要使用npm命令需要先安装nodejs。
安装方法网上有很多,在此就不一一例举了。
1. 安装Gulp
> npm install -g gulp首先需要在全局范围安装gulp
用git下载Uikit。
这需要安装git,进http://github.com/uikit/uikit直接下载后解压就可以。
> git clone git://github.com/uikit/uikit.git下载之后会自动生成uikit文件夹。
> cd uikit而后进入uikit目录
2. 安装node依赖的模块。
执行npm install安装node依赖的模块。
> npm install
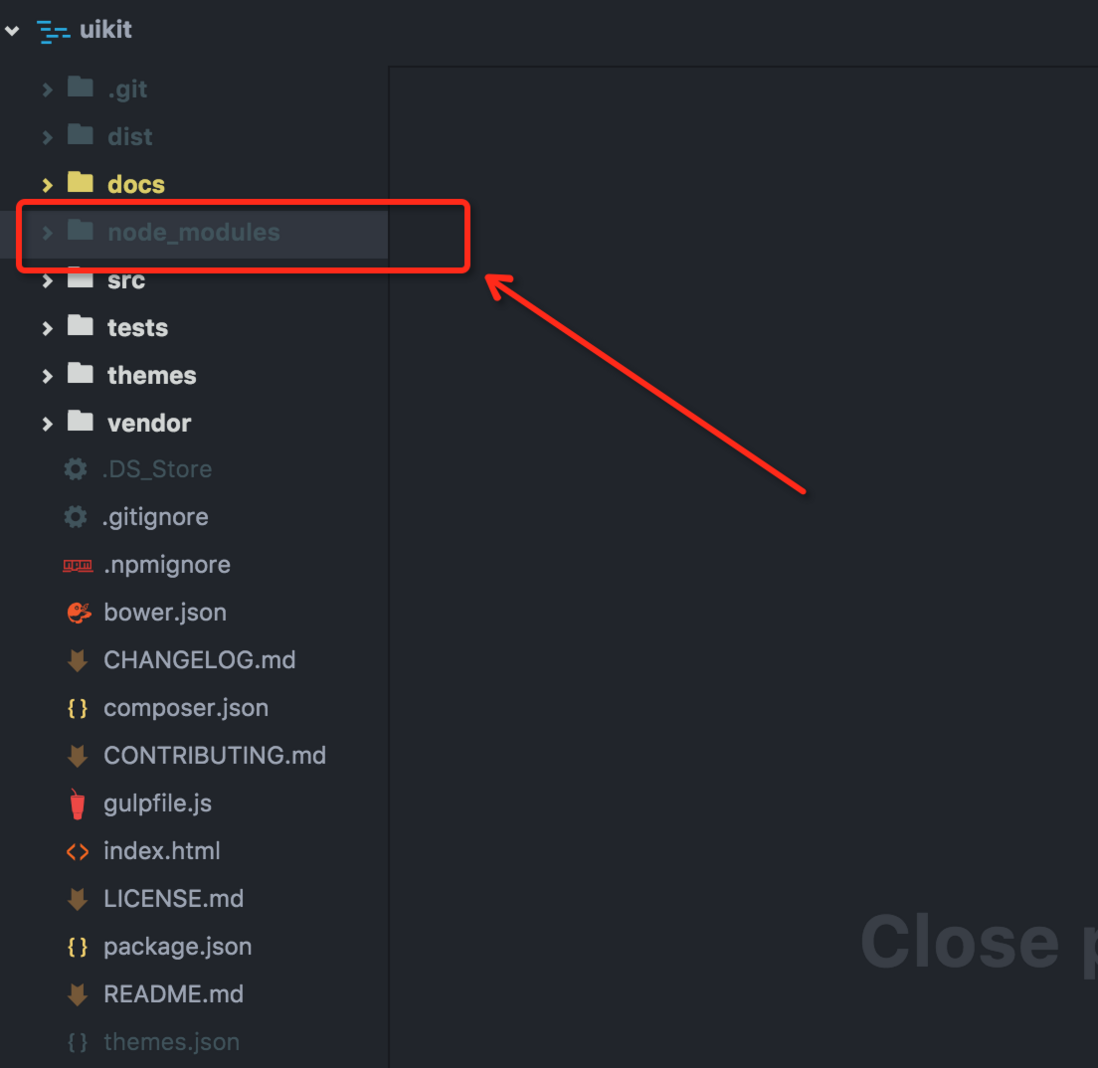
