plotly在Redash中文版中的应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了plotly在Redash中文版中的应用相关的知识,希望对你有一定的参考价值。
Plotly,一个用于做分析和可视化的在线平台,不仅与多个主流绘图软件的对接,而且还可以像Excel那样实现交互式制图,而且图表种类齐全,支持20种基本图表;12种统计和海运方式图;21种科学图表;8种地图;19种3D图表等等,被誉为“功能最为强大的可视化神器”。
Redash中文商业版集成Plotly.js功能,可以自定义绘制任何想要的图表,不再被模板固定,拥有高自由度,几乎可以实现任何平面的设计需求,能最大限度地展现出用户想象力,自由定制个性化图表。
plotly.js的三大主要属性data、layout、config:
data:用于指定和图表种类相关的数据属性,为对象数组类型[{},{}];
layout:用于图表布局相关属性,为对象类型{};
config:为一些配置属性,为对象类型{};
在Redash中,chart视图的绘图模式栏默认是打开的,我们需要关掉只需系统设置中将隐藏绘图模式栏勾选即可,但是对于自定义视图我们则需要在config属性中将displayModeBar的参数设置为false即可将自定义视图的绘图栏模式关闭。绘图栏打开语言默认为中文,如需设置为英文,需在config属性中将locale的参数设置为en即可。
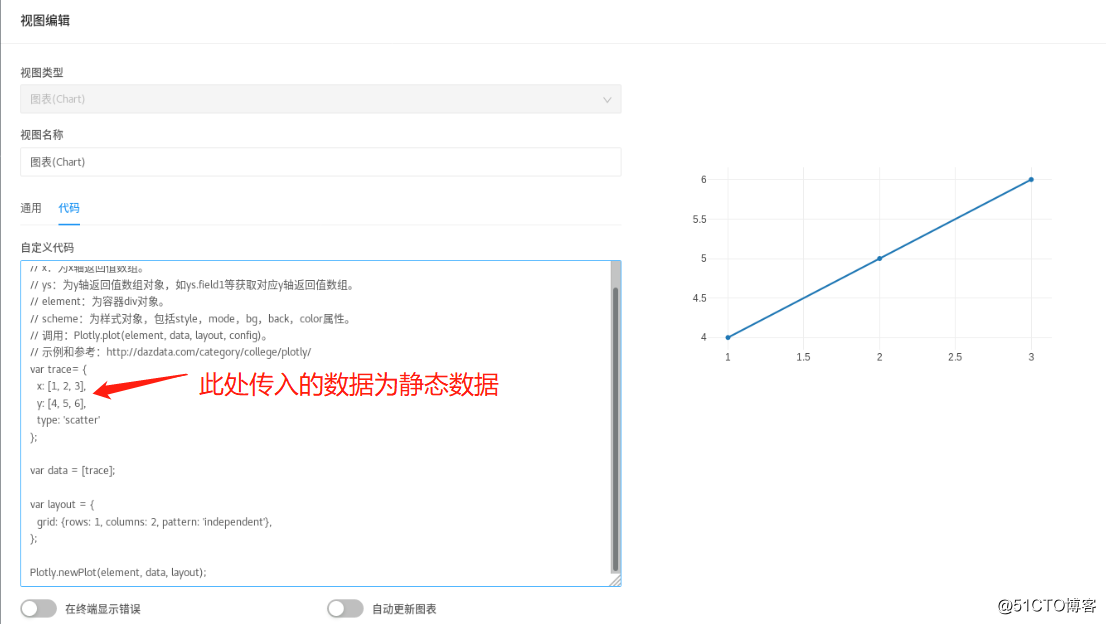
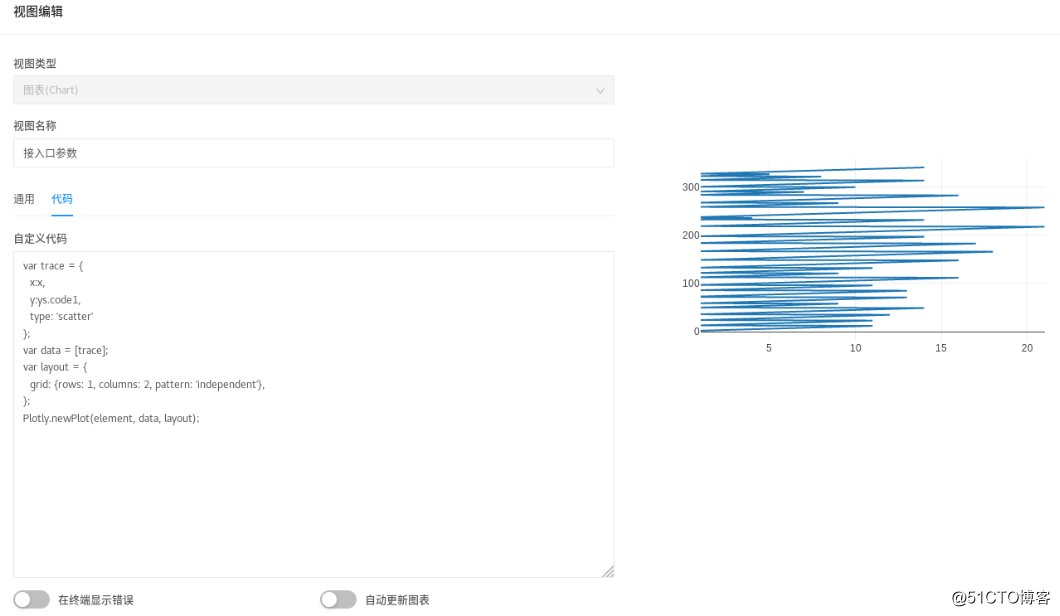
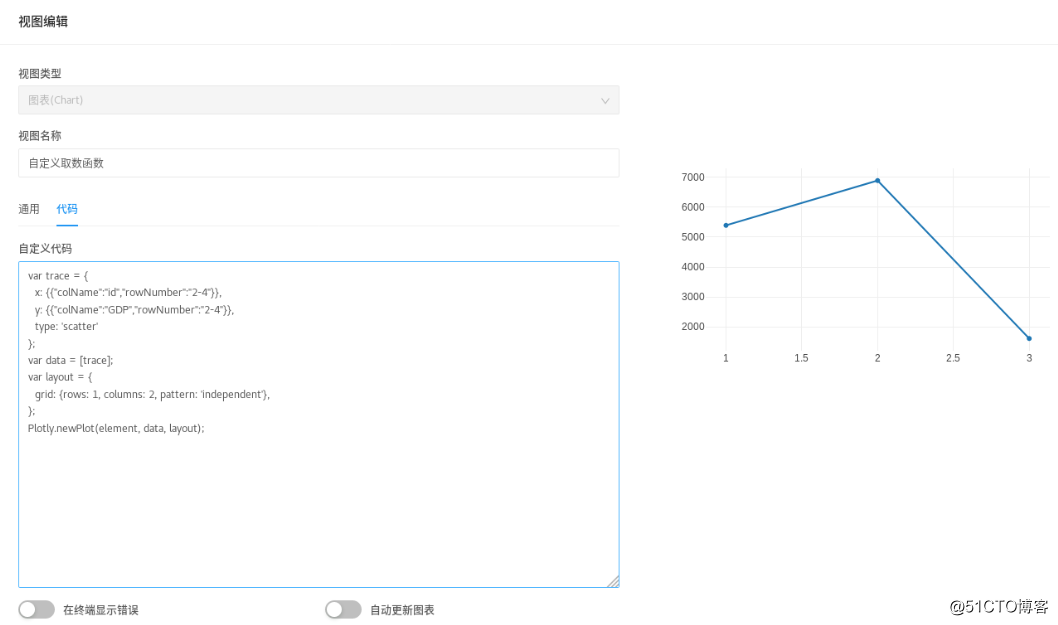
上述任意属性数据有三种来源:其一为静态数据,自定义代码定义;其二接收入口参数带来的属性;其三通过Redash中文商业版自定义取数函数功能取出系统内任意查询结果集的任一单元数据。
静态数据:

接入口参数数据:

取数函数数据:
以上是关于plotly在Redash中文版中的应用的主要内容,如果未能解决你的问题,请参考以下文章