CSS世界(张鑫旭)系列学习总结
Posted blognygj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS世界(张鑫旭)系列学习总结相关的知识,希望对你有一定的参考价值。
我的前端之路:
作为一名web后端开发,三年前,因工作原因机缘巧合之下,独自负责模块的前后端开发,开始一边理解旧代码一边学习js、html教程,也对angular的架构进行独立思考。
为了快速提高并检验自己的html水平,照着喜爱的豆瓣网站首页,撸了一个粗略版的首页,然后心满意足地认为我已入了前端的大门了。
与CSS世界的缘分:
工作过程中,发现前端入门容易,成为大神还是不易,一个是没有炫酷复杂的业务可以实践,二是因为对css属性理解不够深,对一个问题场景的处理不能最简,三是css的表现还跟浏览器的解析有关,恰巧公司有本CSS世界,借来一阅,自觉颇有收获,精进不少。
下面梳理下书中的知识:
一、概述
1.1 层叠概念
CSS全称是Cascading Style Sheets,层叠样式表,“层叠”概念非常重要,让CSS更加灵活。
这个概念和JS中Object.assign(...objs) 类似,可以后面参数覆盖前面参数,根据此特性设计框架更加容易,如Axios的config设计。
CSS是为图片和文字信息展示服务的。
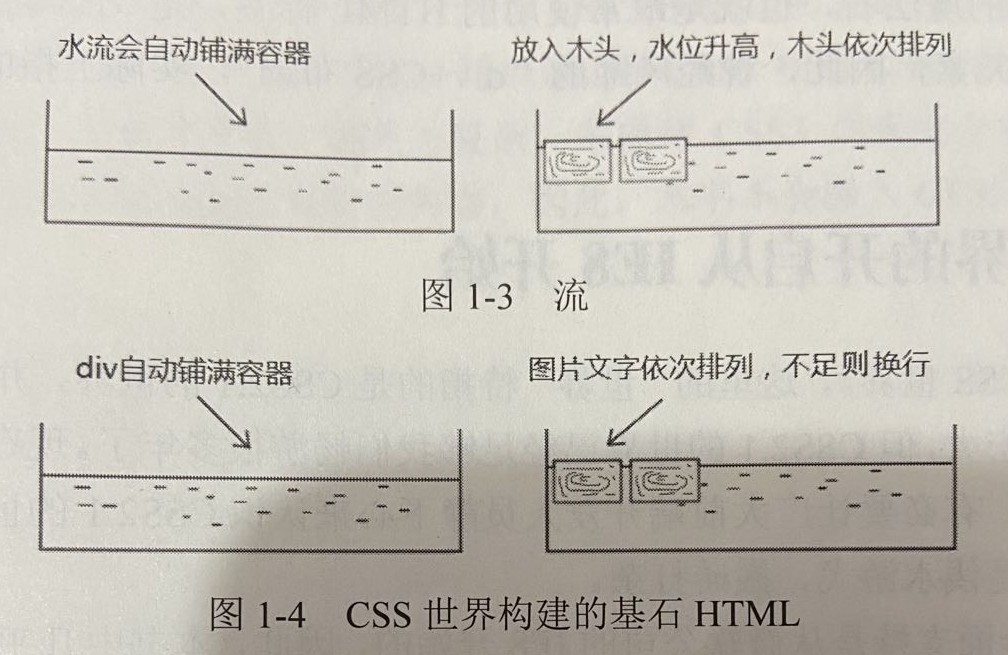
1.2 流
文档流,简称流,其实就是流机制应用于文档。
流,水流,水流的特点是自动铺满,水平,自适应性。
道法自然,流概念是对自然现象的抽象,是关于文档元素如何定位和如何布局的默认解决方案,是css提供的一把锤子。

流体布局,是基于流机制的自适应性,实现自适应布局效果的其中一种方式。
html的默认布局就是就是流布局,自上而下,从左到右,自适应。
破坏流布局,流机制的提出是对大部分问题的默认解决方案,对于特殊的问题就需要打破这种默认机制。
div+css布局就是基于流布局的布局方案,此外还有table布局、弹性盒子布局、栅格布局、响应式布局等其他布局方案。都是为了解决文档布局这一问题的多个方式,各有特点,可结合使用。
二、
以上是关于CSS世界(张鑫旭)系列学习总结的主要内容,如果未能解决你的问题,请参考以下文章