第04组(64) 需求分析报告
Posted bergscl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第04组(64) 需求分析报告相关的知识,希望对你有一定的参考价值。
1.1团队基本情况
1.1.1团队项目的整体计划安排
| 时间段 | 阶段任务 | 完成情况 |
|---|---|---|
| 9.4~10.24 | 确定小组选题,并完成展示 | 已完成 |
| 10.24-10.31 | 需求分析,并完成展示 | 已完成 |
| 10.31-11.5 | 团队编程、Alpha冲刺前期准备 | 未完成 |
| 11.5-11.11.18 | Alpha冲刺 | 未完成 |
| 11.18-11.23 | Beta冲刺前期准备 | 未完成 |
| 11.23-12.2 | Beta冲刺 | 未完成 |
| 12.2-12.16 | 测试并完善优化,制作用户手册,总结 | 未完成 |
1.1.2团队分工
| 组类 | 分工内容 | 负责人 | 项目状态 |
|---|---|---|---|
| 项目管理 | 项目进度管理,任务分配,文档撰写 | 林锦龙 | 进行中 |
| 算法组 | 商品各权重计算、接口设计、测试并改进算法 | 王昱 | 还未开始 |
| 算法组 | 价格预测、商品推荐 | 沈明镇 | 还未开始 |
| 算法组 | 文本处理、情感分析 | 曾杰楷 | 还未开始 |
| 测试组 | 测试程序代码,接口,检测功能 | 刘佳润 | 还未开始 |
| 开发组 | UI部分:原型的设计 | 鲁任 | 进行中 |
