09.11 jquery04 效果 基本 滑动滑出 淡入淡出 自定义动画 动画操作 工具 浏览器 对象和属性操作核心
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09.11 jquery04 效果 基本 滑动滑出 淡入淡出 自定义动画 动画操作 工具 浏览器 对象和属性操作核心相关的知识,希望对你有一定的参考价值。
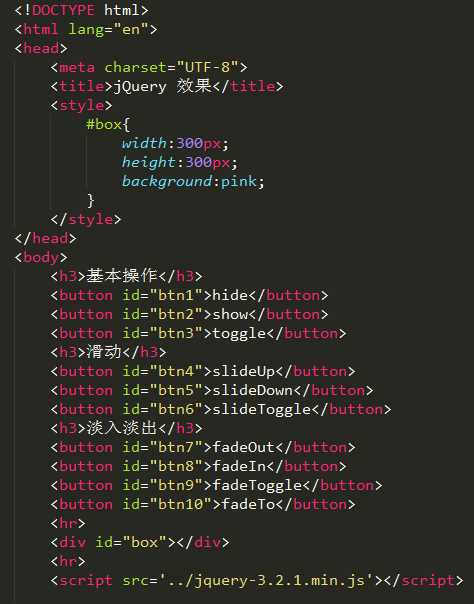
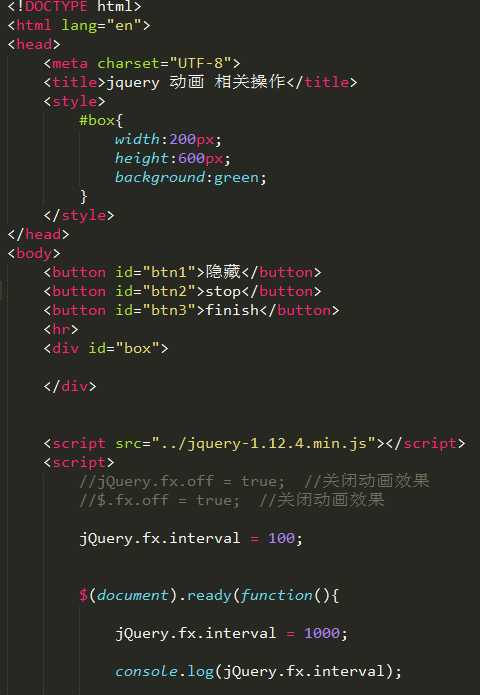
# 效果
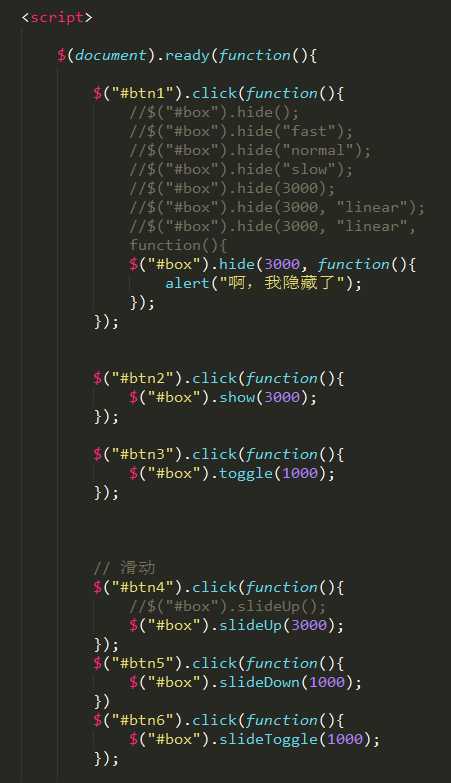
### 基本 (width/height/opacity)
* show()
* hide()
* toggle()
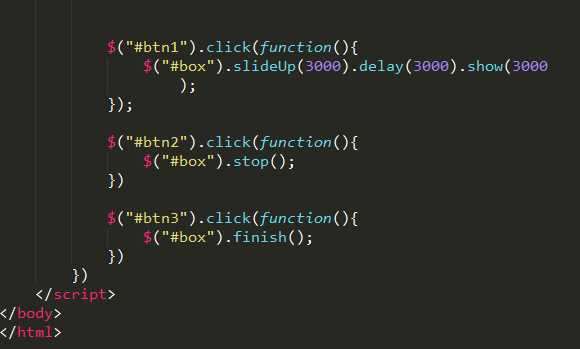
### 滑动滑出 (height)
* slideUp() 隐藏
* slideDown() 显示
* slideToggle()
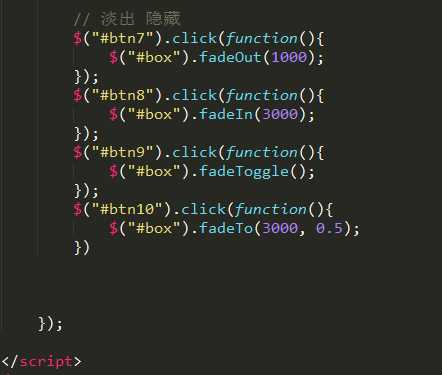
### 淡入淡出
* fadeOut() 隐藏
* fadeIn() 显示
* fadeToggle()
* fadeTo()
不占用位置 消失之后后面的自动向上移动



