boostrap4 tooltip 在移动端点击,提示框一闪而过的解决方案
Posted suiyin05
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了boostrap4 tooltip 在移动端点击,提示框一闪而过的解决方案相关的知识,希望对你有一定的参考价值。
最近参与修复一个使用js+css开发的前端项目bug。
遇到一个问题,boostrap4 tooltip 在web端显示正常。而在移动端点击,提示框一闪而过。
经过分析,发现触发事件为hover。hover是鼠标指针浮动在其上的元素的一个选择器,但因为在移动端是没有鼠标,代替的是触摸屏,
故无法正常显示tooltip提示框。
将触发改为click后,提示框可正常显示。可提示框挡住触发按钮,无法关闭。
最终解决方案:
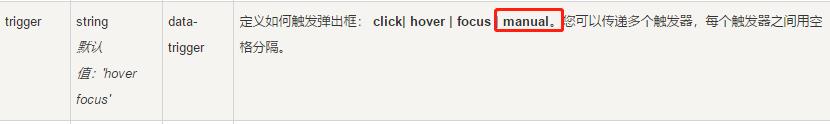
将触发器改为手动。自定义显示和关闭提示框的事件。

//点击提示框之外的位置,关闭提示框
$("[data-toggle=‘tooltip‘]").on("click mouseenter",function(e){
e.stopPropagation();
var $this=$(this);
$this.tooltip("show");
$(document).one("click",function(){
$this.tooltip("hide");
});
$(".tooltip-inner").on("click",function(e){
e.stopPropagation();
});
});
参考:http://www.aijquery.cn/html/bootstrap/224.html
以上是关于boostrap4 tooltip 在移动端点击,提示框一闪而过的解决方案的主要内容,如果未能解决你的问题,请参考以下文章