| 开发组 | UI部分:首界面的实现 | 鲁任、刘京一 | 还未开始 |
| 开发组 | UI部分:物品价格界面 | 鲁任、刘京一 | 还未开始 |
| 开发组 | 后端部分:不同电商的爬虫 | 陈嘉龙、陈嘉辰 | 还未开始 |
| 开发组 | 后端部分:把爬虫结果可视化处理 | 陈嘉龙、陈嘉辰 | 还未开始 |
| 开发组 | 后端部分:接口的设计与实现 | 林昊炜 | 还未开始 |
| 开发组 | 了解微信小程序开发的流程 | 林昊炜 | 还未开始 |
| 开发组 | 数据库的搭建与维护 | 陈子杰 | 还未开始 |
| 开发组 | 微信小程序的开发 | 林昊炜、鲁任、刘京一为主力,其余成员配合 | 还未开始 |
1.1.3贡献比例预估
| 姓名 | 分工 | 预计贡献比例 |
|---|---|---|
| 林锦龙 | pdf制作,博客撰写,PPT审核 | 14% |
| 王昱 | pdf制作,类图设计 | 13% |
| 沈明镇 | 类图设计 | 6% |
| 曾杰楷 | 类图设计 | 6% |
| 陈子杰 | pdf制作,类图设计 | 13% |
| 林昊炜 | 类图设计 | 6% |
| 陈嘉辰 | 类图设计 | 6% |
| 刘京一 | pdf制作,类图设计 | 9% |
| 鲁任 | PPT制作,原型设计 | 12% |
| 陈嘉龙 | 类图设计 | 6% |
| 刘佳润 | 答辩演讲,PPT修改 | 9% |
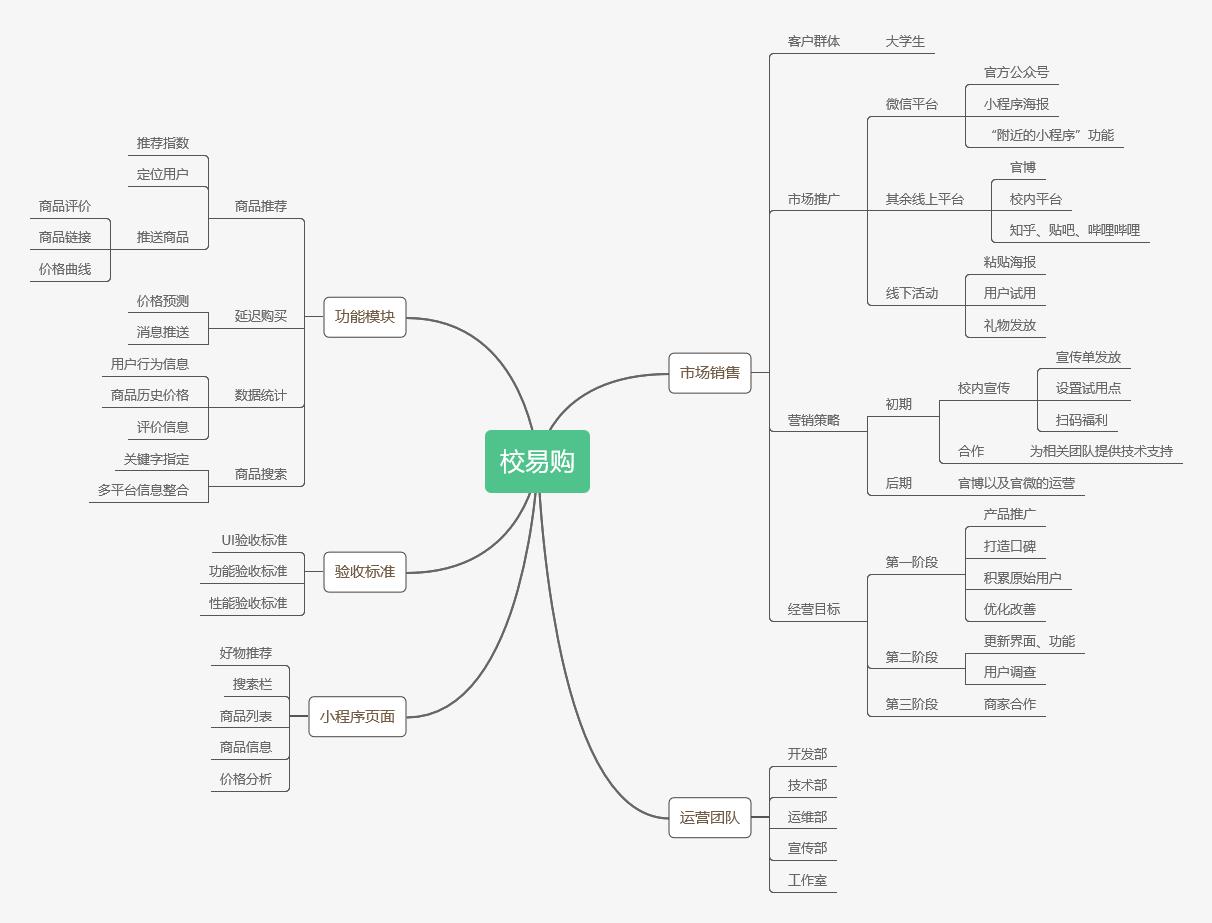
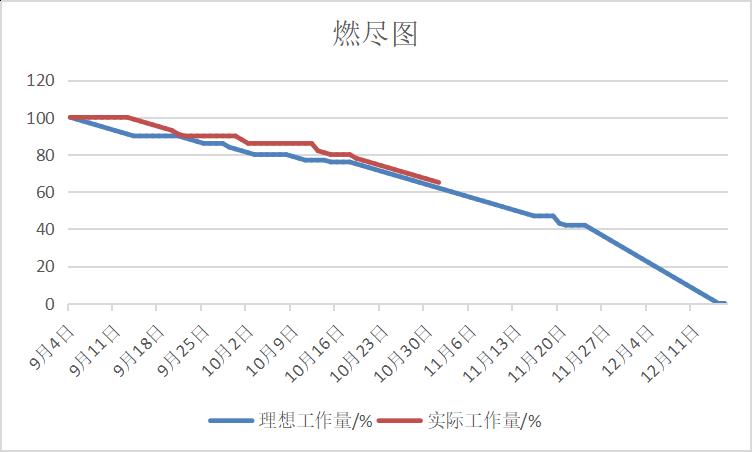
1.1.4思维导图与燃尽图