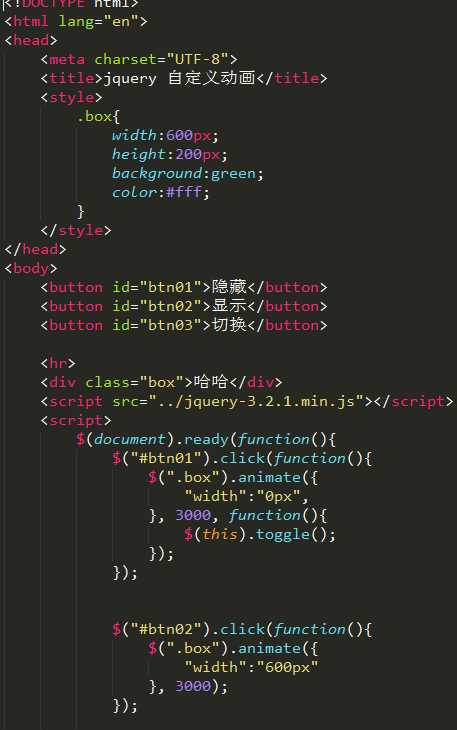
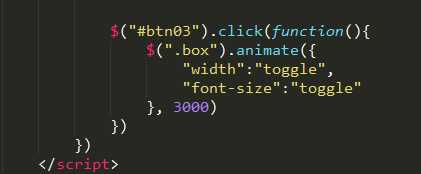
### 自定义动画
* animate(params, speed, easing, fn)


### 动画操作
* stop()
* finish() 方法和.stop(true, true)很相似,.stop(true, true)将清除队列,并且目前的动画跳转到其最终值。但是,不同的是,.finish() 会导致所有排队的动画的CSS属性跳转到他们的最终值。
* delay() 延迟


# 工具
### 浏览器
* $.support
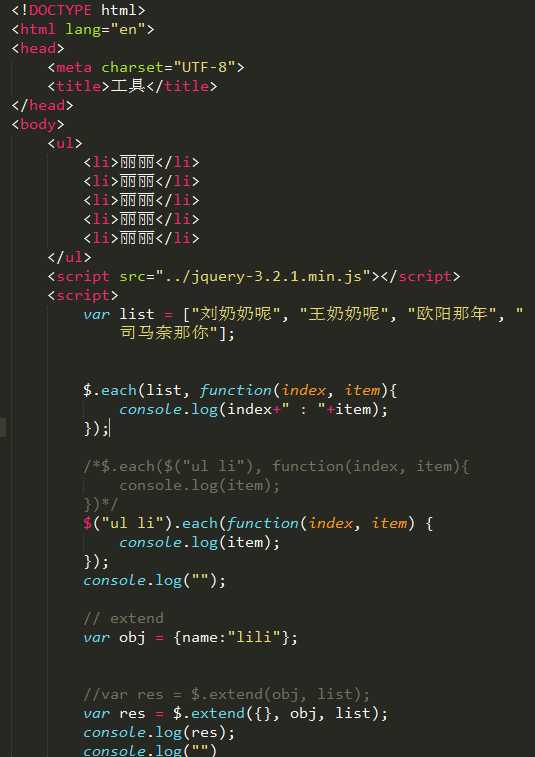
### 对象和属性操作
* $.each() 遍历
* $.extend()用一个或多个其他对象来扩展一个对象,返回被扩展的对象
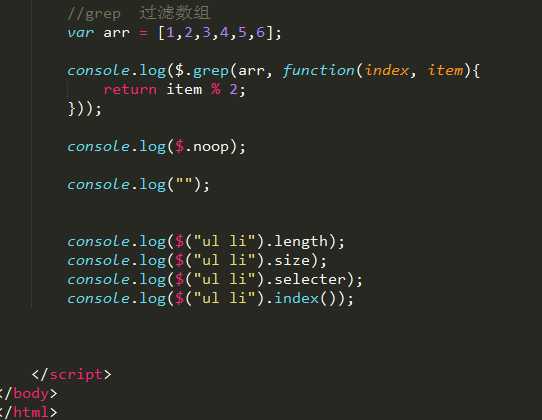
grep 使用过滤函数过滤数组元素。


# 核心
### jQueryDOM 方法
* each()
* size()
* length



以上是关于09.11 jquery04 效果 基本 滑动滑出 淡入淡出 自定义动画 动画操作 工具 浏览器 对象和属性操作核心的主要内容,如果未能解决你的问题,请参考以下文章