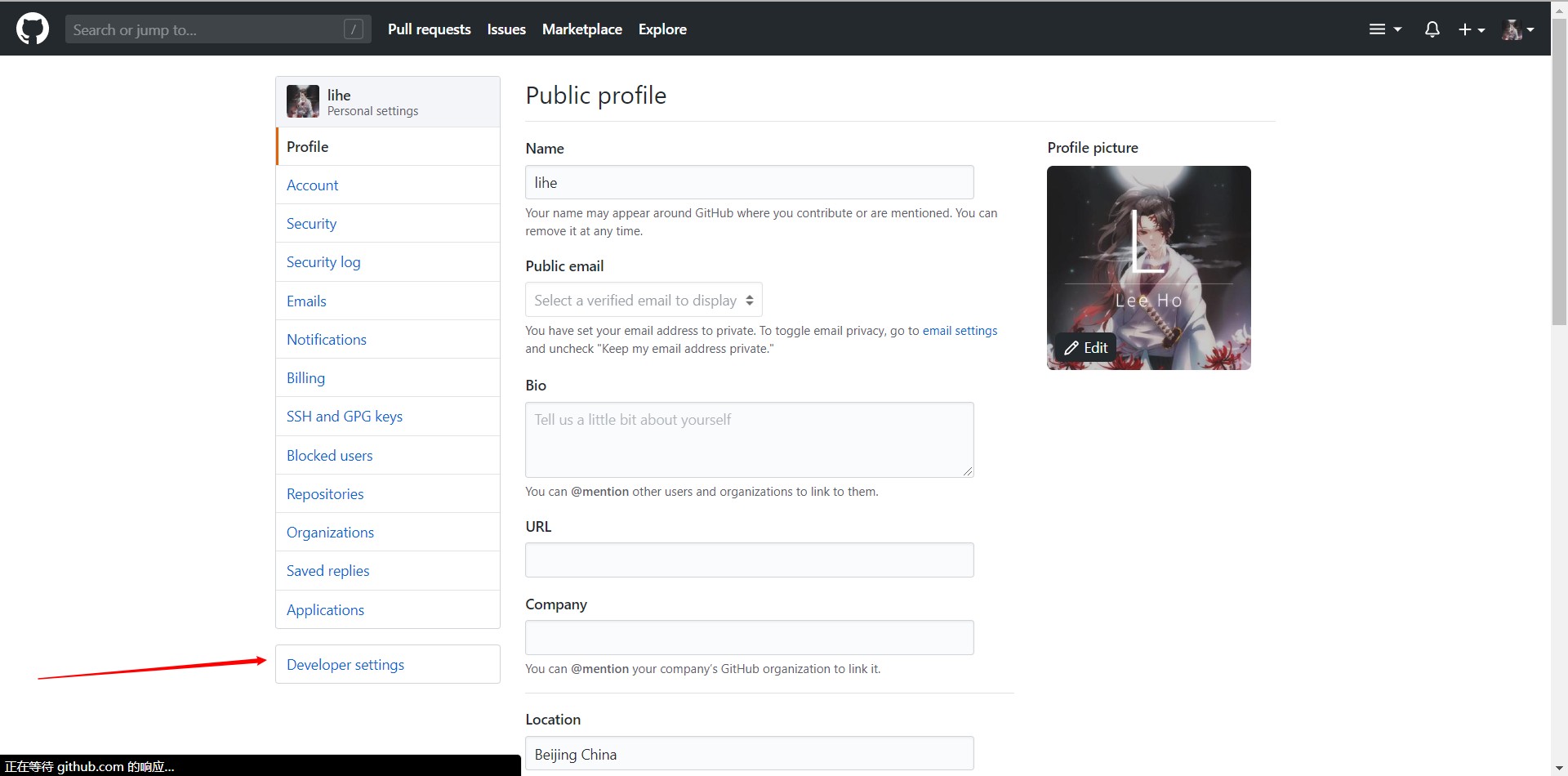
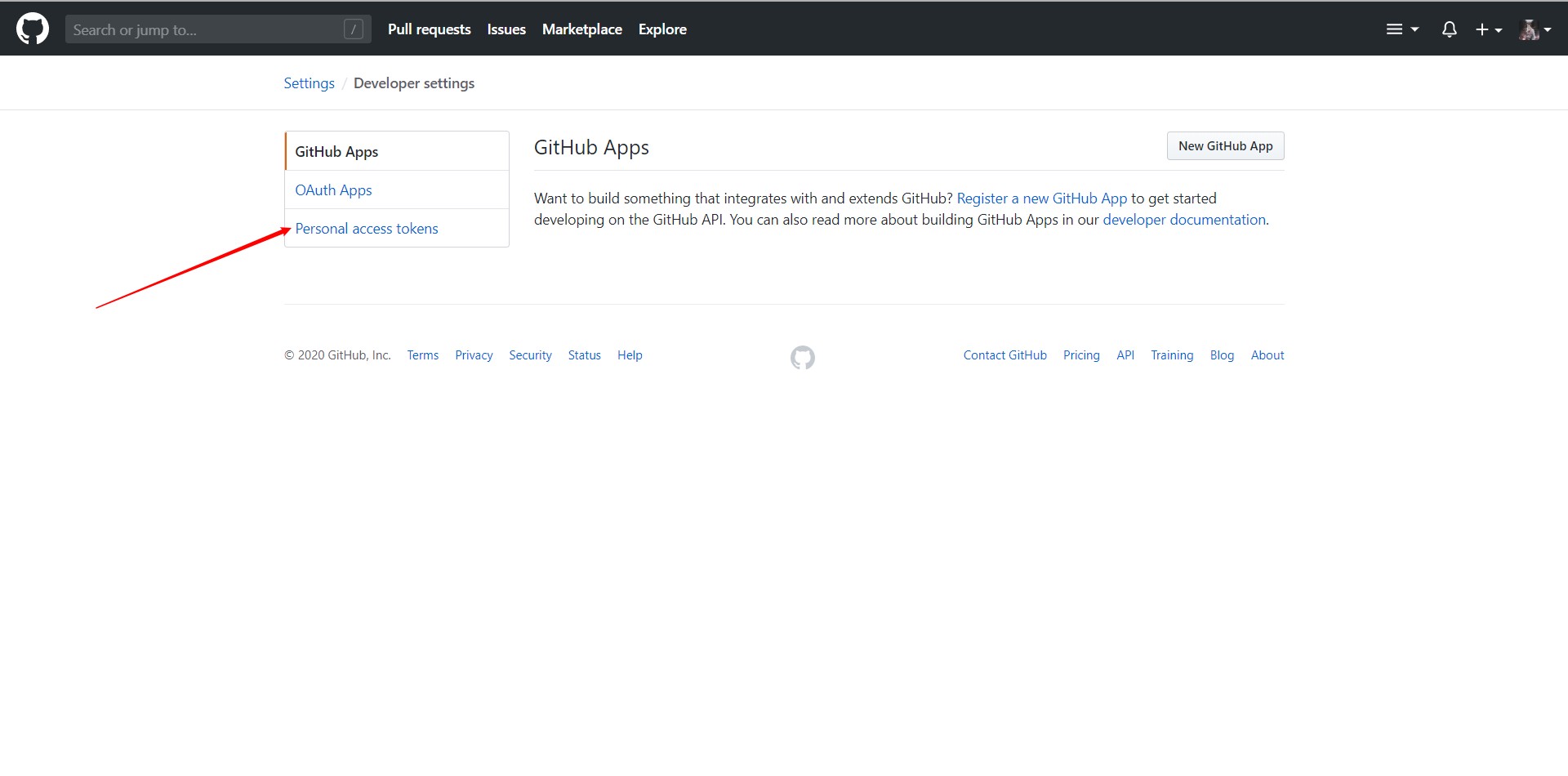
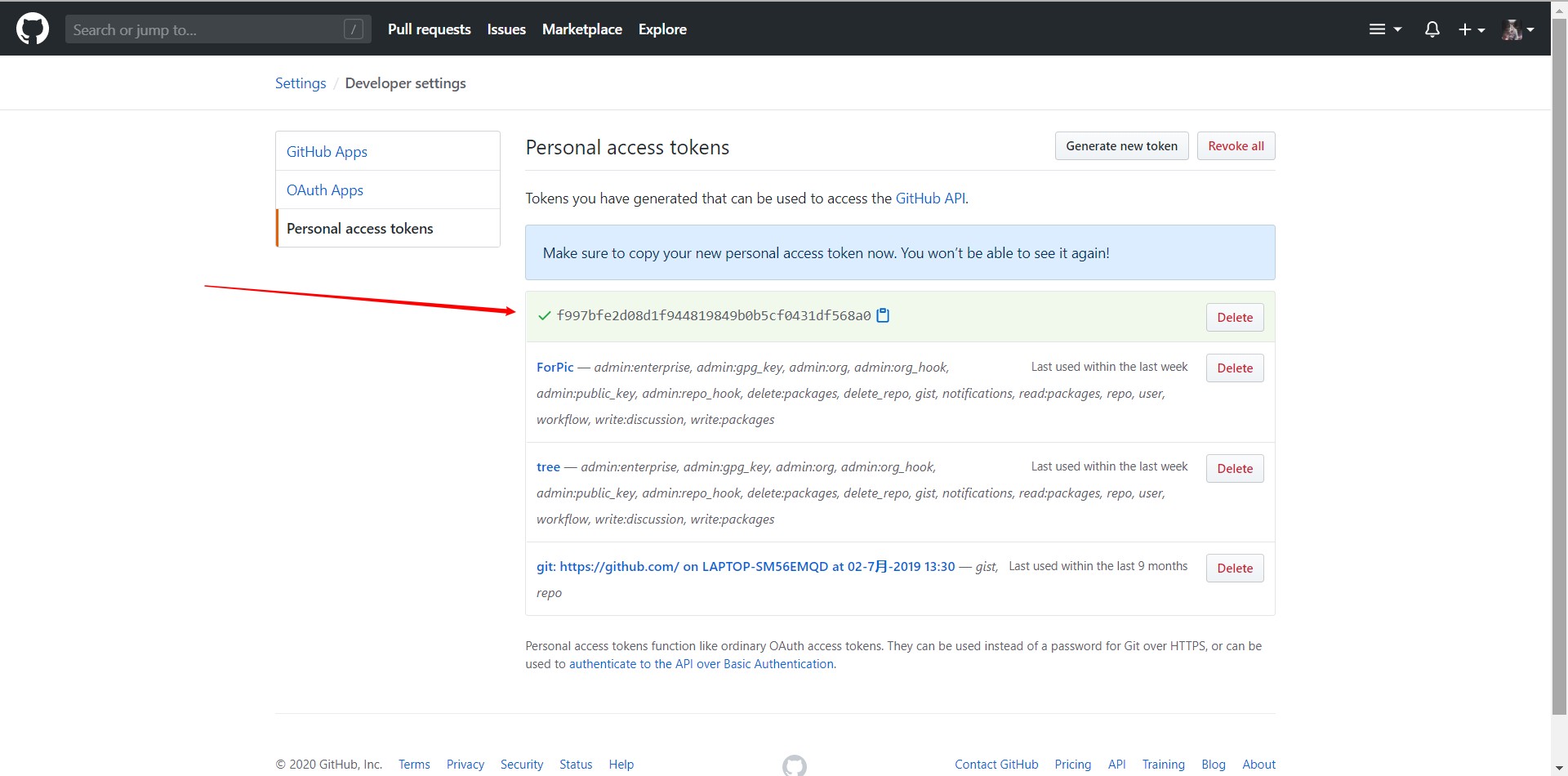
