Vuetify内置的表单校验规则
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuetify内置的表单校验规则相关的知识,希望对你有一定的参考价值。
本文中我们以Vuetify中的v-text-field组件为例总结Vuetify内置的表单校验规则支持。
要点
要向字段添加验证,我们必须做两件事:
- 将字段设为必填字段
- 为字段创建验证规则
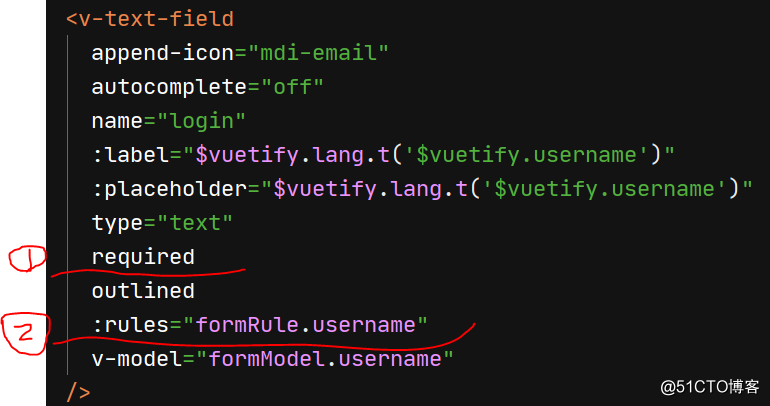
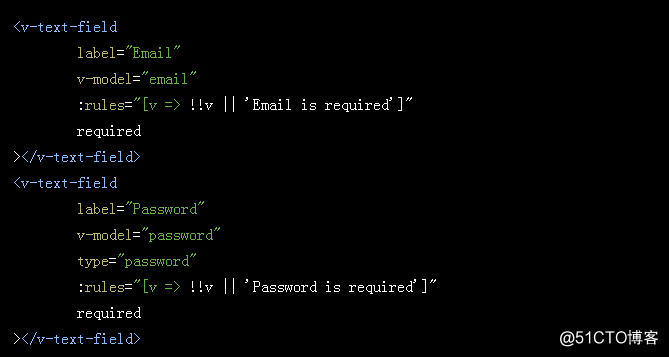
参考下面的例子:

required是html5新引入的一个属性,required 属性规定必需在表单提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。
【注释】required 属性适用于以下 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
解析
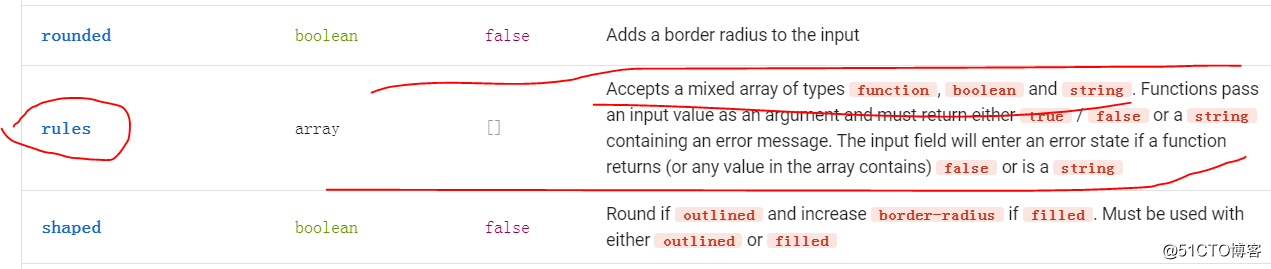
Vuetify官方仅仅简单地给出v-text-field组件中属性(Prop) rules的基本介绍,如下图,并没有给出详细的使用举例:
结合网络上已有使用经验,可以得出的结论是:对于少量基本的表单组件的规则校验可以使用上面的required属性及这里的Vuetify组件中专有的rules属性实现支持。事实上,第一个图中已经给出了使用格式。
上面使用的校验规则如下:


