url-loader配置了limit参数后,url仍旧编译为base64
Posted toyz9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了url-loader配置了limit参数后,url仍旧编译为base64相关的知识,希望对你有一定的参考价值。
url-loader配置了limit参数 url仍旧编译为base64
解决方案:注释掉file-loader配置,把name配置写在url-loader里。
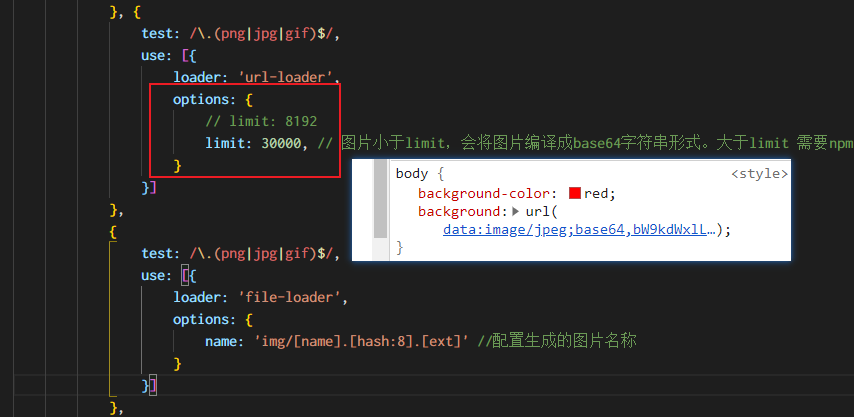
原配置:

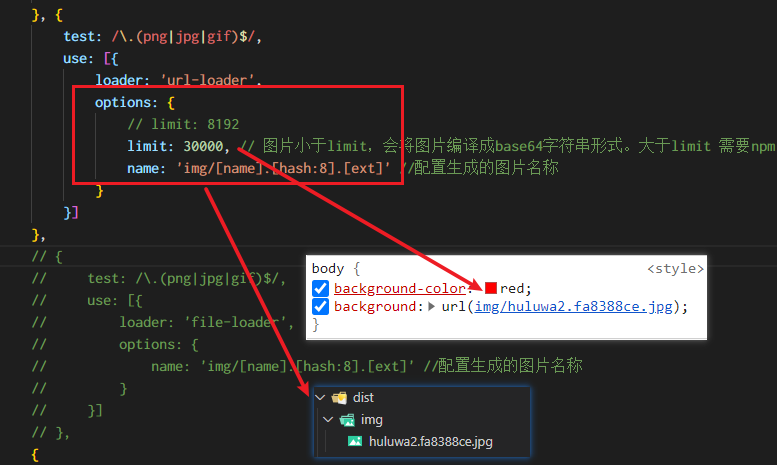
修改后:

以上是关于url-loader配置了limit参数后,url仍旧编译为base64的主要内容,如果未能解决你的问题,请参考以下文章
求助,关于webpack url-loader配置图片路径错误的问题
Module build failed: Error: Cannot find module 'file-loader'