安装之后打开编辑器,就会发现atom编辑器uikit目录里生成了一个mode_modules文件夹,里面已安装了相关依赖模块。
打开gulpfile.js就能看到已经安装的依赖。
一些常用命令如下:
帮助命令 gulp -h
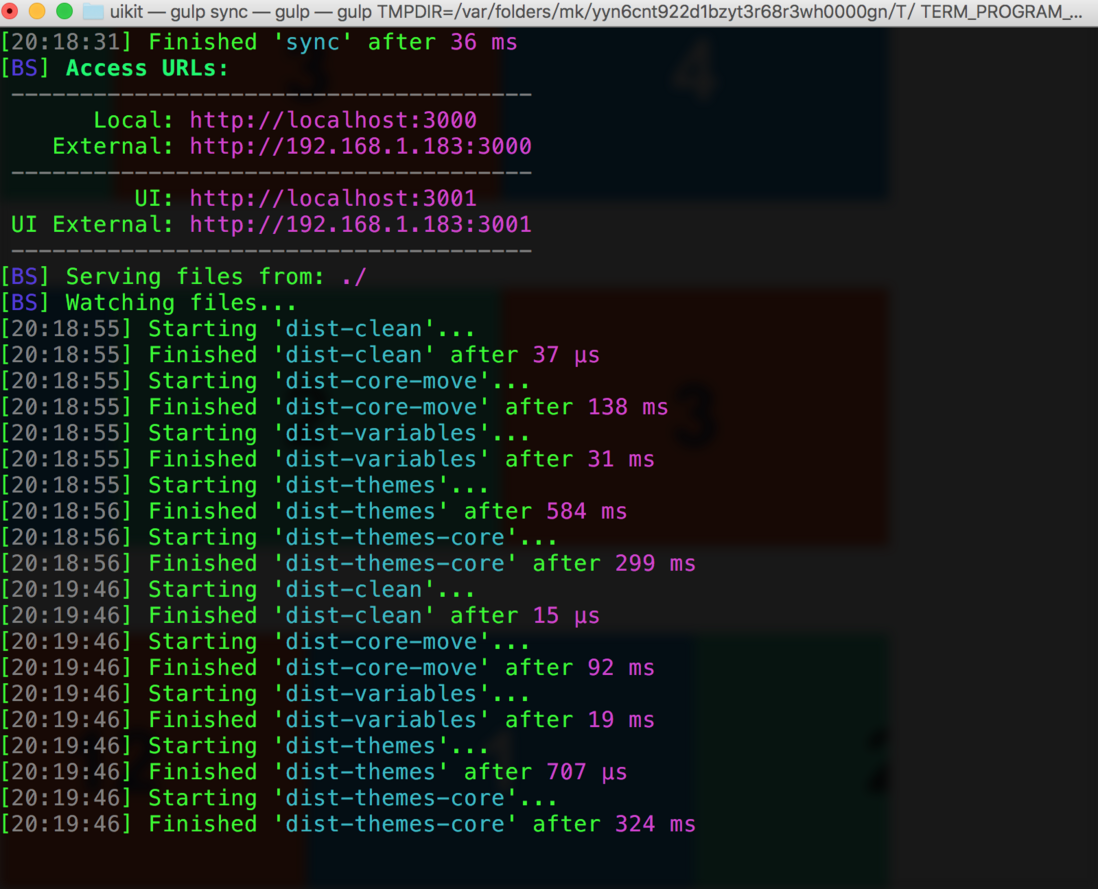
执行全局实时预览 gulp sync
创建主题 gulp -t 主题目录名
实时监控主题 gulp watch -t 主题目录名
加载主题样式 gulp indexthemes
3. 创建主题目录
创建主题文件夹 /custom/THEME-NAME。
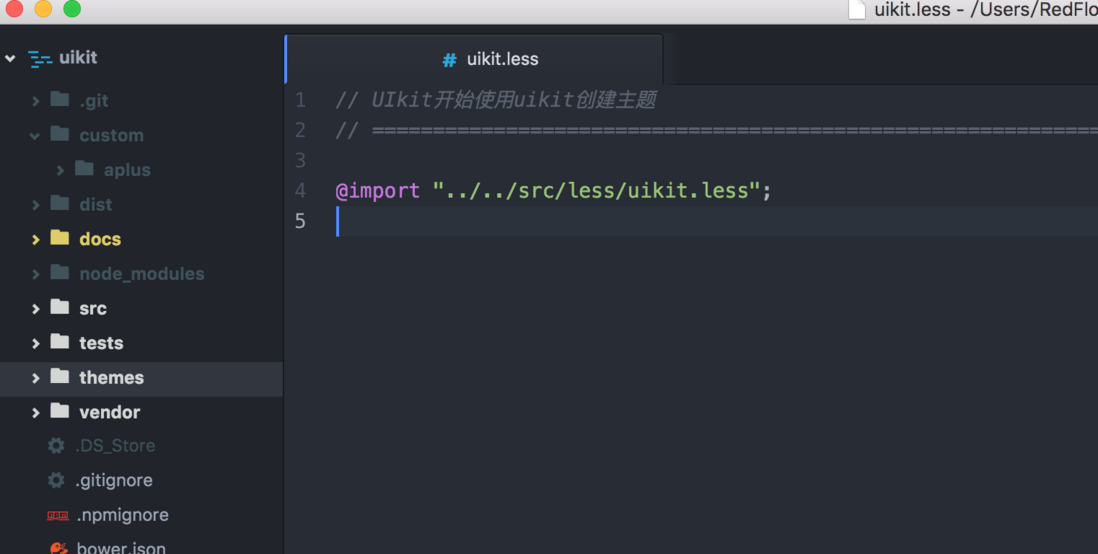
custom里创建aplus主题目录
