自定义 403 错误页面
Posted jinyuanya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义 403 错误页面相关的知识,希望对你有一定的参考价值。
开始吧
1、 准备 403 错误页面
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<h1>非常抱歉!您没有访问这个功能的权限!(回家照照镜子)</h1>
<h2>${message }</h2>
</div>
</div>
2、 HttpSecurity对象配置跳转页面(全部代码)
主要看步骤3的细节内容
//重写configure方法进行配置
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception {
httpSecurity
//配置入口
.authorizeRequests() //对请求进行授权
.antMatchers("index.jsp", "/layui/**") //针对 /index.jsp以及layui下的内容进行授权(对哪些资源开放)
.permitAll() //授权的级别:可以无条件访问(开放的级别)
//以下是用来设置拥有什么角色才能访问什么资源
.antMatchers("/level1/**") //设置匹配/level1/**的地址
.hasRole("学徒") //要求具备“学徒”角色
.antMatchers("/level2/**")
.hasRole("大师")
.antMatchers("/level3/**")
.hasRole("宗师")
.anyRequest() //任意请求
.authenticated() //需要登陆后才可以访问(如果此句代码和上句代码先调用,会把前面设置的角色代码的设置覆盖,导致角色代码无效。所以要 先做具体小范围设置,再做大范围模糊设置。)
//以下是用户登录方法实现
.and()
.formLogin() //设置未授权请求跳转到登录页面
.loginPage("/index.jsp") //指定登录页面
.loginProcessingUrl("/do/login.html") //loginProcessingUrl()方法指定了登录地址,就会覆盖 loginPage()方法中设置的默认值 /index.jsp POST
.permitAll() //为登录页面设置所有人都可以访问
.usernameParameter("loginAcct") //定制登录账号的请求参数名
.passwordParameter("userPswd") //定制登录密码的请求参数名
.defaultSuccessUrl("/main.html") //设置登录成功后默认前往的 URL 地址
//以下是用户注销方法实现
.and()
.csrf()
.disable() //禁用CSRF功能
.logout() //开启退出功能
.logoutUrl("/do/logout.html") //指定处理退出请求的URL地址
.logoutSuccessUrl("/index.jsp") //退出成功后前往的 URL 地址
//以下是访问不到后跳转到自定义的页面
.and()
.exceptionHandling() //出现异常后,方法入口
// .accessDeniedPage("/to/no/auth/page.html") //访问被拒绝去的地方(系统默认自定义跳转的方法)
.accessDeniedHandler(new AccessDeniedHandler() {
@Override
public void handle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, AccessDeniedException e) throws IOException, ServletException {
//匿名内部类,重写handle方法。自定义内容信息
httpServletRequest.setAttribute("message", e.getMessage() + "???自定义信息内容???我是访问被拒绝去的地方,不是系统默认自定义跳转的方法???");
httpServletRequest.getRequestDispatcher("/WEB-INF/views/no_auth.jsp").forward(httpServletRequest, httpServletResponse);
}
})
;
}
//重写另外一个父类的方法,来设置登录系统的账号密码(单机版,不走数据库)
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//super.configure(auth);禁用默认规则
auth
//配置入口
.inMemoryAuthentication() //在内存身份验证(单机版,不走数据库)
//设置第一个用户
.withUser("zhou") //设置登录账号
.password("123") //设置登录密码
.roles("ADMIN") //设置角色
//设置第二个用户
.and()
.withUser("qiong") //设置另一个登录账号
.password("234") //设置另一个登录密码
.authorities("SAVE", "DEIT") //设置权限
//设置第三个用户
.and()
.withUser("yuan")
.password("345")
.roles("大师")
.authorities("SAVE")
;
}
3、 一共有两种方式
第一种:系统默认自定义跳转的方法。但是"/to/no/auth/page.html"这玩意儿得自己写handler控制跳转页面位置
.and()
.exceptionHandling() //出现异常后,方法入口
.accessDeniedPage("/to/no/auth/page.html") //访问被拒绝去的地方(系统默认自定义跳转的方法)
@RequestMapping("/to/no/auth/page.html")
public String toNoAuthPage() {
return "no_auth";
}
第二种:自定义内容信息和跳转位置。其实不难看出只要是带Handler的都可以自定义!
.and()
.exceptionHandling() //出现异常后,方法入口
.accessDeniedHandler(new AccessDeniedHandler() {
@Override
public void handle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, AccessDeniedException e) throws IOException, ServletException {
//匿名内部类,重写handle方法。自定义内容信息
httpServletRequest.setAttribute("message", e.getMessage() + "???自定义信息内容???我是访问被拒绝去的地方,不是系统默认自定义跳转的方法???");
httpServletRequest.getRequestDispatcher("/WEB-INF/views/no_auth.jsp").forward(httpServletRequest, httpServletResponse);
}
})
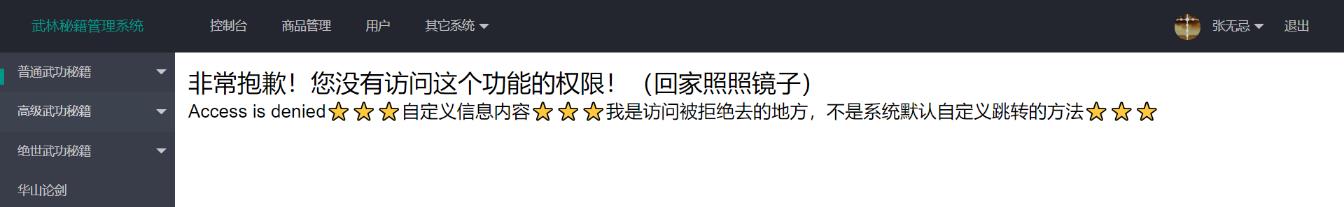
测试成功图

以上是关于自定义 403 错误页面的主要内容,如果未能解决你的问题,请参考以下文章