taro3.x: 输入手机,验证码弹框popup
Posted nyan-workflow-fc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了taro3.x: 输入手机,验证码弹框popup相关的知识,希望对你有一定的参考价值。

tsx:
import React, { useState } from ‘react‘ import Taro from ‘@tarojs/taro‘ import { View, Text, Input } from ‘@tarojs/components‘ import ‘./index.scss‘ interface IPopupProps { title: string subTitle?: string description?: string onConfirm: (IPopupState) => void, onCancel: () => void, } interface IPopupState { mobile: string randCode: string } const INIT_DATA: IPopupState = { mobile: ‘‘, randCode: ‘‘ } const Popup = (props: IPopupProps) => { const [codeText, setCodeText] = useState<string>(‘获取验证码‘) const [formData, setFormData] = useState<IPopupState>(INIT_DATA) const { title, subTitle, description, onConfirm, onCancel } = props const handleConfirm = () => { if (!formData.mobile) { Taro.showToast({ icon: ‘none‘, title: ‘手机号码不能为空‘ }) return } if (!formData.randCode) { Taro.showToast({ icon: ‘none‘, title: ‘手机验证码不能为空‘ }) return } onConfirm(formData) } const handleInput = (event) => { let target = event.currentTarget; setFormData({ ...formData, [target.id]: target.value }) } const abtainCode = () => { let second = 60 setCodeText(`${second}秒后重发`) let interval = setInterval(function () { second-- setCodeText(`${second}秒后重发`) if (second <= 0) { setCodeText("重发验证码") clearInterval(interval) } }, 1000) } return ( <View className="popup-wrap"> <View className="popup-mask popup-show"></View> <View className="popup-box"> <View className="popup-cont"> <View className="popup-header"> <View className="popup-title">{title}</View> <View className="popup-sub-title">{subTitle}</View> <Text className="popup-close iconfont iconclose" onClick={onCancel}></Text> </View> <View className="popup-desc"> <Text>{description}</Text> </View> <View className="popup-form"> <View className="form-item"> <Input className="form-item-input" type="number" placeholder="请输入手机号码" id="mobile" onInput={handleInput} /> </View> <View className="form-item"> <Input className="form-item-input code-input" type="number" placeholder="请输入验证码" id="randCode" onInput={handleInput} /> <View className="verfiy" onClick={abtainCode}> <Text className="code">{codeText}</Text> </View> </View> <View className="form-item form-btn" onClick={handleConfirm}> <Text>确定</Text> </View> </View> </View> </View> </View> ) } export default Popup
使用:
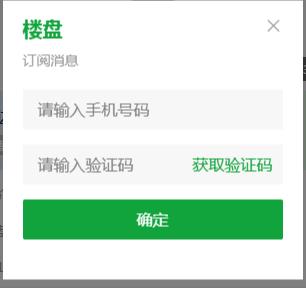
<Popup title="楼盘" subTitle="订阅消息" onConfirm={handlePopupConfirm} onCancel={() => setPopup(false)} ></Popup>
样式:
.popup-wrap { .popup-box { position: absolute; top: 50%; left: 50%; width: 80%; transform: translate(-50%, -50%); background-color: #fff; z-index: 98; opacity: 1; } .popup-cont { padding: 30px 40px 50px 40px; .popup-header { position: relative; margin-bottom: 40px; .popup-title { font-size: 40px; font-weight: bold; margin-bottom: 18px; color: $primary-color; } .popup-sub-title { font-size: 28px; color: $desc-color; } .popup-close { position: absolute; top: 0; right: 0; font-size: 36px; color: $desc-color; } } .popup-desc { line-height: 32px; margin-bottom: 30px; color: $text-color; } .popup-form { .form-item { position: relative; height: 80px; line-height: 80px; margin-bottom: 30px; background-color: $bg-color; &-input { height: 100%; padding-left: 30px; &.code-input { width: 50%; } } .verfiy { position: absolute; top: 0; right: 20px; padding-left: 20px; color: $primary-color; } } .form-btn { text-align: center; border-radius: 5px; color: $white; background-color: $primary-color; &.disabled { background-color: $dis-color; } } } } .popup-mask { position: fixed; width: 100%; height: 100vh; top: 0; bottom: 0; transition: 0.3s; &.popup-show { background-color: rgba(0, 0, 0, 0.5); z-index: 90; } } }
以上是关于taro3.x: 输入手机,验证码弹框popup的主要内容,如果未能解决你的问题,请参考以下文章