Vue 2.x + Element后台模板开发教程登录页面制作
Posted kwstu2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 2.x + Element后台模板开发教程登录页面制作相关的知识,希望对你有一定的参考价值。
一、项目目录介绍
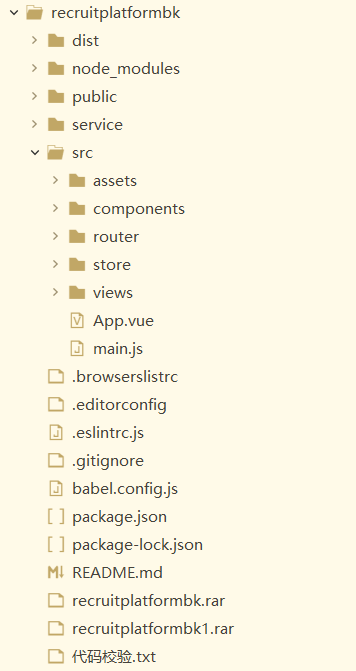
首先看看项目目录,简单了解一下项目结构。

dist:项目发布目录。
node_modules:项目依赖目录、
public:项目index.html所在目录,其他所有组件都挂载到这个页面。
src:项目文件目录
srccomponents:项目组件目录
src outer:路由配置文件目录,页面导航。
srcstore:vuex配置目录
srcview:项目页面目录
main.js:项目配置文件
二、Login页面代码
在srcview目录下添加Login.vue文件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
<template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span class="sys-name">孔子人才网后台管理系统</span> </div> <div class="card-body"> <el-form ref="form" :model="form" :rules="ruleForm"> <el-form-item prop="name"> <el-input type="text" v-model="form.loginName" auto-complete="off" placeholder="请输入用户名"> <template slot="prepend"><i style="font-size:20px" class="el-icon-user-solid"></i></template> </el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" v-model="form.loginPass" auto-complete="off" placeholder="请输入用户密码"> <template slot="prepend"><i style="font-size:20px" class="el-icon-s-goods"></i></template> </el-input> </el-form-item> <el-form-item> <el-button style="width:100%;" type="primary" @click="submit" :loading="logining">登录</el-button> </el-form-item> </el-form> </div> </el-card></template><script> // @ is an alias to /src export default { name: ‘Login‘, data() { return { logining: false, form: { loginName: ‘admin‘, loginPass: ‘666666‘ }, ruleForm: { loginName: [{ required: true, message: ‘请输入账号‘, trigger: ‘blur‘ }], loginPass: [{ required: true, message: ‘请输入密码‘, trigger: ‘blur‘ }] } } }, methods: { submit() { this.$refs.form.validate(async (valid) => { if (valid) { let res = await this.$Http.PostAdminLogin(this.form); alert(res.data.msg) this.$router.push({ name: ‘Home‘ }); //this.logining = true; /*if (this.form.name === ‘admin‘ && this.form.password === ‘123456‘) { this.logining = false; sessionStorage.setItem(‘user‘, this.form.name); this.$router.push({ name: ‘home‘ }); } else { this.logining = false; this.$alert(‘name or password wrong!‘, ‘info‘, { confirmButtonText: ‘ok‘ }) }*/ } else { console.log(‘error submit!‘); return false; } }) } } }</script><style> body { background-color: #2b374b; } .sys-name { font-size: 18px; } .box-card { width: 480px; margin: 0 auto; margin-top: 160px; } .card-body { padding: 0 30px; }</style> |
其中let res = await this.$Http.PostAdminLogin(this.form);这是调用远程接口,用于登录验证,可以暂时屏蔽,直接使用如下代码跳转到后台首页。
this.$router.push({
name: ‘Home‘
});
修改src outerindex.js文件,配置项目路由,设置启动页面为登录页面,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
const routes = [{ path: ‘/‘, name: ‘Login‘, component: Login }, { name: ‘Home‘, path: ‘/Home‘, component: Home, meta: { title: ‘系统首页‘ } }] |
项目创建是用的vue cli3脚手架创建的。
以下是博主微信欢迎沟通交流。

以上是关于Vue 2.x + Element后台模板开发教程登录页面制作的主要内容,如果未能解决你的问题,请参考以下文章