react的生命周期
Posted panzai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react的生命周期相关的知识,希望对你有一定的参考价值。
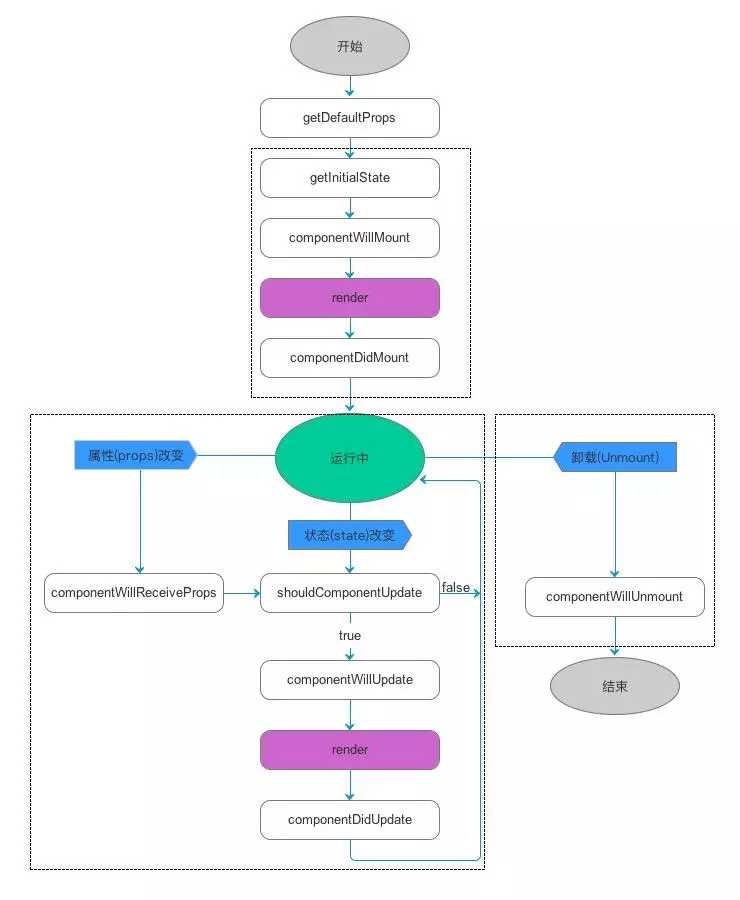
react的生命周期分为:挂载、渲染、更新、卸载。

1.componentWillMount:
组件初始化时调用,组件已经经历了constructor()初始化数据,但是还未渲染DOM,可以更改state.
2.render:
创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
3.componentDidMount:
组件已经渲染,dom节点已经生成。
4.componentWillReceiveProps(nextProps):
接受父组件改变后的props需要重新渲染组件时调用,将nextProps的state为当前组件的state,从而重新渲染组件。
5.shouldComponentUpdate(nextProps, nextState):
性能优化(部分更新)。react父组件的重新渲染会导致其所有子组件的重新渲染,这个时候其实我们是不需要所有子组件都跟着重新渲染的,因此需要在子组件的该生命周期中做判断
6.componentWillUpdate(nextProps, nextState):
shouldComponentUpdate返回true以后,组件进入重新渲染的流程
7.render:
8.componentDidUpdate():
获取dom结点,组件更新后渲染成功。
9.componentWillUnmount():
组件将要卸载时调用,
- clear你在组建中所有的setTimeout,setInterval
- 移除所有组建中的监听 removeEventListener
以上是关于react的生命周期的主要内容,如果未能解决你的问题,请参考以下文章