Settings -> Developer Settings -> Personal access tokens -> Generate new token




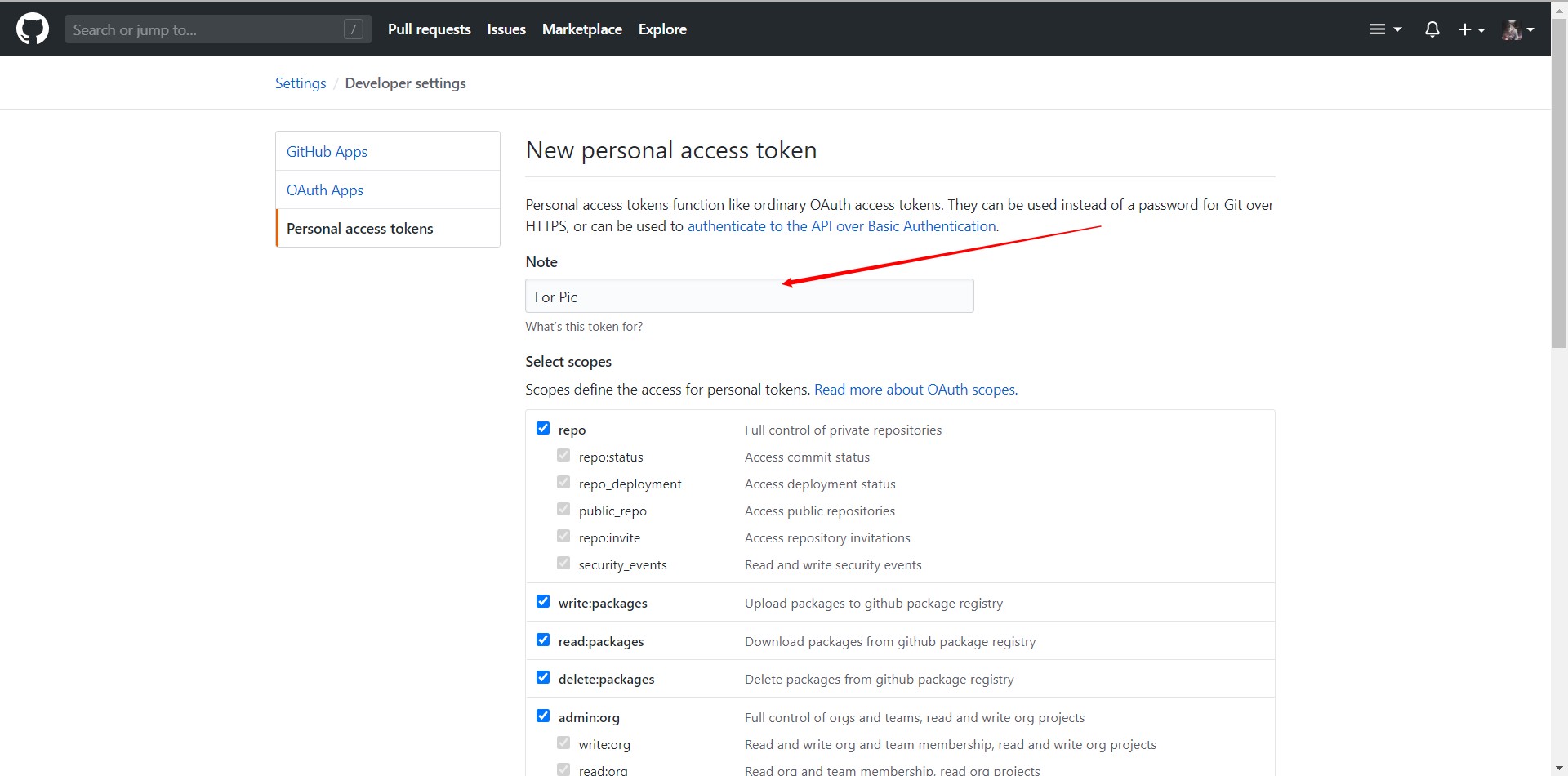
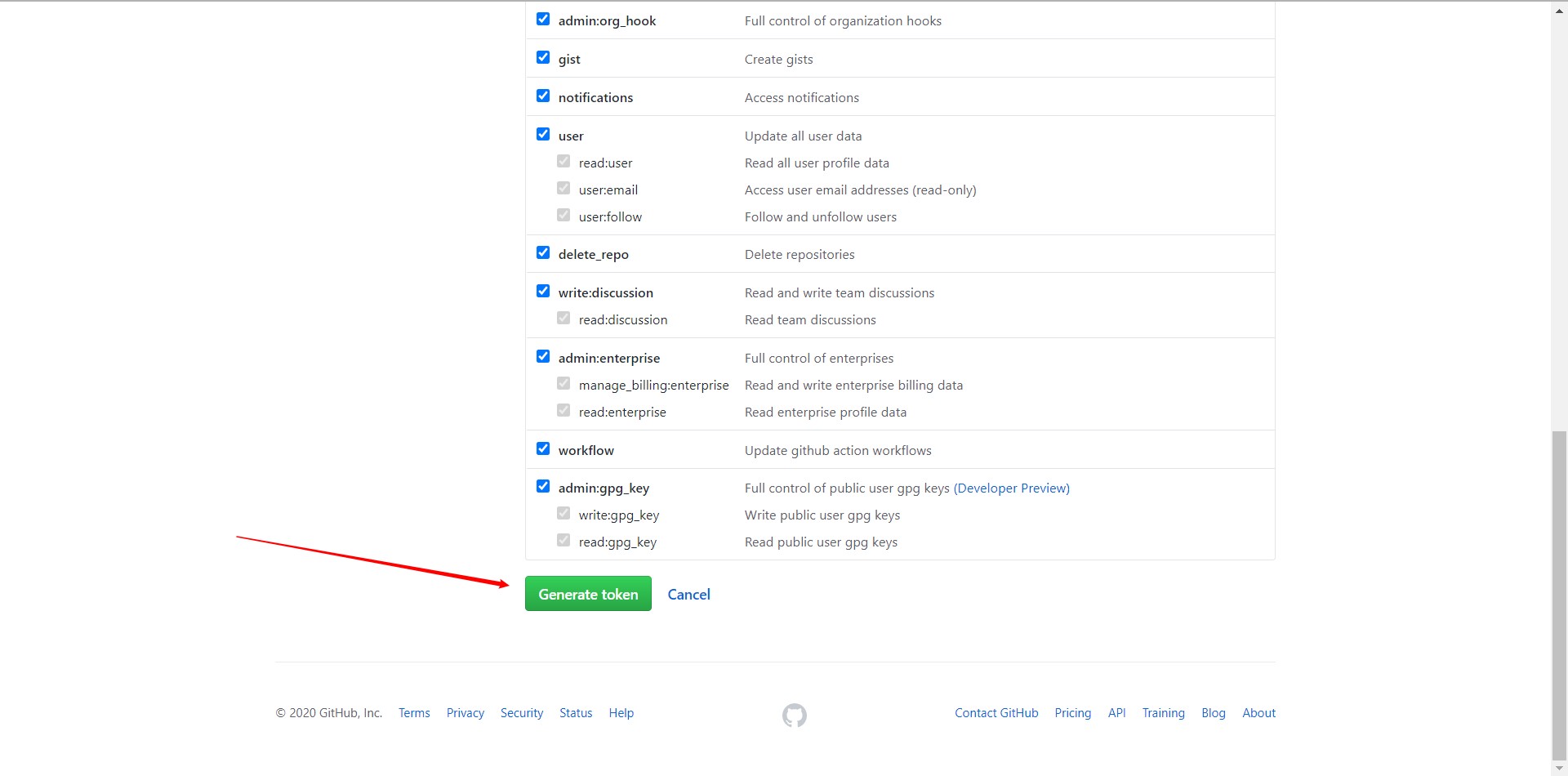