再创建uikit.less文件并添加
@import "../../src/uikit.less"; 导入所有核心框架中的所有Less文件并采用它的基础样式。
而后就可以从零开始定制属于自己的主题。
如果需要添加components样式,就在uikit.less的下面添加需要添加的样式就可以。
比如需要加dotnav样式就在下面添加。
@import "../../src/components/dotnav.less"; 具体样式参看src目录。
还有如果不想把核心文件全部应用,只需要某个样式,就删除@import "../../src/uikit.less"; 并添加所需要的样式就可以。
样式列表参考src/core目录。
定制样式之后命令里输入
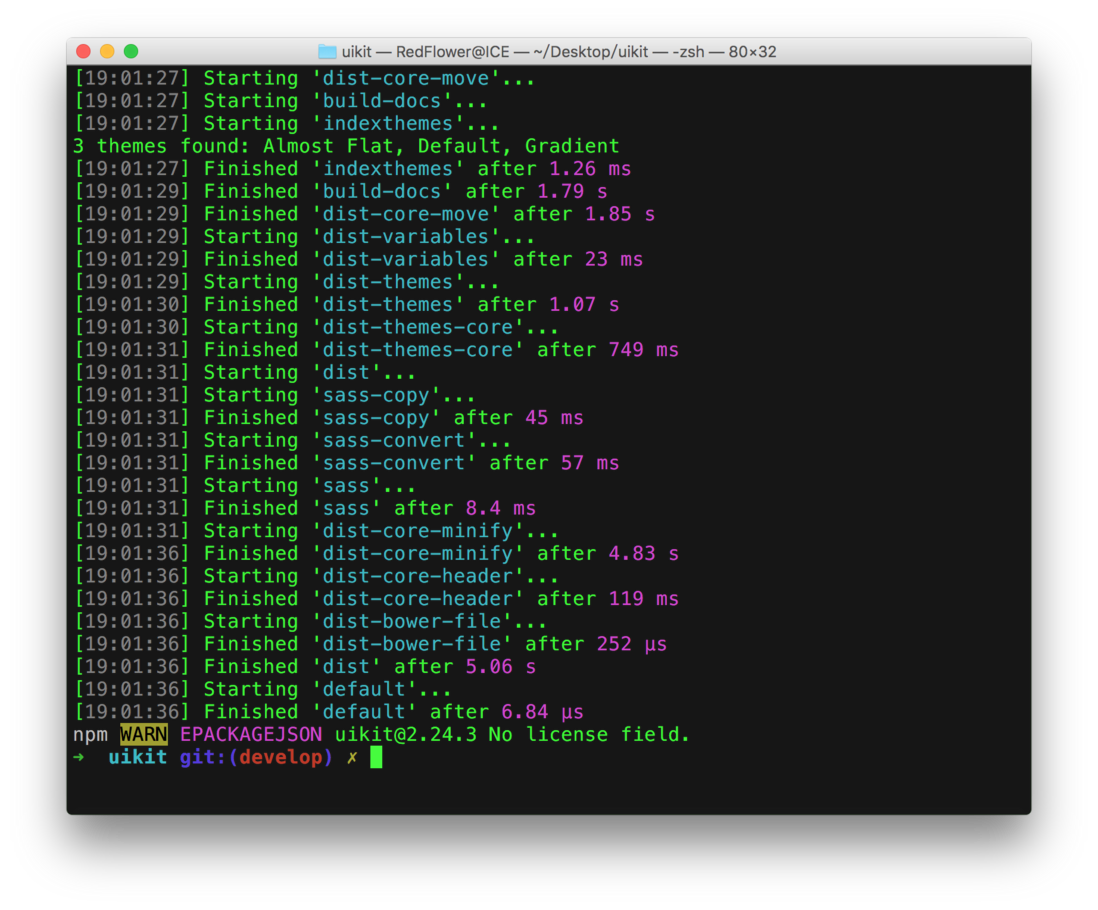
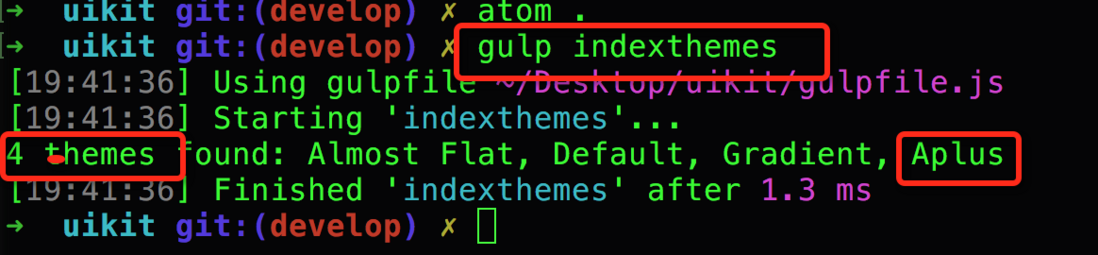
> gulp indexthemes加载新的主题和样式到定制工具中。
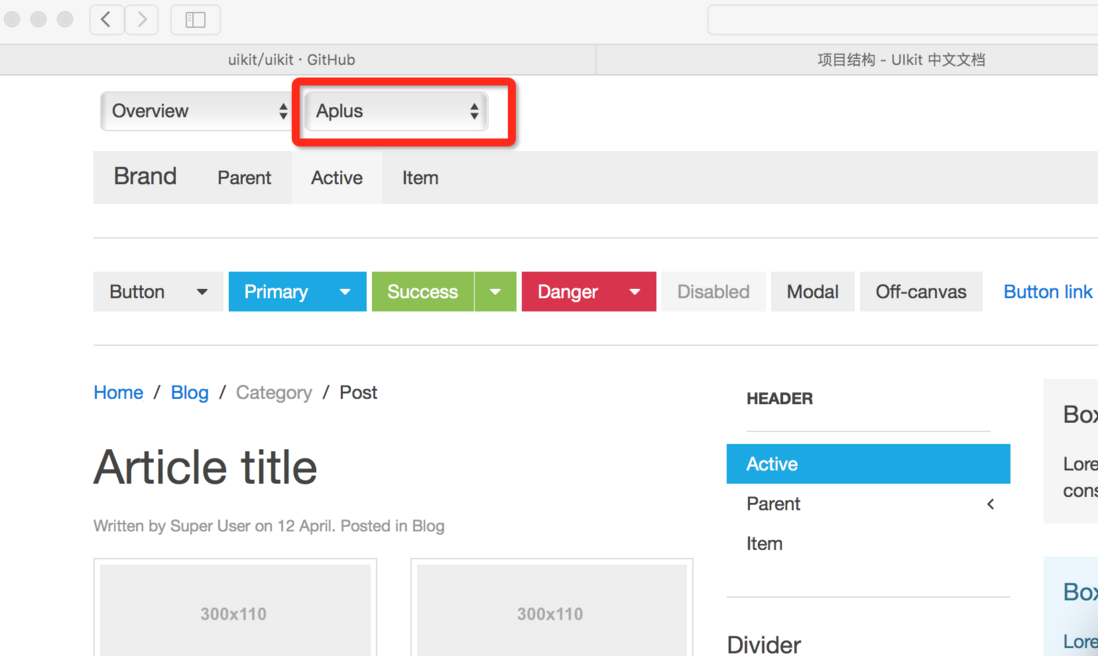
下图,已经能看到所创建的Aplus加载进来了,加上默认的3个主题共显示出4个主题。
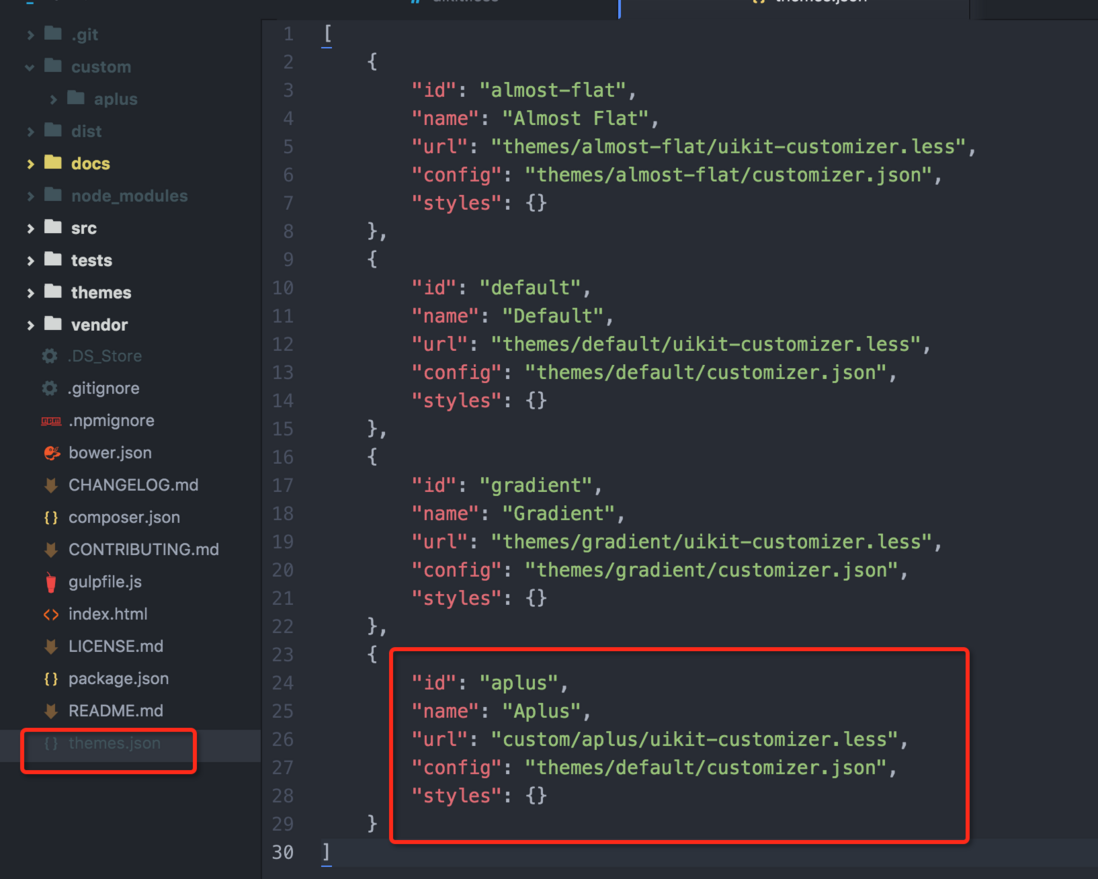
还能在跟目录下的themes.json文件夹里,能看到aplus目录已经被加载进来。
创建定制的样式到dist目录
命令里输入
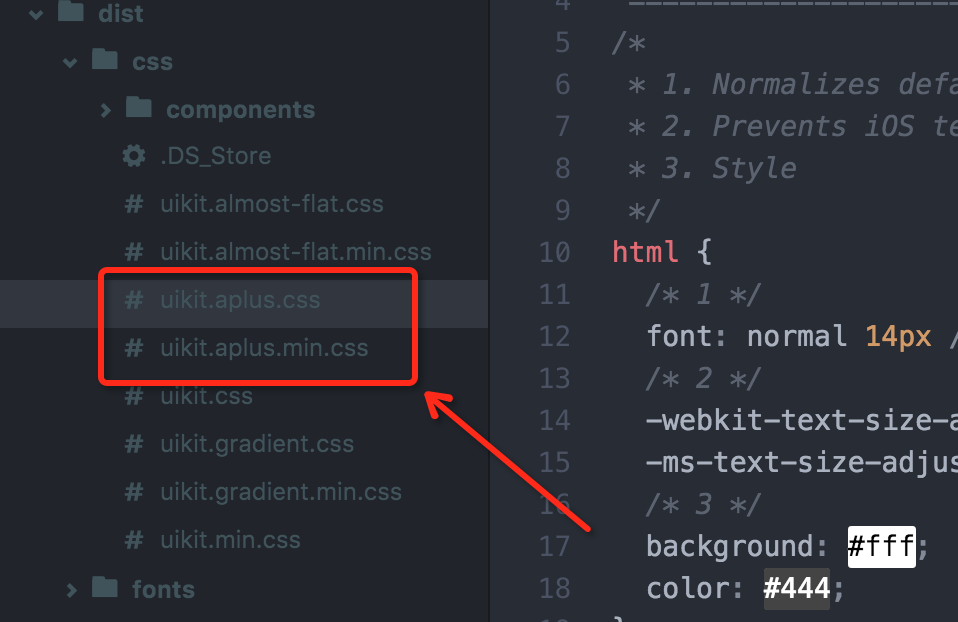
