QT designer的安装与汉化(pycharm)
Posted dacui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT designer的安装与汉化(pycharm)相关的知识,希望对你有一定的参考价值。
- QT designer的安装
1.安装好Python3的环境
添加环境变量,保证安装正确,
2.安装PyQt5
采用命令安装,Win+R,输入CMD,打开命令框,输入以下命令。后面是豆瓣的镜像地址,是为了加快下载速度。(其他库也可以的)
pip install PyQt5 -i https://pypi.douban.com/simple
3.安装Qt的工具包
pip install PyQt5-tools -i https://pypi.douban.com/simple
安装完成后,QTdesigner就在你的python环境下的扩展包里面了
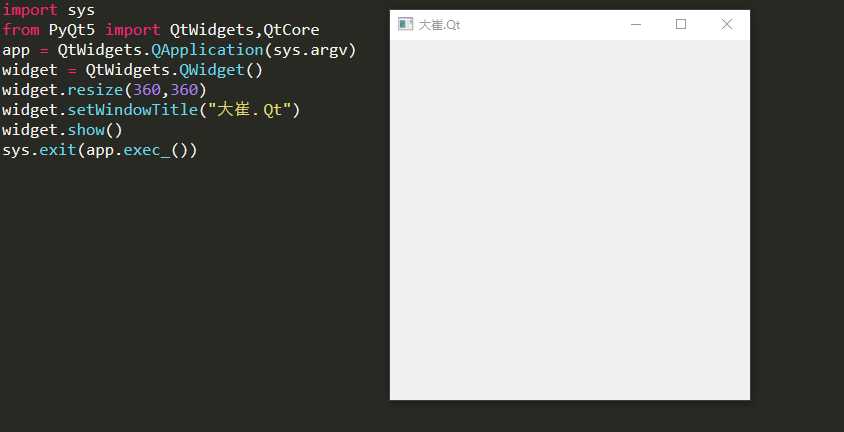
4.测试PyQt5环境是否安装成功,复制以下代码到后缀为.py的文件中
import sys from PyQt5 import QtWidgets,QtCore app = QtWidgets.QApplication(sys.argv) widget = QtWidgets.QWidget() widget.resize(360,360) widget.setWindowTitle("大崔.Qt") widget.show() sys.exit(app.exec_())
如图

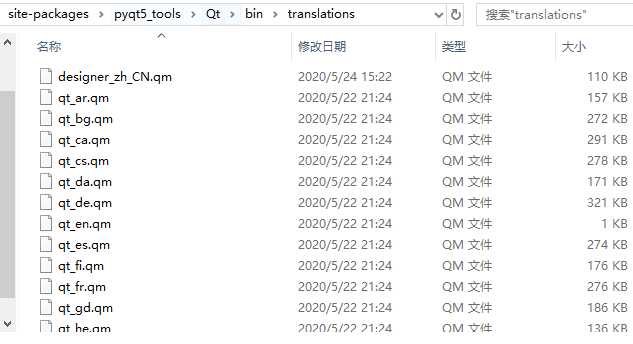
5.汉化
汉化包地址:https://pan.baidu.com/s/1jzkumqjw-3VQiJxvo4V6Xw
把汉化包复制进去如下图的第一个文件就是汉化包,放入即可实现Qt Designer的汉化

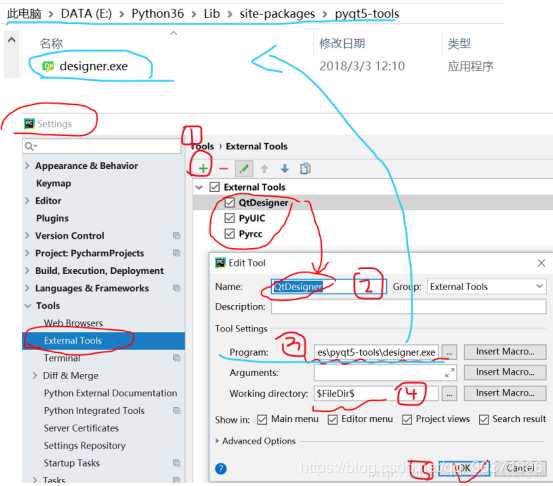
QT Designer+pycharm配合使用
QtDesigner:设计UI界面,但生成.ui文件,需要通过PyUIC转换成.py文件