输入Note -> 将选项全选 -> Generate new token



创建成功后,会生成一串token,这串token之后不会再显示,所以要好好保存。
配置PicGo
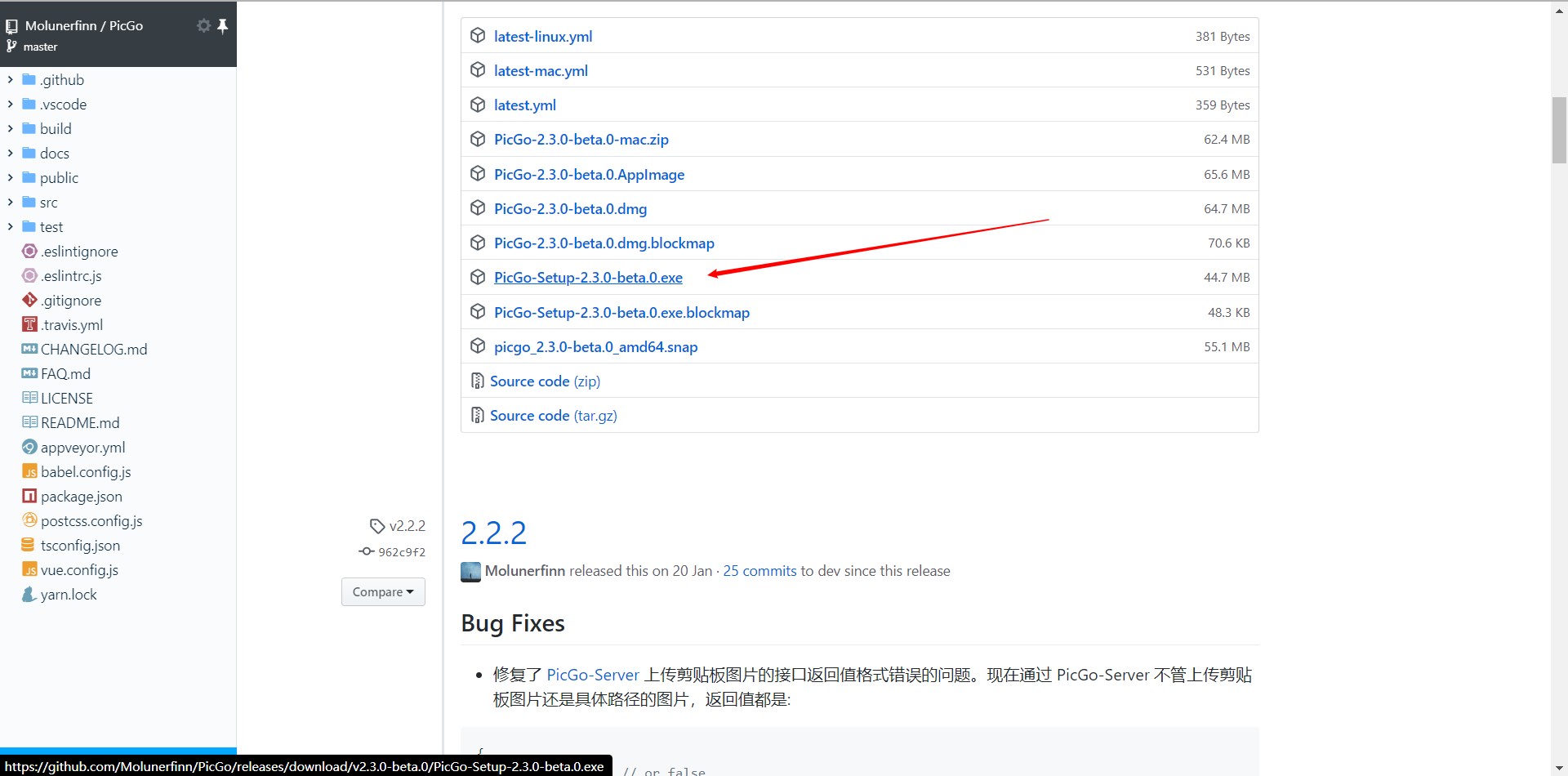