1.2项目负责与UML
1.2.1 算法部分
- 负责人:王昱、沈明镇、曾杰楷
- 描述:算法部分包含了:从爬虫获取的数据中计算商品的各个权重、对评论信息进行整合、商品信息关键字提取、价格预测。
- 该部分面临的问题:权重如何分配、评论信息水分较多、价格波动频繁、商品信息分词困难
- 解决的问题:
- 通过调查分析用户群体来合理调整权重
- 尝试过滤较多的默认好评等水分较多的评价
- 附:
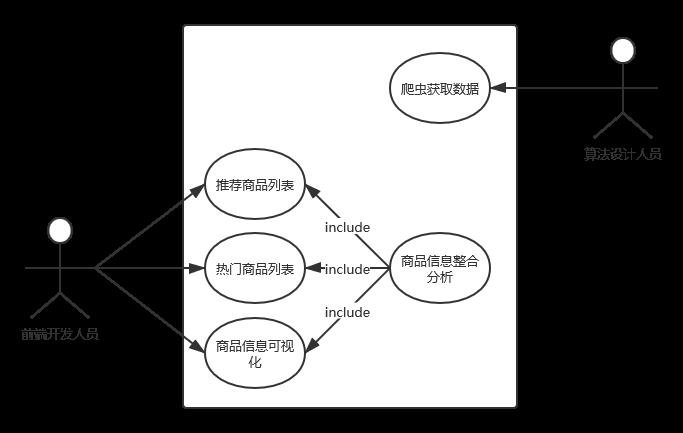
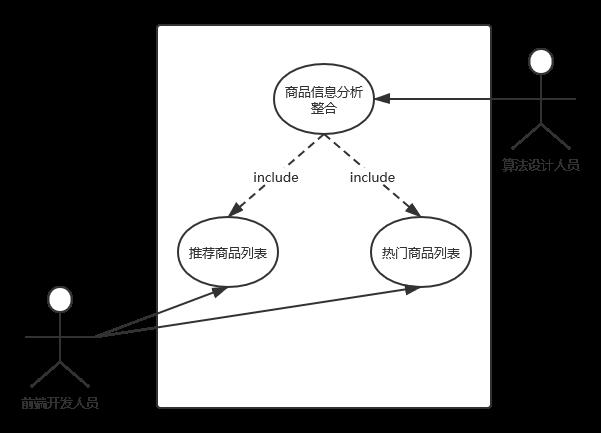
- 用例图