Working directory:$FileDir$
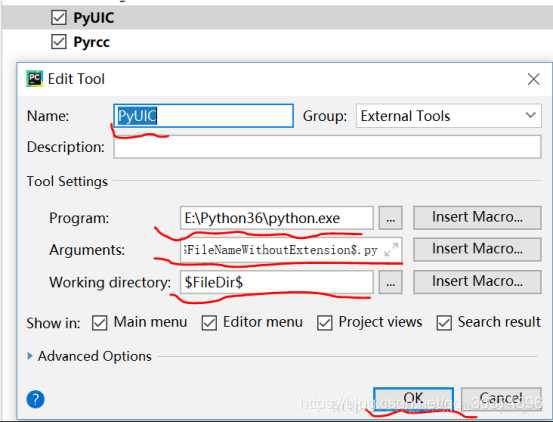
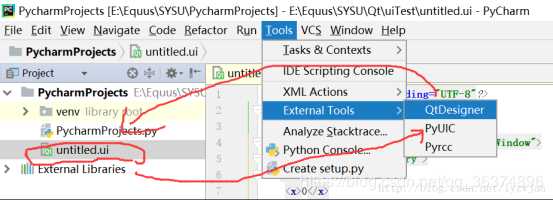
2. 配置PyUIC:

Program:python的安装目录下的python.exe文件
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
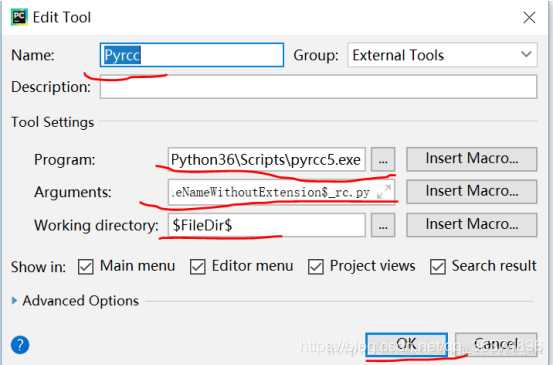
3. 配置Pyrcc:

