layui之form表单
Posted wslbq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui之form表单相关的知识,希望对你有一定的参考价值。
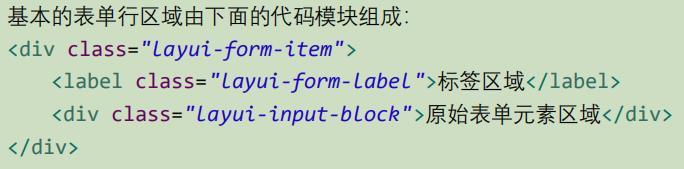
首先在标签容器中声明class属性为layui-form来标识一个表单元素块,结合html标签和css样式组合成不同的表单元素,并通过layui的form模块内部的工具完成交互,
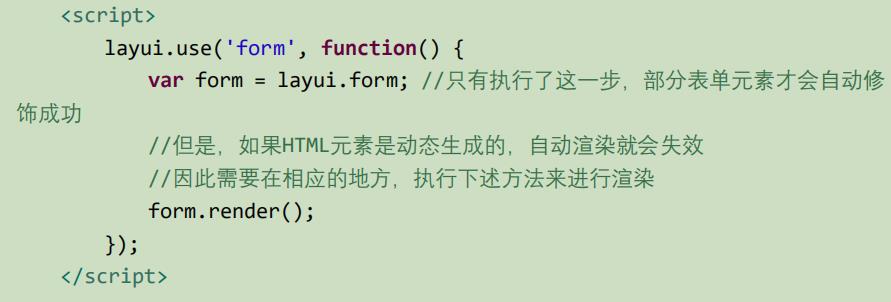
第一次使用需注意,layui的form表单需要render渲染以后才能使用form表单元素和功能。

其中layui-form-item占一行,layui-form-lable标题,layui-input-block占后面的全部行,


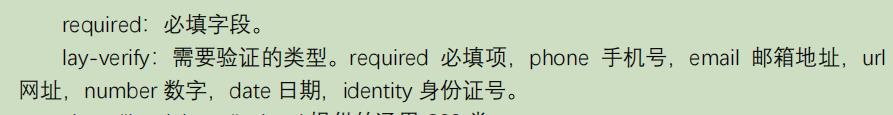
layui中form自带属性:

表单元素下拉框option之disable和selected,
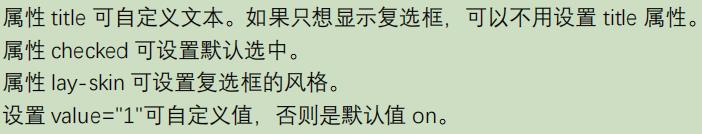
多选框<input type="checkbox" disable>


开关,


单选框:


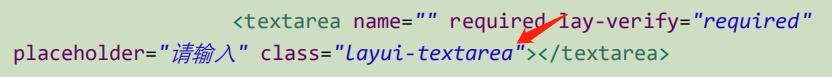
文本域:注意class属性

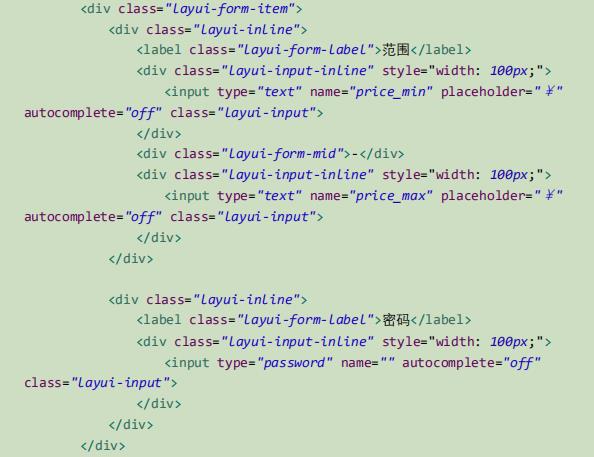
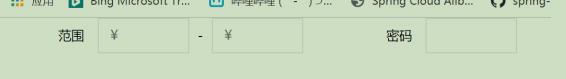
下面最常用的表单行内元素:
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">
<div class="layui-input-inline">
</div>
<div class="layui-input-inline">
</div>
</div>
</div>


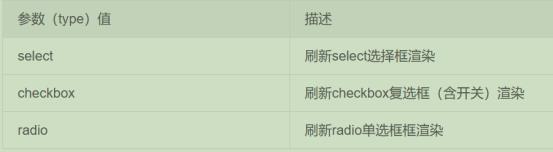
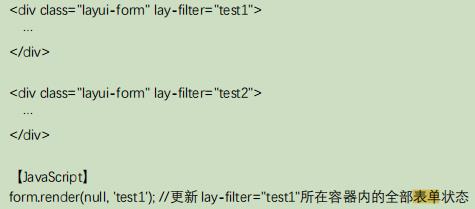
form表单操作:更新渲染,form.render(type,filter)
type:

filter:即为

layui中form表单一些标签的基本属性:

事件的监听:
form.on(‘event(filter)‘,function(){
})
event事件有:

filter为:即为lay-filter

1、select监听的回调函数,返回一个参数,改参数包含两个属性,一个选中元素的dom对象,一个是选中元素的value值。
多选和单选同样如此
2、submit提交标签,
回调返回一个参数,改参数包含该标签的dom对象,form表单对象,和form的各字段。
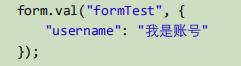
3、表单元素赋值


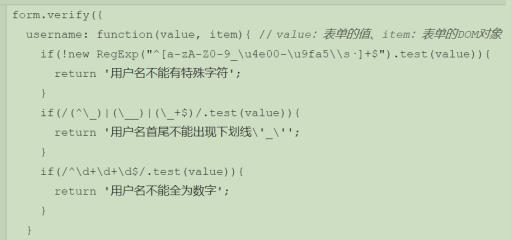
4、表单的验证


以上是关于layui之form表单的主要内容,如果未能解决你的问题,请参考以下文章