electron——通知
Posted loveyt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron——通知相关的知识,希望对你有一定的参考价值。
所有三个操作系统都提供了应用程序向用户发送通知的手段。 Electron允许开发者使用 HTML5 Notification API 发送通知,并使用当前运行的操作系统的本地通知 API 来显示它。
html5 API,它只能在渲染器进程中使用
渲染进程
let myNotification = new Notification(‘大家好‘, {
body: ‘放假休息重要通知‘
})
myNotification.onclick = () => {
console.log(‘通知被点击后触发‘)
}


主进程
使用electron 类:Notification
静态方法:Notification.isSupported()
返回一个Boolean,当前系统是否支持桌面通知
通过 options 来设置的一个新的原生 Notification。
console.log(Notification.isSupported())
// 实例化不会进行通知
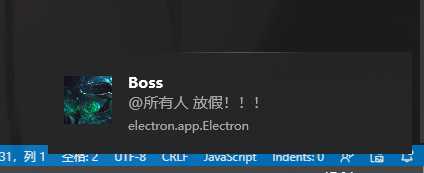
let notification = new Notification({
// 通知的标题, 将在通知窗口的顶部显示
title: ‘Boss‘,
// 通知的副标题, 显示在标题下面 macOS
subtitle: ‘重要消息‘,
// 通知的正文文本, 将显示在标题或副标题下面
body: ‘@所有人 放假!!!‘,
// false有声音,true没声音
silent: false,
icon: ‘./nm.jpg‘,
// 通知的超时持续时间 ‘default‘ or ‘never‘
timeoutType: ‘default‘,
})
// 向用户展示 notification
notification.show()

补充
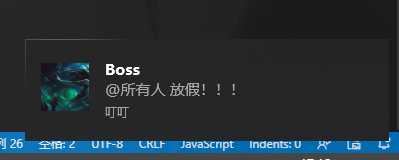
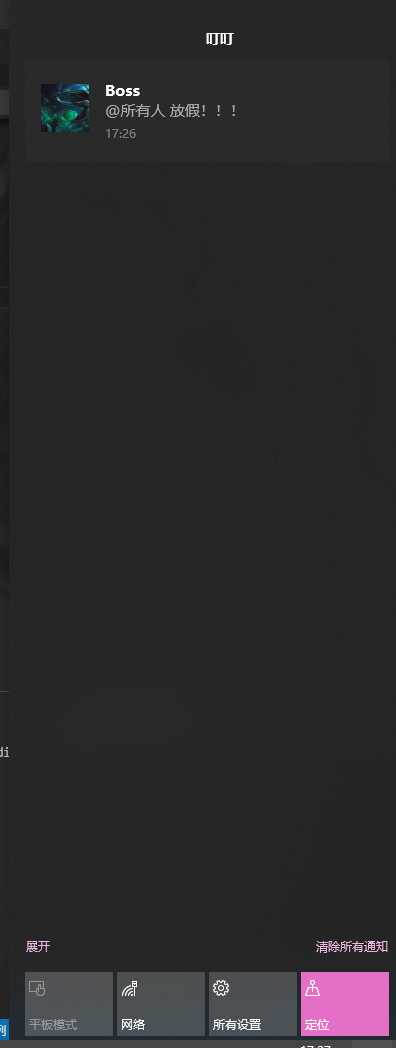
app.setAppUserModelId(‘叮叮‘);


notification.close()
关闭这条通知
官方electron——通知
以上是关于electron——通知的主要内容,如果未能解决你的问题,请参考以下文章