vscode 使用技巧
Posted youxin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 使用技巧相关的知识,希望对你有一定的参考价值。
vs coder中foler和workspace区别:
官方文档说明workspace:
https://code.visualstudio.com/docs/editor/multi-root-workspaces#_opening-workspace-files
vscode左侧不同颜色的含义:
代码里的左侧颜色标识:
红色,未加入版本控制; (刚clone到本地)
绿色,已经加入版本控制暂未提交; (新增部分)
蓝色,加入版本控制,已提交,有改动; (修改部分)
白色,加入版本控制,已提交,无改动;
灰色:版本控制已忽略文件。
git文件标识:
A: 增加的文件.
C: 文件的一个新拷贝.
D: 删除的一个文件.
M: 文件的内容或者mode被修改了.
R: 文件名被修改了。
T: 文件的类型被修改了。
U: 文件没有被合并(你需要完成合并才能进行提交)
X: 未知状态】
插件:
图标用 vscode-icons ,
VSCode Icons
https://blog.csdn.net/xiaomizhou66a/article/details/81260347
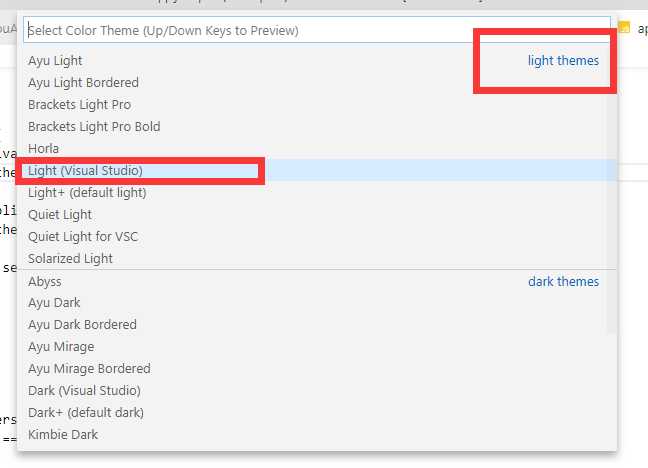
color scheme主题用;
主题风格分为2类: light themes,dark themes.
我喜欢浅色主题
bracket Light
Quiet Light
Light (Visual Studio ) 还是熟悉的Visual studio风格。

以上是关于vscode 使用技巧的主要内容,如果未能解决你的问题,请参考以下文章