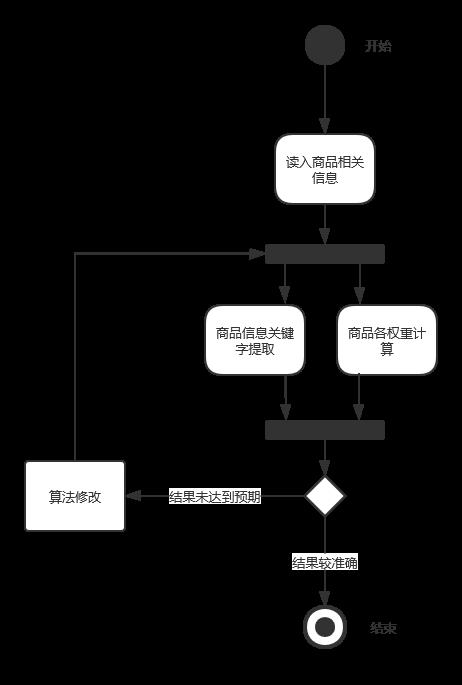
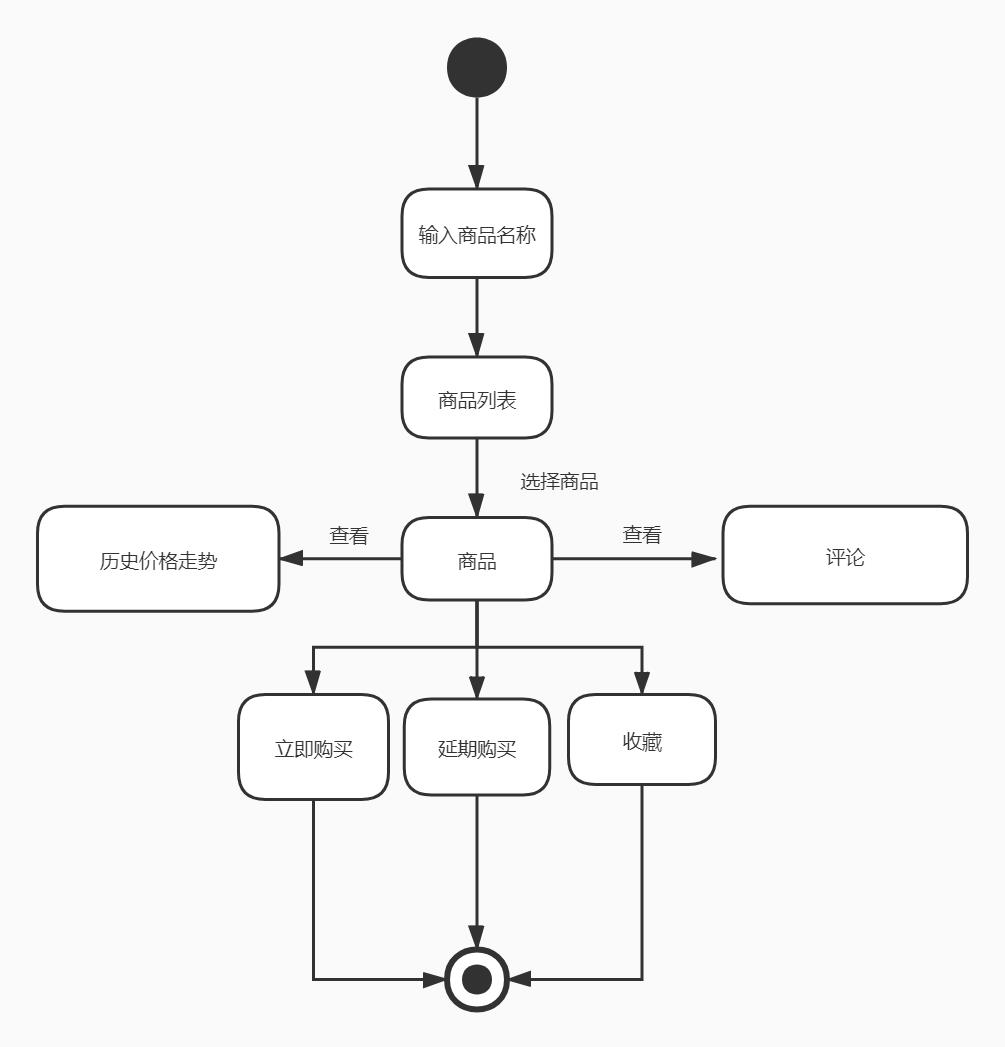
- 活动图

