React中的类型检测prop-types的基本使用
Posted xuwennn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中的类型检测prop-types的基本使用相关的知识,希望对你有一定的参考价值。
使用背景: ①当需要接收的数据是number型数据,而父组件却传递了“1”
②忘记传递数据 <CommentItem message={} />
当父子组件间通过props传递数据时,通过对组件数据进行类型检测,有效监控数据 —— 当数据传递类型出错或者传递空数据可以迅速找到出错的准确位置,更省时方便。
-----------------------------------------------------------------------------------------------------------------------------
步骤1. 通过下载第三方库 npm install --save prop-types
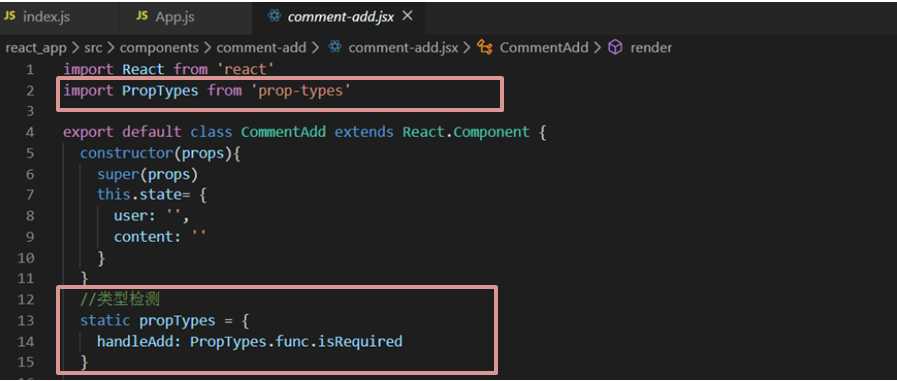
步骤2. 在子组件中导入,并使用:
导入: import PropTypes from ‘prop-types‘
使用: 与 render(){} 同级,
static propTypes = {

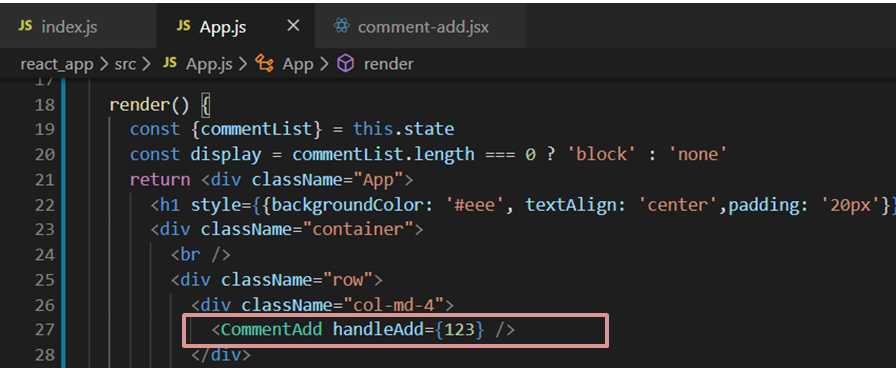
一、如果给handleAdd属性传递的的是Number类型 123 , 则会报错:


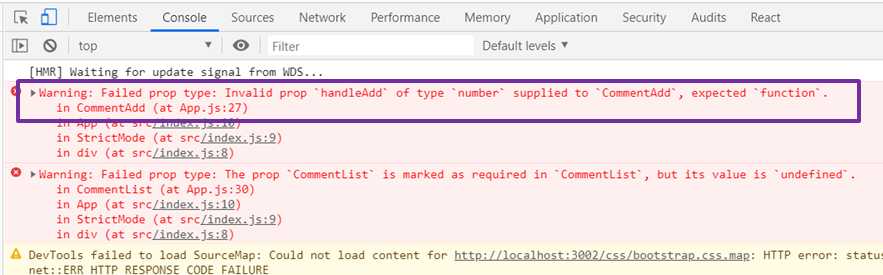
错误提示中清楚地指出:./src/App.js文件中的27行的 handleAdd属性 期望得到的是函数类型,却得到了Number类型。
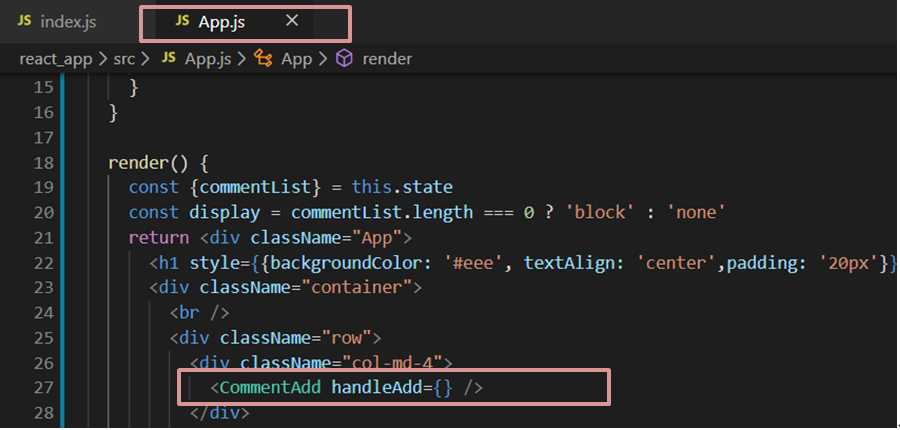
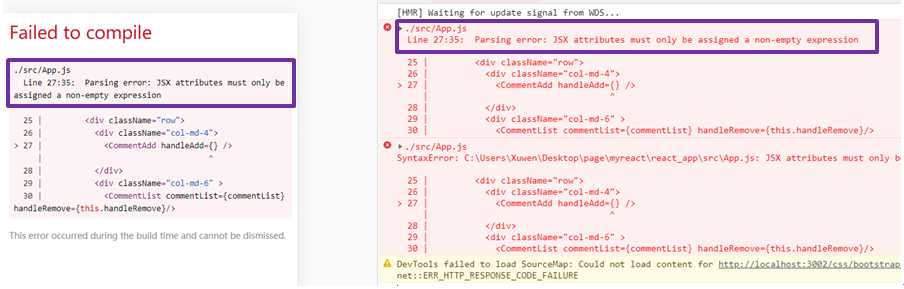
二、如果未传递有效数据,则会报错:


错误提示中清楚地指出:./src/App.js文件中的27行的 handleAdd不可为空,是必填的。
以上是关于React中的类型检测prop-types的基本使用的主要内容,如果未能解决你的问题,请参考以下文章