你可以点击此处的链接下载安装PicGo。



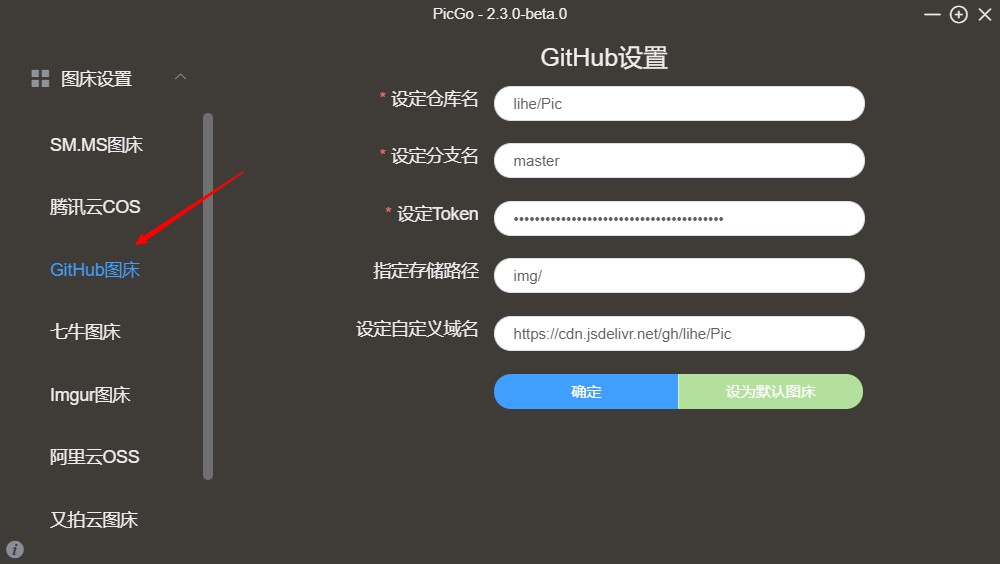
设定仓库名:账户名/仓库名
设定分支:master
设定Token:粘贴入刚刚得到的Token
指定存储路径:img/
