1.4新闻审核
Posted hdwmsyqdm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.4新闻审核相关的知识,希望对你有一定的参考价值。
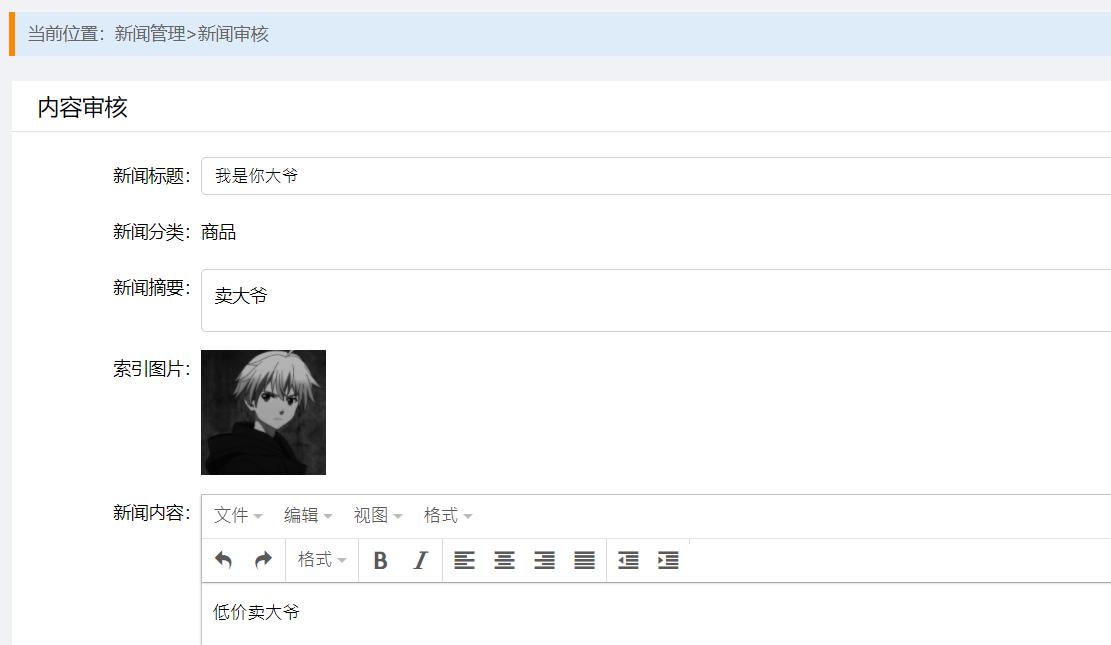
效果如下:同时能够进行审核通过与否


