Element-ui Message消息提示限制弹出一次
Posted tangxinwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui Message消息提示限制弹出一次相关的知识,希望对你有一定的参考价值。
//初始写法,导致弹框出现多次 this.$message.error(‘无权限访问,请联系管理员‘)

解决办法:
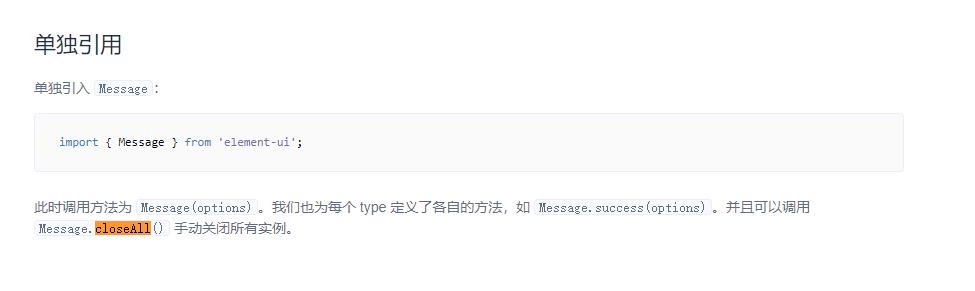
官网文档有提到closeAll(),手动关闭所有实例
官网地址:https://element.eleme.cn/#/zh-CN/component/message

//引入
import { Message } from ‘element-ui‘
// 每次手动关闭所有弹框
Message.closeAll()
Message({
type: ‘error‘,
duration: 1700,
message: ‘无权限访问,请联系管理员‘
})
以上是关于Element-ui Message消息提示限制弹出一次的主要内容,如果未能解决你的问题,请参考以下文章