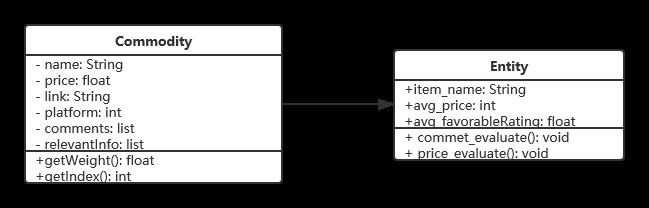
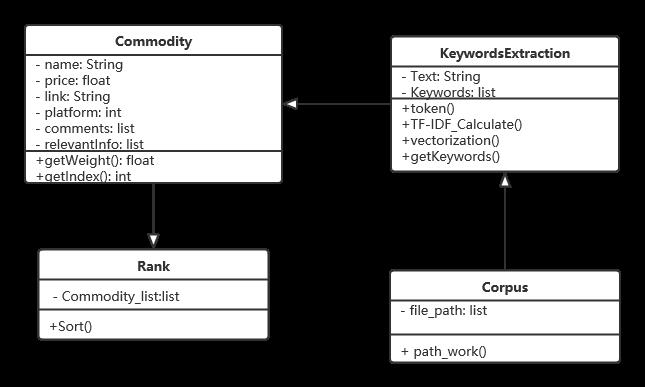
- 类图