基础型举例

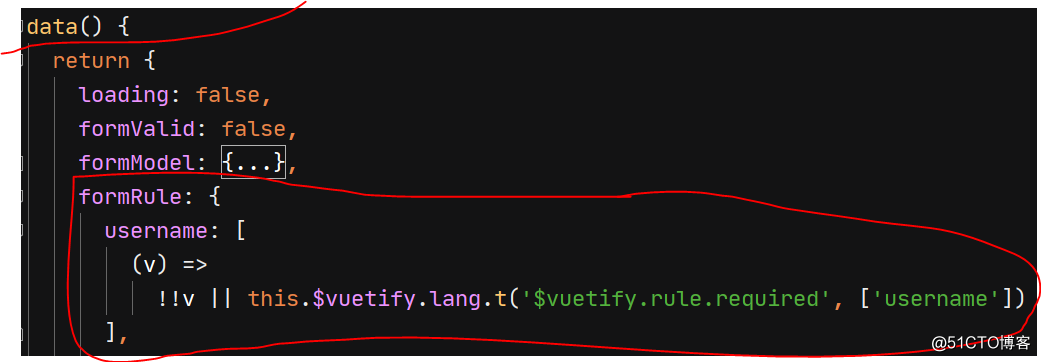
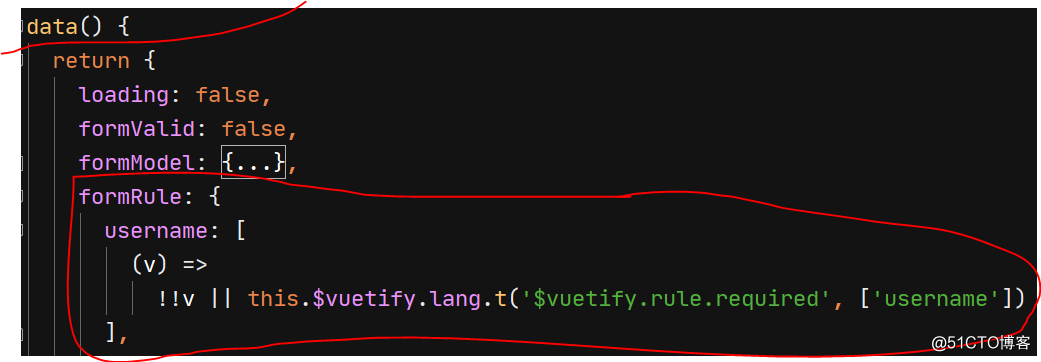
对于上面例子的更复杂实用一点的版本如下:

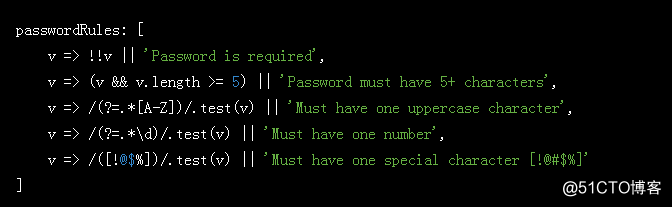
然后,在data中定义如下规则:

v-form校验与提交操作
v-form组件提供了三个功能与校验操作相关,我们可以通过在组件上设置ref来访问它们。例如,<v-form ref="form">。
- this.$refs.form.validate() :将校验所有输入并返回它们是否都有效。
- this.$refs.form.reset():将清除所有输入并重置校验错误。
- this.$refs.form.resetValidation():只是重置输入校验,而不会更改其状态。
举例
<template>
<v-form
ref="form"
v-model="valid"
lazy-validation
>
<v-text-field
v-model="name"
:counter="10"
:rules="nameRules"
label="Name"
required
></v-text-field>
<v-text-field
v-model="email"
:rules="emailRules"
label="E-mail"
required
></v-text-field>
<v-select
v-model="select"
:items="items"
:rules="[v => !!v || ‘Item is required‘]"
label="Item"
required
></v-select>
<v-checkbox
v-model="checkbox"
:rules="[v => !!v || ‘You must agree to continue!‘]"
label="Do you agree?"
required
></v-checkbox>
<v-btn
:disabled="!valid"
color="success"
class="mr-4"
@click="validate"
>
Validate
</v-btn>
<v-btn
color="error"
class="mr-4"
@click="reset"
>
Reset Form
</v-btn>
<v-btn
color="warning"
@click="resetValidation"
>
Reset Validation
</v-btn>
</v-form>
</template>
<script>
export default {
data: () => ({
valid: true,
name: ‘‘,
nameRules: [
v => !!v || ‘Name is required‘,
v => (v && v.length <= 10) || ‘Name must be less than 10 characters‘,
],
email: ‘‘,
emailRules: [
v => !!v || ‘E-mail is required‘,
v => /.+@.+..+/.test(v) || ‘E-mail must be valid‘,
],
select: null,
items: [
‘Item 1‘,
‘Item 2‘,
‘Item 3‘,
‘Item 4‘,
],
checkbox: false,
}),
methods: {
validate () {
this.$refs.form.validate()
},
reset () {
this.$refs.form.reset()
},
resetValidation () {
this.$refs.form.resetValidation()
},
},
}
</script>值得推荐的Vue校验方案:vee-validate
根据本人搜索分析,经过大浪淘沙式筛选后,目前移居首位的Vue库扩展校验方案非vee-validate莫属。而且,这个库是一套完整的基于模板的Vue校验框架,提供了全面的支持网页,并且它紧跟Vue的下一个版本,非常有必要在企业开发中作详细研究使用。
还有一个轻量级的表单级的校验库是https://vuelidate.netlify.com/ Vuelidate,有兴趣有读者可以研究。
参考
https://vuetifyjs.com/en/api/v-text-field/#props
https://www.jenniferbland.com/form-validation-with-vuetify-in-a-vue-app/
https://blog.csdn.net/weixin_43970743/article/details/99976701
https://www.npmjs.com/package/vee-validate
以上是关于Vuetify内置的表单校验规则的主要内容,如果未能解决你的问题,请参考以下文章