Program:python的安装目录下的Scripts文件夹的pyrcc5.exe文件
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py
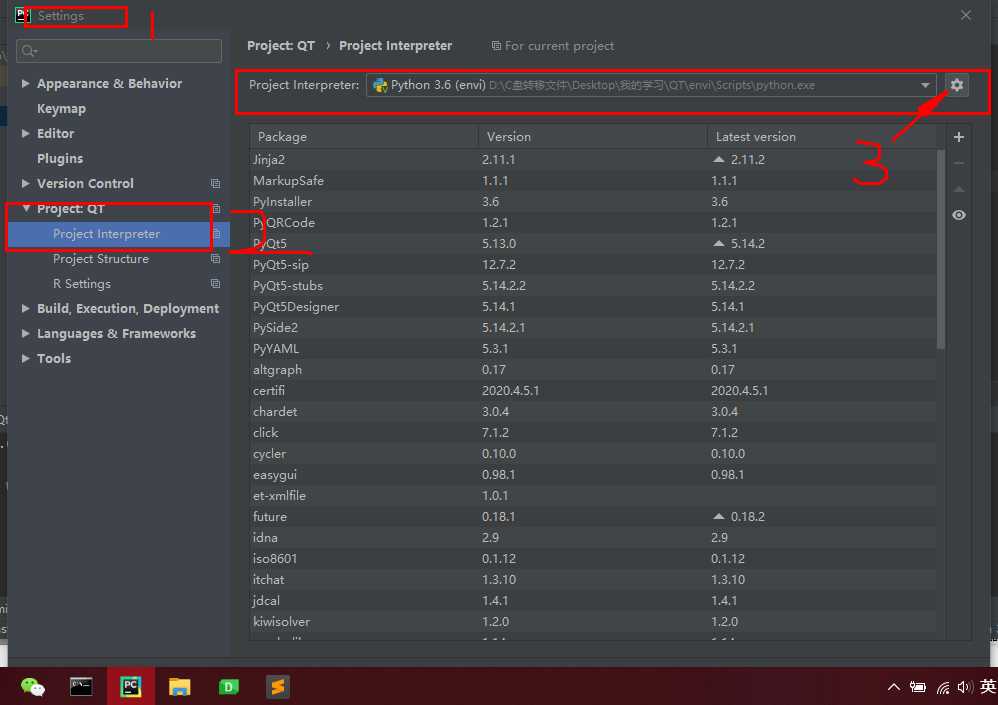
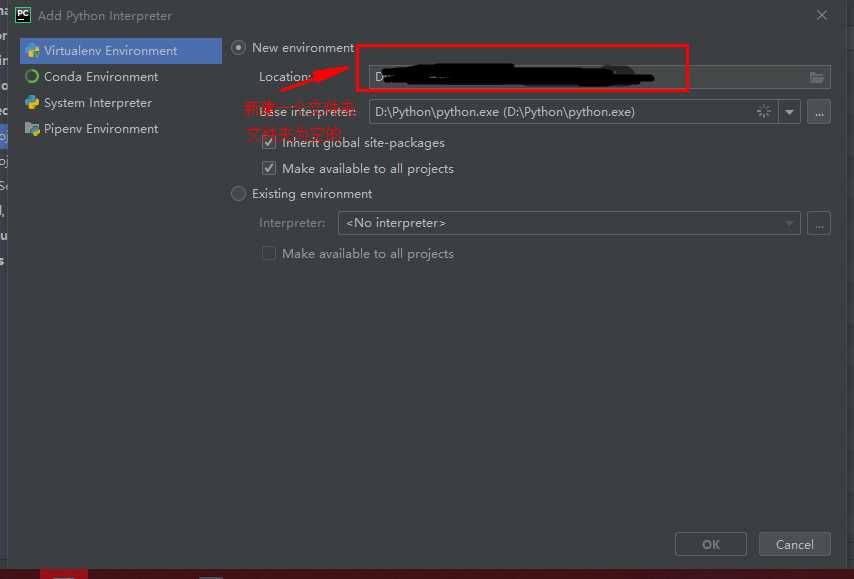
还需要设置环境(重点)
点击pycharm->File->setting->Project:Qt->