- 购买状态图

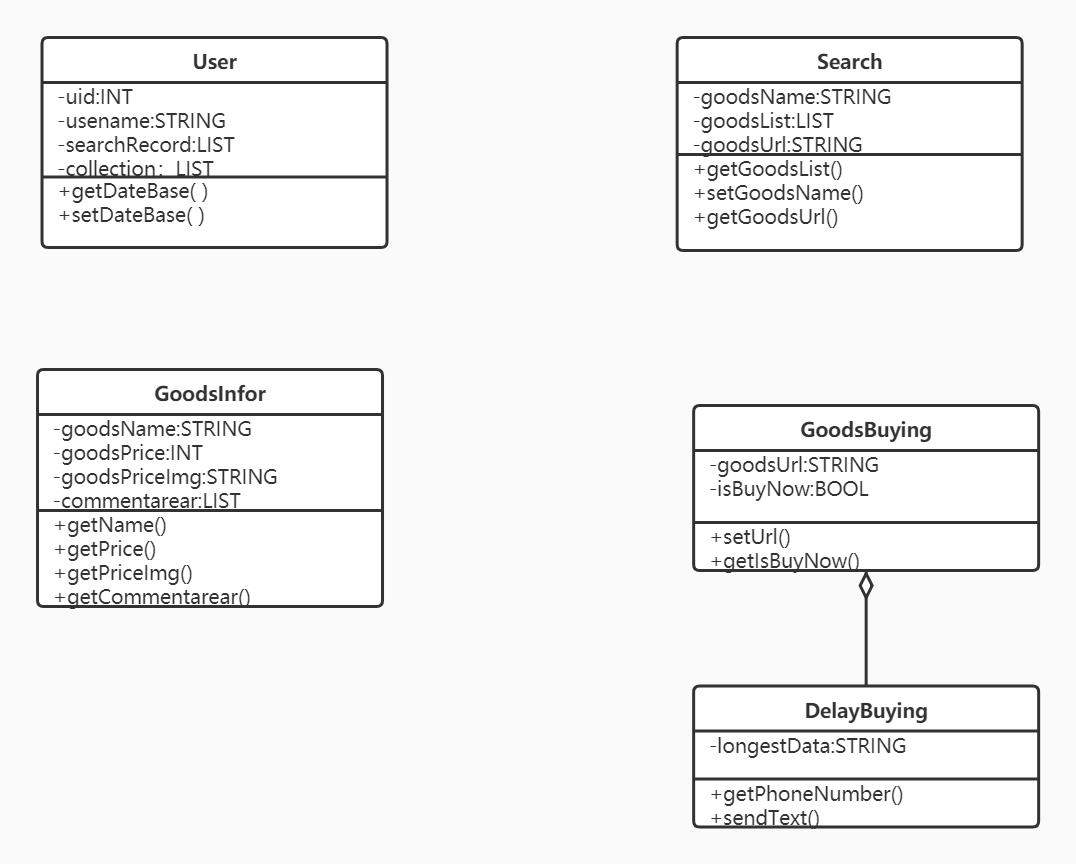
- 类图

- 类图

- 用例图
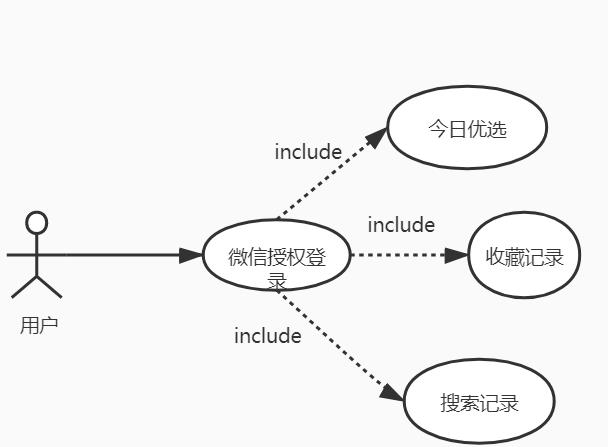
1.2.2 UI部分
-
负责人:鲁任、刘京一
-
描述:设计小程序的原型,并实现界面的原型设计,完成首界面以及物品价格界面的实现。
-
该部分面临的问题:微信小程序界面的规范化和美化;使用wxml,wxss,js实现小程序的界面设计,商品价格变化的展示
-
解决的问题:
- 初步了解wxml、wxss。
- 查询微信UI的官网了解微信小程序界面设计相关规定,改善UI原型。
- 自学有关微信小程序开发工具的使用以及实现小程序界面的相关代码。
-
附:
- 登录用例图

