VUEX(状态管理)
Posted shun1015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUEX(状态管理)相关的知识,希望对你有一定的参考价值。
1.导入vuex包
import vuex from ‘vuex’
2.注册vuex到vue中
vue.use(vuex)
3.new vuex.store() 得到一个数据存储对象
var store = new vuex.store()
4.将new出来的store对象挂载到vue上
一,state 存放一些公共的数据
1 state: { 2 3 ? count: 0 4 5 ? }
1 import { mapState } from ‘vuex‘ 5 ? computed: { 7 ? ...mapState ([‘count‘]) 9 ? }
拿到了state中的数据,不能直接修改(操作)数据,要通过触发mutation里的方法
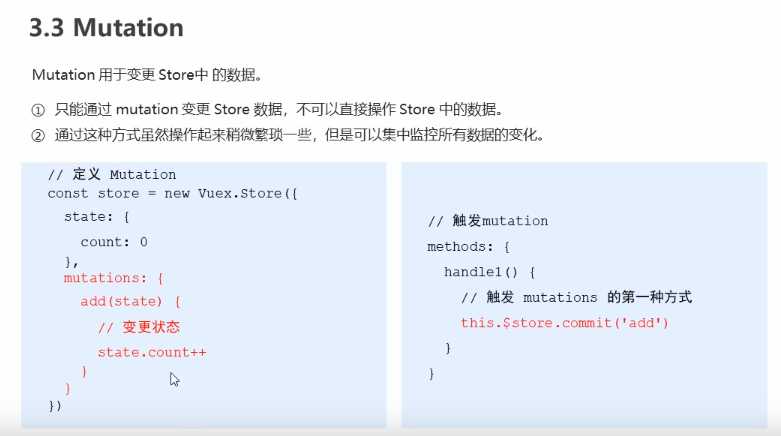
一,mutation用来改变state里数据的唯一属性
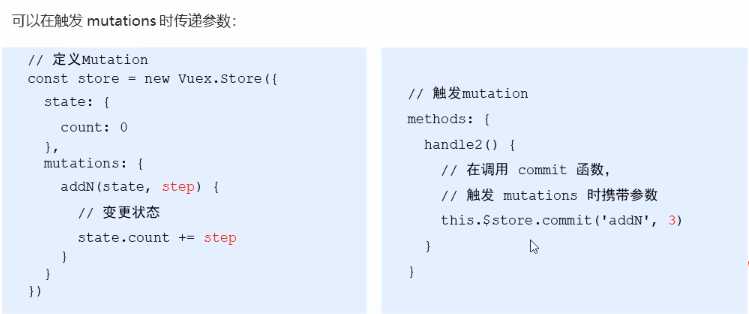
1. 触发mutation里的方法


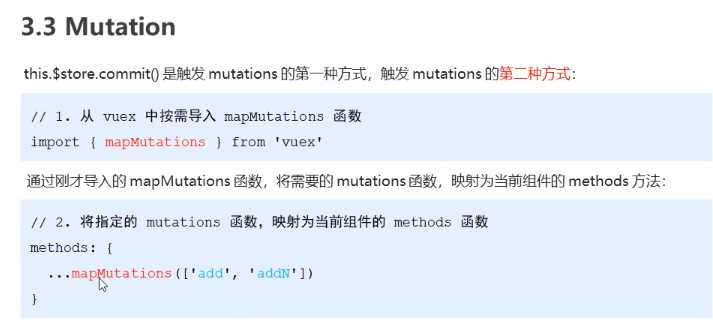
2. 触发mutation里的方法

三,action用于异步处理任务


四,



以上是关于VUEX(状态管理)的主要内容,如果未能解决你的问题,请参考以下文章