1、获取审核新闻得对应内容
1.1老三步:将相应得页面放入templates/admin中

1.2修改调用路径

1.3后台视图函数
1 @admin_blue.route(‘/news_review_detail/<int:new_id>‘) 2 def news_review_detail(new_id): 3 try: 4 #查询新闻id和前台传得一样得新闻 5 news = News.query.filter(News.id == new_id).first() 6 except Exception as e: 7 current_app.logger.error(e) 8 context = { 9 #传递上下文 10 "news":news.to_dict() 11 } 12 return render_template("admin/news_review_detail.html",context = context)
2、审核后台代码、
1 @admin_blue.route(‘/news_review_action‘,methods=["POST"]) 2 def news_review_action(): 3 #接口设计,ajax中有data就用json接收,没有看当前页面是否有表单,有就用form接收 4 action = request.json.get("action") 5 news_id = request.json.get("news_id") 6 #判断接收得参数是否有空值得情况 7 if not all([action, news_id]): 8 return jsonify(errno=RET.PARAMERR, errmsg="参数不齐全")#有回调函数所以返回jsonfiy 9 #判断action中得值是否在accept和reject中 10 if not action in ["accept","reject"]: 11 return jsonify(errno=RET.PARAMERR, errmsg="参数不齐全") 12 news = None 13 try: 14 #查询新闻id和前台传得一样得新闻 15 news = News.query.filter(News.id == news_id).first() 16 except Exception as e: 17 current_app.logger.error(e) 18 return jsonify(errno=RET.PARAMERR, errmsg="数据库查询失败") 19 #判断是否有查询到新闻 20 if not news: 21 return jsonify(errno=RET.PARAMERR, errmsg="参数不齐全") 22 #双分支,根据action中得值进行下面得操作 23 if action == "accept": 24 news.status = 0 25 else: 26 #reason为拒绝得理由 27 reason = request.json.get("reason",None) 28 news.status = -1 29 news.reason = reason 30 try: 31 #提交到数据库 32 db.session.commit() 33 except Exception as e: 34 current_app.logger.error(e) 35 #出错回滚 36 db.session.roallback() 37 return jsonify(errno=RET.DBERR, errmsg="数据库上传失败") 38 #返回结果 39 return jsonify(errno=RET.OK, errmsg="提交成功")
3、前端代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>新经资讯后台管理</title> 6 <link rel="stylesheet" type="text/css" href="../../static/admin/css/reset.css"> 7 <link rel="stylesheet" type="text/css" href="../../static/admin/css/main.css"> 8 <script type="text/javascript" src="../../static/admin/js/jquery-1.12.4.min.js"></script> 9 <script src="../../static/admin/tinymce/js/tinymce/tinymce.min.js"></script> 10 <script src="../../static/admin/js/news_review_detail.js"></script> 11 </head> 12 <body> 13 <div class="breadcrub"> 14 当前位置:新闻管理>新闻审核 15 </div> 16 <div class="pannel"> 17 <form class="news_review"> 18 <h3 class="review_title">内容审核</h3> 19 20 <div class="form_group"> 21 <label>新闻标题:</label> 22 <input type="text" class="input_txt2" value="{{ context.news.title }}" readonly> 23 </div> 24 <div class="form_group"> 25 <label>新闻分类:</label> 26 <div class="category_name">{{ context.news.category.name }}</div> 27 </div> 28 <div class="form_group"> 29 <label>新闻摘要:</label> 30 <textarea class="input_multxt" readonly>{{ context.news.digest }}</textarea> 31 </div> 32 <div class="form_group"> 33 <label>索引图片:</label> 34 <img src="{{ context.news.index_image_url }}" alt="索引图片" class="index_pic"> 35 </div> 36 <div class="form_group"> 37 <label>新闻内容:</label> 38 <div class="rich_wrap fl"> 39 <input class="input_area" id="rich_content" name="content" value="{{ context.news.content }}"></input> 40 </div> 41 </div> 42 43 <div class="form_group indent_group"> 44 <input type="radio" name="action" checked="" value="accept"> 通过???? 45 <input type="radio" name="action" value="reject"> 拒绝通过 46 </div> 47 <div class="form_group group_hide"> 48 <label>拒绝原因:</label> 49 <textarea class="input_multxt" name="reason"></textarea> 50 </div> 51 <div class="form_group indent_group line_top"> 52 <input type="submit" value="确定" class="confirm"> 53 <input type="button" value="取消" class="cancel" onclick="cancel()"> 54 </div> 55 <!-- 隐藏字段,用于记录当前新闻id --> 56 <input name="news_id" value="{{ context.news.id }}" hidden> 57 </form> 58 </div> 59 60 <script> 61 $(function(){ 62 var $radio = $(‘input[name="action"]‘); 63 $radio.click(function(){ 64 if($(this).index()==1) 65 { 66 $(‘.group_hide‘).show(); 67 } 68 else{ 69 $(‘.group_hide‘).hide(); 70 } 71 }); 72 73 tinymce.init({ 74 //选择class为content的标签作为编辑器 75 selector: ‘#rich_content‘, 76 //方向从左到右 77 directionality:‘ltr‘, 78 //语言选择中文 79 language:‘zh_CN‘, 80 //高度为400 81 height:400, 82 width: ‘100%‘, 83 //按tab不换行 84 nonbreaking_force_tab: true, 85 readonly:1 86 }); 87 88 }) 89 </script> 90 </body> 91 </html>
4、js代码
1 function getCookie(name) { 2 var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); 3 return r ? r[1] : undefined; 4 } 5 6 $(function(){ 7 $(".news_review").submit(function (e) { 8 e.preventDefault() 9 10 // TODO 新闻审核提交 11 var params = {}; 12 // 获取到所有的参数 13 $(this).serializeArray().map(function (x) { 14 params[x.name] = x.value; 15 }); 16 // 取到参数以便判断 17 var action = params["action"]; 18 var news_id = params["news_id"]; 19 var reason = params["reason"]; 20 if (action == "reject" && !reason) { 21 alert(‘请输入拒绝原因‘); 22 return; 23 } 24 params = { 25 "action": action, 26 "news_id": news_id, 27 "reason": reason 28 } 29 $.ajax({ 30 url: "/admin/news_review_action", 31 type: "post", 32 contentType: "application/json", 33 headers: { 34 "X-CSRFToken": getCookie("csrf_token") 35 }, 36 data: JSON.stringify(params), 37 success: function (resp) { 38 if (resp.errno == "0") { 39 // 返回上一页,刷新数据 40 location.href = document.referrer; 41 }else { 42 alert(resp.errmsg); 43 } 44 } 45 }) 46 47 }) 48 }) 49 50 // 点击取消,返回上一页 51 function cancel() { 52 history.go(-1) 53 }
以上是关于1.4新闻审核的主要内容,如果未能解决你的问题,请参考以下文章
《java精品毕设》基于javaweb宠物领养平台管理系统(源码+毕设论文+sql):主要实现:个人中心,信息修改,填写领养信息,交流论坛,新闻,寄养信息,公告,宠物领养信息,我的寄养信息等(代码片段