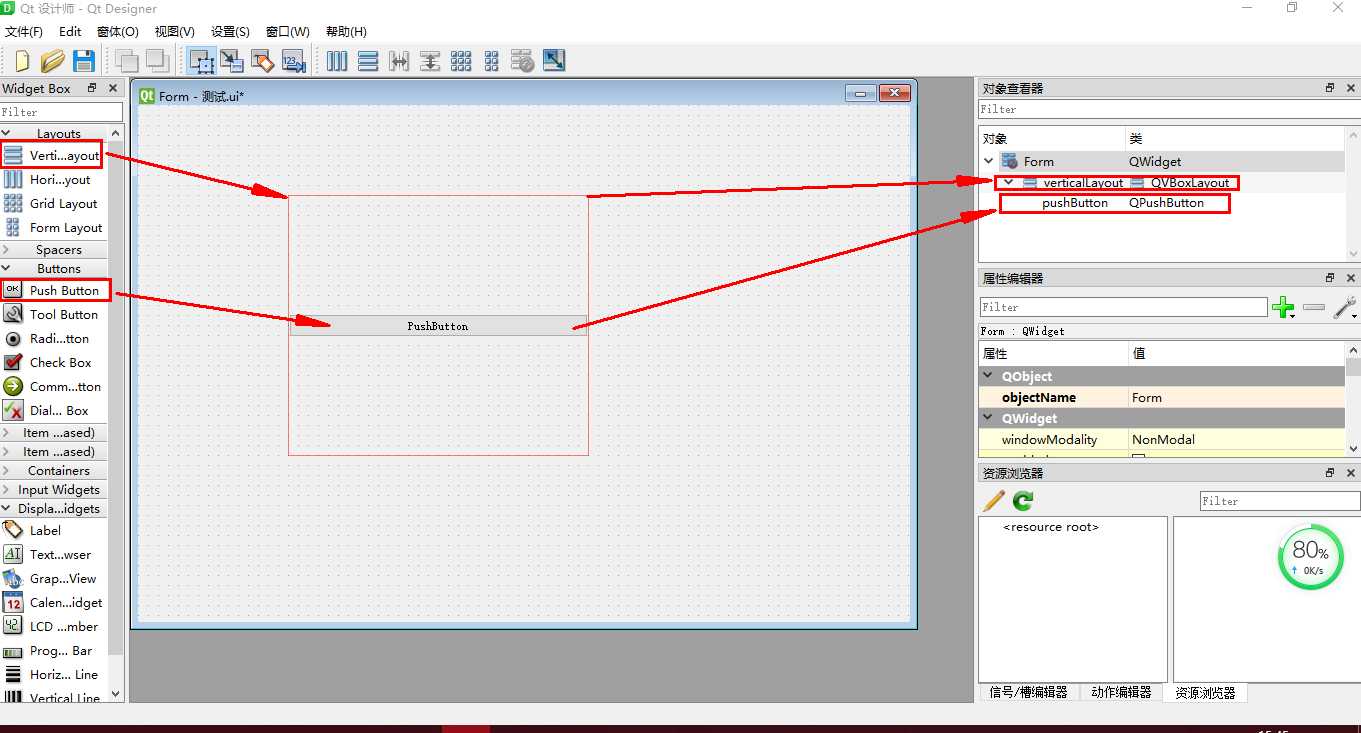
4.设计一个UI文件

4. .ui转换成.py:
启动qt designer

然后点击ui文件,点击PyUIC,就能将ui文件转换成py文件了

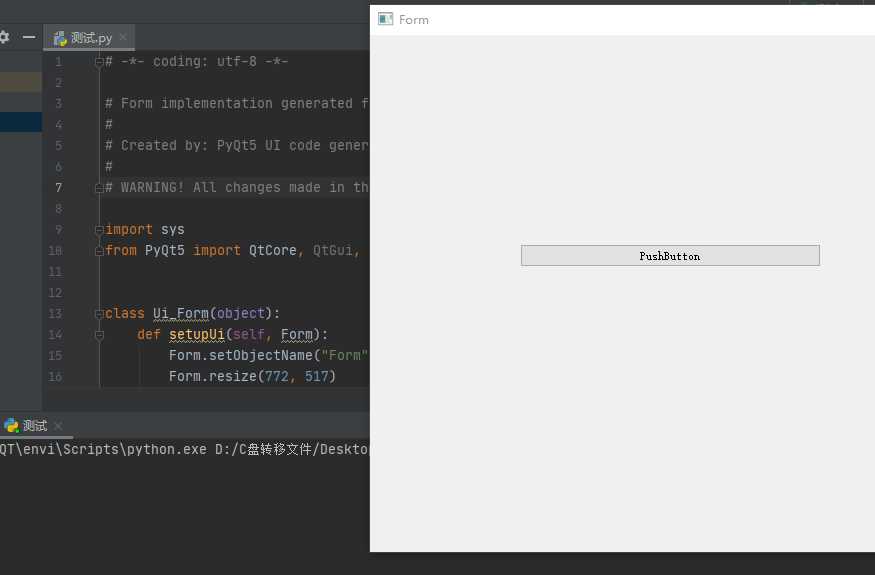
上下图不是一个文件,测试.py是生成的文件代码如下
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file ‘测试.ui‘ # # Created by: PyQt5 UI code generator 5.13.0 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(772, 517) self.verticalLayoutWidget = QtWidgets.QWidget(Form) self.verticalLayoutWidget.setGeometry(QtCore.QRect(150, 90, 301, 261)) self.verticalLayoutWidget.setObjectName("verticalLayoutWidget") self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName("verticalLayout") self.pushButton = QtWidgets.QPushButton(self.verticalLayoutWidget) self.pushButton.setObjectName("pushButton") self.verticalLayout.addWidget(self.pushButton) self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.pushButton.setText(_translate("Form", "PushButton"))
上面只是转换后的界面代码还需要添加库调用
完整代码:
import sys
转换后的代码
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_Form()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
运行

结束!
参考链接
https://blog.csdn.net/lyzwjaa/article/details/79429901
以上是关于QT designer的安装与汉化(pycharm)的主要内容,如果未能解决你的问题,请参考以下文章
PyCharm安装配置Qt Designer+PyUIC教程