> gulp dist -t aplus就能在dist文件夹下 css目录里能看到创建的css主题。
名字格式为,uikit.主题目录名.css和uikit.主题目录名.min.css
4. 导入components样式
添加slider样式
在aplus文件夹下的uikit.less文件里添加
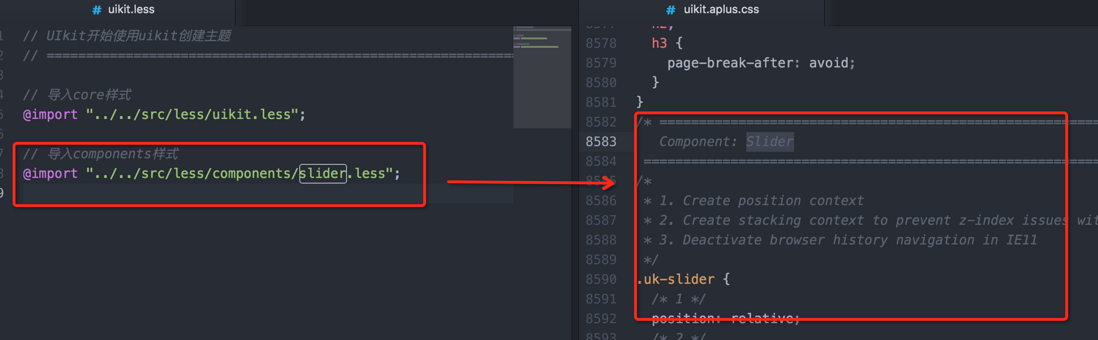
@import "../../src/less/components/slider.less";命令行里输入
> gulp dist -t aplus(或者gulp -t aplus)再访问到dist/css/uikit.aplus.css文件,就能查看到刚导入的slider样式。
命令行里输入
> gulp watch -t aplus可以时时监控aplus文件夹下的所有文件自动编译文件
5. 测试
如果在本地测试,没有本地服务器
就输入
> gulp sync就可以全局监控所有uikit目录下的内容,并开启Browsersync,同步所有的浏览器。
(依赖里已经安装了Browsersync,它的具体使用方法搜搜百度吧)
http://localhost:3000能访问到uikit官网一模一样的网站。同时,时时监控你的操作,自动完成编译的主题或者样式。
访问下面地址,
http://localhost:3000/tests 能查看所创建的主题。
定制主题之后只要把dist文件夹的文件引用到实际使用的网站上就可以了。
定制主题需要CSS,Less基础。