本地存储
Posted zcy9838
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地存储相关的知识,希望对你有一定的参考价值。
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变得越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,html5规范提出了相关解决方案。
本地存储特性:
① 数据存储在用户浏览器中
② 设置、读取方便、甚至页面刷新不丢失数据
③ 容量较大,sessionStorage约5M、localStorage约20M
④ 只能存储字符串,可以将对象JSON.stringify()编码后存储
1. window.sessionStorage
① 生命周期为关闭浏览器窗口
② 在同一个窗口(页面)下数据可以共享
③ 以键值对的形式存储使用
- 存储数据:sessionStorage.setItem(key, value)
- 获取数据:sessionStorage.getItem(key)
- 删除数据:sessionStorage.removeItem(key)
- 清除所有数据:sessionStorage.clear()
<input type="text"> <button class="set">存储数据</button> <button class="get">获取数据</button> <button class="remove">删除数据</button> <button class="del">清空所有数据</button> <script> var input = document.querySelector(‘input‘); var set = document.querySelector(‘.set‘); var get = document.querySelector(‘.get‘); var del = document.querySelector(‘.del‘); var remove = document.querySelector(‘.remove‘); set.addEventListener(‘click‘, function() { // 点击了存储数据的按钮后,就可以把表单里面的值存储起来 var val = input.value; sessionStorage.setItem(‘uname‘, val); }); get.addEventListener(‘click‘, function() { // 点击了获取数据的按钮后,就可以把表单里面的值获取过来 console.log(sessionStorage.getItem(‘uname‘)); }); remove.addEventListener(‘click‘, function() { // 点击了删除数据的按钮后,就可以清除表单里的值 sessionStorage.removeItem(‘uname‘); }); del.addEventListener(‘click‘, function() { // 点击了该按钮后,清除所有的数据 sessionStorage.clear(); }); </script>
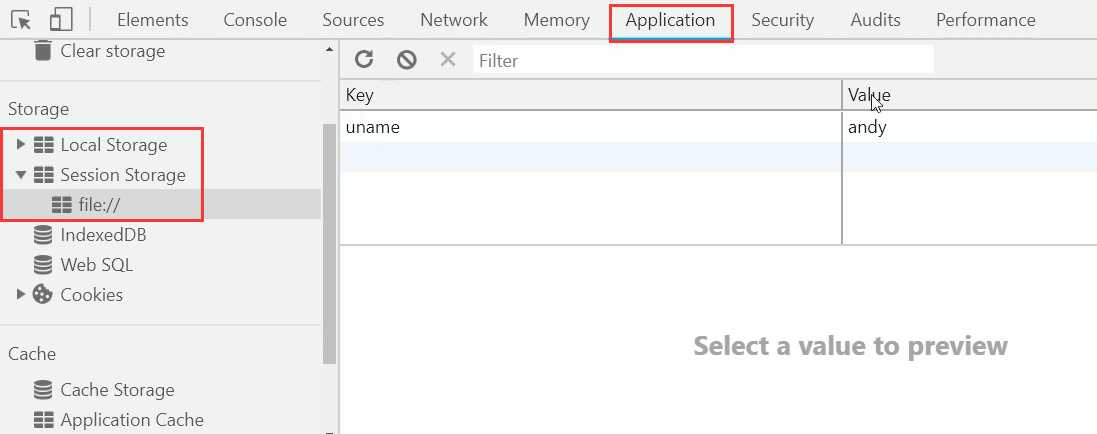
存储的数据可以在页面中的Application中查看:

2. window.localStorage
① 生命周期永久生效,除非手动删除,否则关闭页面也会存在
② 可以多窗口(页面)共享(同一浏览器可以共享)
③ 以键值对的形式存储使用
- 存储数据:localStorage.setItem(key, value)
- 获取数据:localStorage.getItem(key)
- 删除数据:localStorage.removeItem(key)
- 清除所有数据:localStorage.clear()
用法和sessionStorage一样。
例如下面这个小案例:记住用户名的功能
如果勾选记住用户名,下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名。
① 把数据存起来,用到本地存储
② 关闭页面,也可以显示用户名,所以用到localStorage
③ 打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
④ 当复选框发生改变的时候change事件
⑤ 如果勾选,就存储,否则就移除
<body> <input type="text" id="username"> <input type="checkbox" id="remember">记住用户名 <script> var username = document.querySelector(‘#username‘); var remember = document.querySelector(‘#remember‘); if (localStorage.getItem(‘username‘)) { username.value = localStorage.getItem(‘username‘); remember.checked = true; } remember.addEventListener(‘change‘, function() { if (this.checked) { localStorage.setItem(‘username‘, username.value); } else { localStorage.removeItem(‘username‘); } }); <script> </body>
以上是关于本地存储的主要内容,如果未能解决你的问题,请参考以下文章