设定自定义域名:https://cdn.jsdelivr.net/gh/账户名/仓库名
点击设置为默认图床。
配置Typora
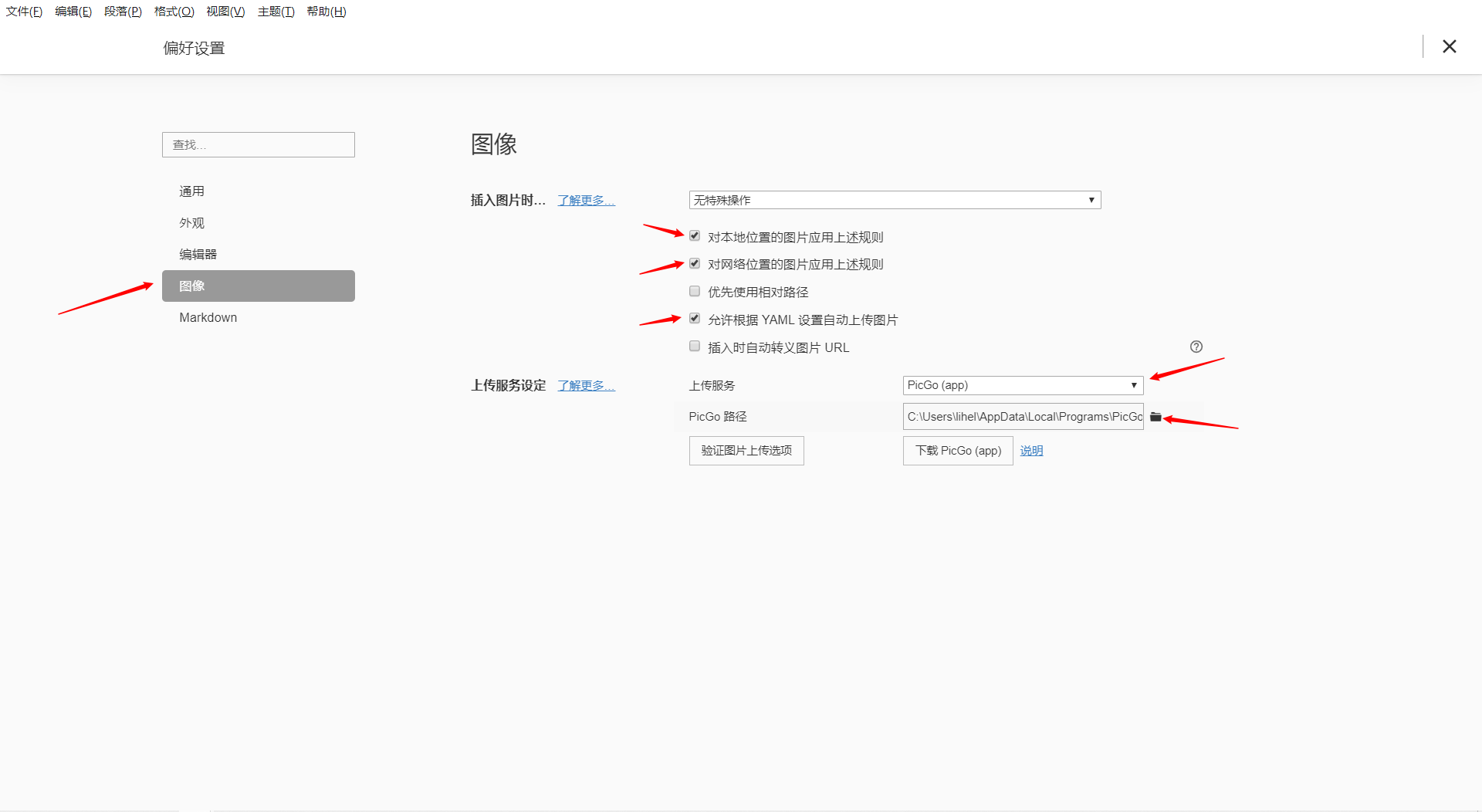
选择文件 -> 偏好设置
按照如图配置

上传服务:PicGo(app)
PicGo路径:选择PicGo安装路径
此时即可通过格式 -> 图像->上传所有本地图片将文档中的所有图片上传到Github图床,然后生成在线图片的链接,实现走到哪就可以用到哪。

但是目前上传多张图片会导致图片顺序混乱,我们可以在编写文档时,选择格式 -> 图像-> 当插入本地图片时 -> 上传图片
将导入的图片同步上传,即可解决此问题。
P.S.
PicGo的服务不够稳定,经常出现图片上传失败的问题,可以将PicGo重启解决此问题。
以上是关于Windows环境下Typora+PicGo+Github图床让Markdown编辑起飞的主要内容,如果未能解决你的问题,请参考以下文章