理解按值传递和按引用传递
Posted mandymm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解按值传递和按引用传递相关的知识,希望对你有一定的参考价值。
1.基本类型和引用类型的值
- 基本数据类型:Number、String、Boolean、Null、Undefined,这些数据类型按值访问,可以直接操作保存在变量中的实际值。
- 引用数据类型:Object有多个值构成的对象。按照指针访问存在堆内存中的值。
2.复制变量值
基本数据的复制,将原先变量的基本数据类型的值复制给新变量,两者不会影响。
var num = 1; var num1 = num2; console.log(num1,num2); // 1 1 num1 = 2; console.log(num1,num2);// 2 1
引用数据类型的值,将原先变量的指针复制给新变量,两个变量指向同一个引用类型的值,所以任何一个被修改,都会影响值的改变。
var person = new Object(); person.name = ‘bobo‘; var obj = person; obj.name = ‘daytoy‘; console.log(person.name); // "daytoy"
2.传递参数
ECMAScript中所有的函数都是按值传递的。引用类型的值和基本类型的值,在作为函数的参数传递时都是按值传递的。
function addTen(num){ num += 10; return num; } var count = 20; var result = addTen(count) console.log(count); // 20,没有变化 console.log(result); // 30
这里相当于把count的值复制给num,按值传递,并且互不影响。
到对象作为参数的传递,可能会有些迷惑。接下来画图理解。
同样以书上的例子放代码:
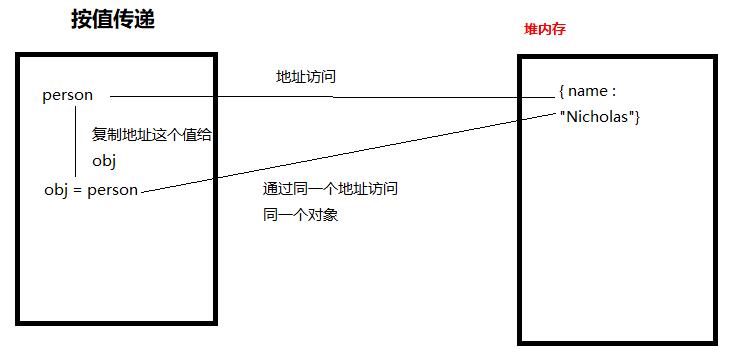
function setName(obj){ obj.name = "Nicholas" } var person = new Object() setName(person) console.log(person.name); // "Nicholas"
在这里,javascript高级程序设计中讲到,这是按值传递的结果,又举例说明为什么这里是按值传递而不是按引用传递。
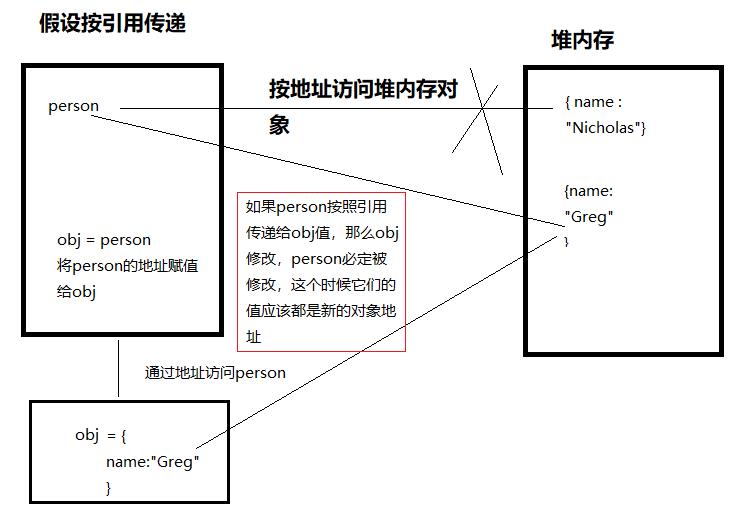
function setName(obj) { obj.name = ‘Nicholas‘; obj = new Object(); obj.name = ‘Greg‘; } var person = new Object(); setName(person); console.log(person.name); // "Nicholas"
这个例子得到的结果是,person没有被修改,所以引用类型是按照值传递的。我在这里疑惑了很久,以下是我的理解。
- 按值传递,就是相当于把变量的值复制一份给函数的形参,基本数据类型的变量值就是实际的值,引用类型的变量值是引用的对象地址,所以传递的值也是地址。
- 按引用传递,就是把变量的地址给到形参,形参接收的不是变量的值,而是地址。
画个图来假设理解:


以上是关于理解按值传递和按引用传递的主要内容,如果未能解决你的问题,请参考以下文章