收藏文章:使用Flexible实现手淘H5页面的终端适配
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了收藏文章:使用Flexible实现手淘H5页面的终端适配相关的知识,希望对你有一定的参考价值。
曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜。可没想到到了移动时代,为了处理各终端的适配而乱了手脚。对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面做讨论——手淘的H5页面是如何实现多终端的适配?
那么趁此Amfe阿里无线前端团队双11技术连载之际,用一个实战案例来告诉大家,手淘的H5页面是如何实现多终端适配的,希望这篇文章对大家在Mobile的世界中能过得更轻松。
虽然H5的页面与PC的Web页面相比简单了不少,但让我们头痛的事情是要想尽办法让页面能适配众多不同的终端设备。看看下图你就会知道,这是多么痛苦的一件事情:
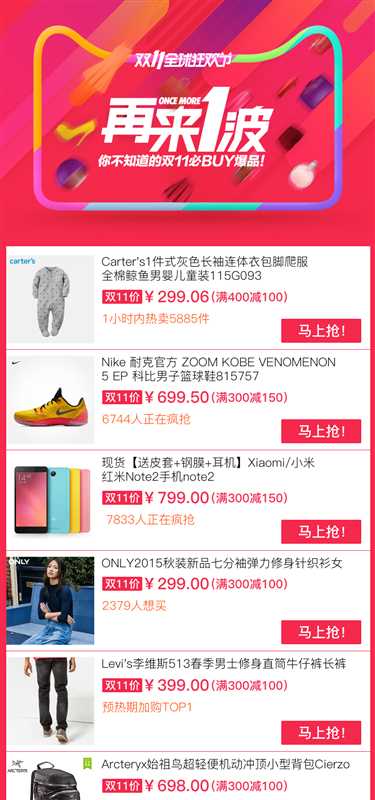
双11的Mobile页面来做案例,比如你实现一个类似下图的一个H5页面

以上是关于收藏文章:使用Flexible实现手淘H5页面的终端适配的主要内容,如果未能解决你的问题,请参考以下文章