左边导航 右边分屏 框架实现
Posted kaibindirver
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了左边导航 右边分屏 框架实现相关的知识,希望对你有一定的参考价值。
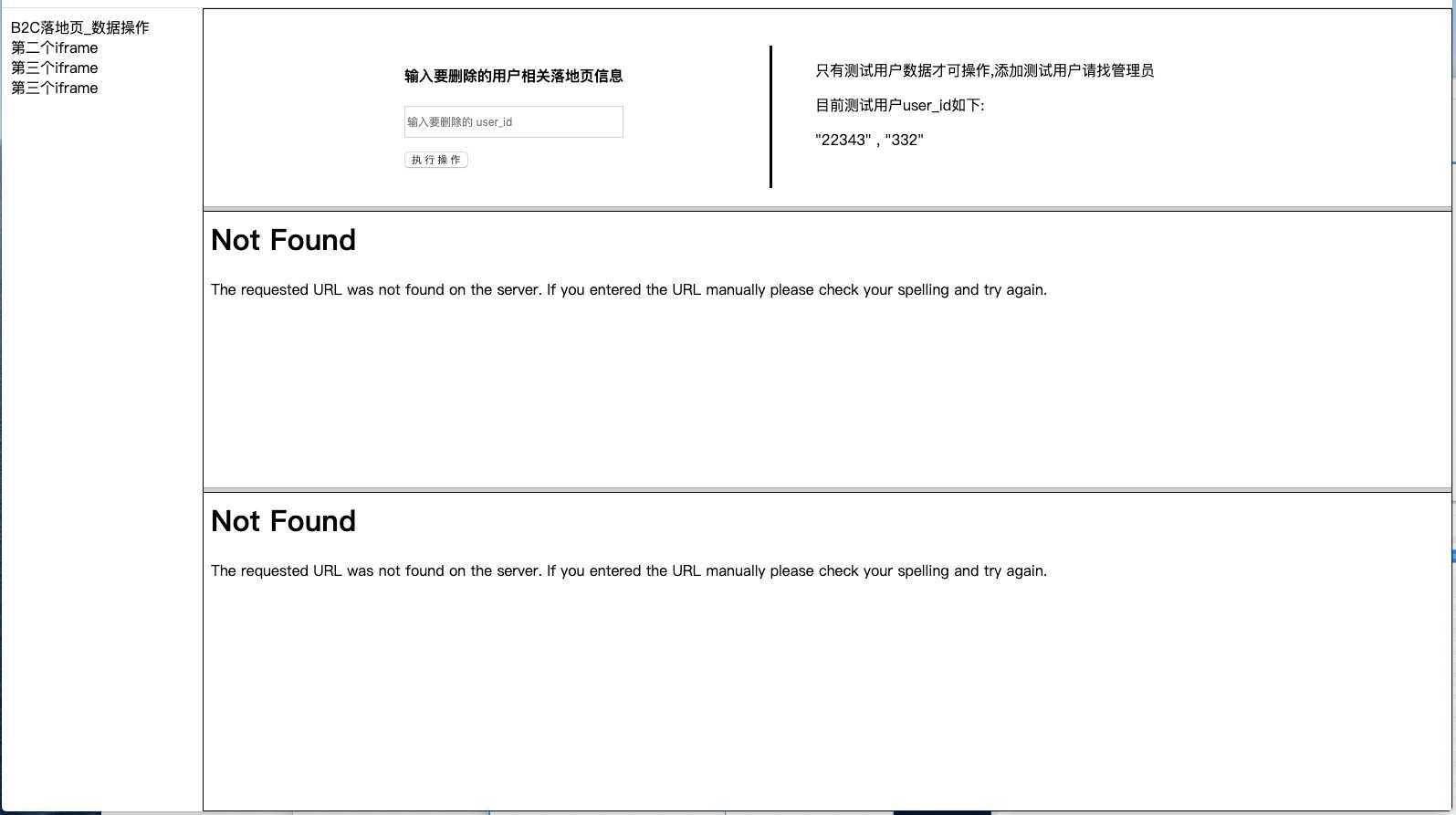
左边导航,点击右边 跳转对应页面
实现:

CCC2.html #主框架代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据操作平台</title>
<style>
html, body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
display: flex;
}
.left {
flex: 0 0 200px;
padding: 10px;
margin: 0;
}
.left li {
cursor: pointer;
}
.left li:hover {
color: blue;
}
.right {
flex: 1;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<ul class="left">
<li class="item" frameSrc="{{ url_for(‘FenLan‘) }}">B2C落地页_数据操作</li>
<li class="item" frameSrc=#>第二个iframe</li>
<li class="item" frameSrc=#>第三个iframe</li>
<li class="item" href=#>第三个iframe</li>
</ul>
<iframe src="a.html" frameborder="0" class="right"></iframe>
</div>
<script>
window.onload = function () {
var items = document.getElementsByClassName(‘item‘)
var iframe = document.getElementsByClassName(‘right‘)[0]
for (var i = 0; i < items.length; i++) {
items[i].onclick = function () {
iframe.src = this.attributes[1].value
}
}
}
window.onload
</script>
</body>
</html>
右侧页面 框架 all.html
<html>
<frameset rows="25%,50%,25%">
<frame src="{{ url_for(‘Check‘) }}" noresize="noresize"> #禁止分屏 拖动 添加
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
</frameset>
</html>
右侧 第一个视图
<style type="text/css">
div.pos_left
{
position: absolute;
top:40px;
left:220px
}
div.su
{
width:0;
height:150px;
border-style: ridge;
border-left:50px;
border-color:black;
position: absolute;
top:40px;
left:620px
}
</style>
<div class="su"></div>
{% if form and form.errors %}
{% for key, error in form.errors.items() %}
<div>{{ error }}</div>
{% endfor %}
{% endif %}
{% set messages = get_flashed_messages()[0] %}
{{ messages }}
<div class="pos_left">
</br>
<b>输入要删除的用户相关落地页信息</b>
</br></br>
<form action="{{ url_for(‘Check‘) }}" method="post">
<input style="width:100%;height:35;" id="user_id" name="user_id"
type="text"
placeholder="输入要删除的 user_id">
</br>
<input style="margin-top:15px; cursor:hand" id="btn-submit" type="submit"
value="执 行 操 作">
</br>
</form>
</div>
<div style="position:absolute; top:40px;left:670px">
<p>只有测试用户数据才可操作,添加测试用户请找管理员</p>
<p>目前测试用户user_id如下:</p>
<p>"22343" , "332"</p>
</div>
以上是关于左边导航 右边分屏 框架实现的主要内容,如果未能解决你的问题,请参考以下文章