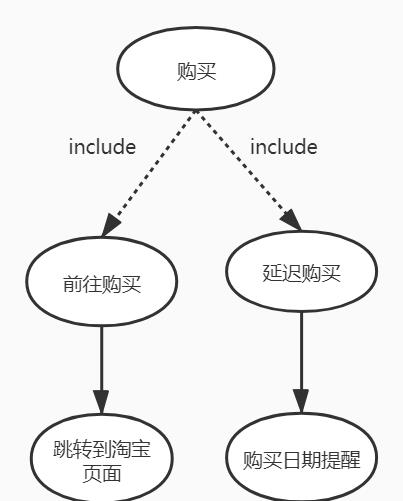
- 购买用例图

- 商品信息用例图

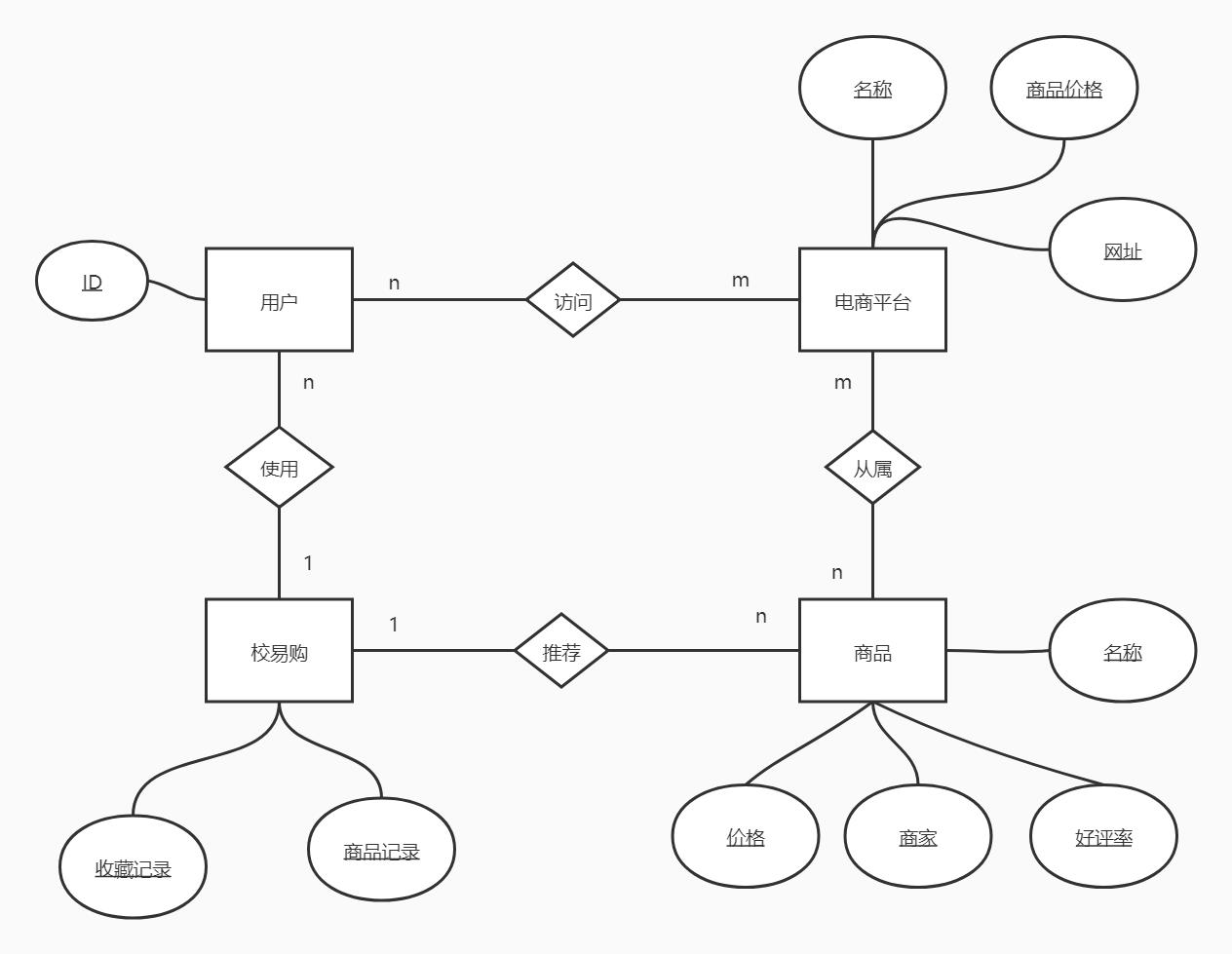
- 实体关系图

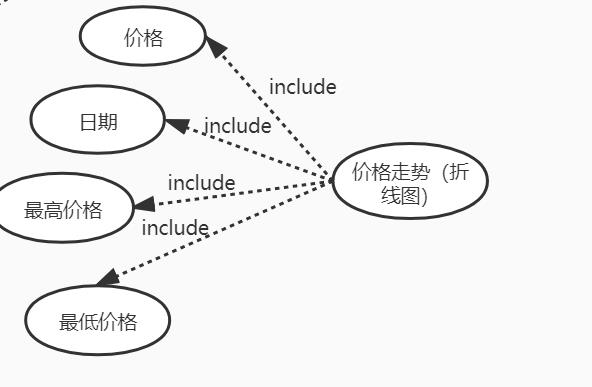
- 价格曲线用例图

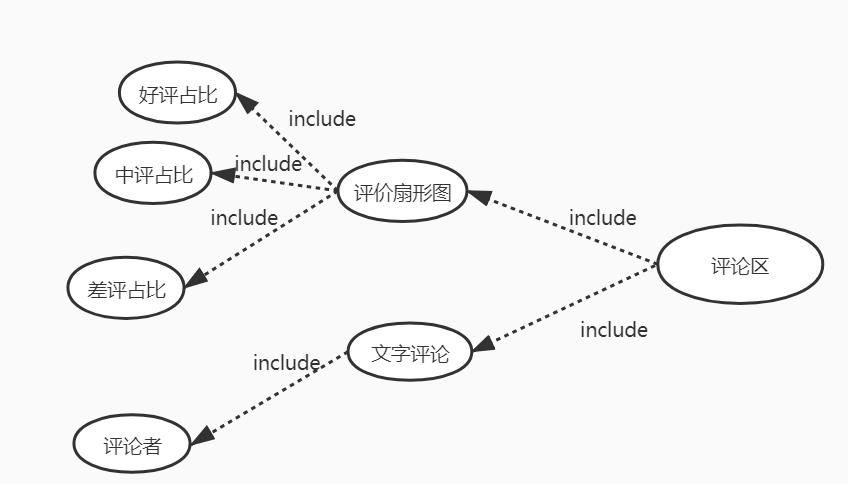
- 评论区用例图

- 登录用例图
1.2.3 数据库部分
- 负责人:陈子杰
- 描述:数据库包括了商品信息表、延迟购买信息表、用户行为信息表,定期生成日志,数据库安全性。
- 该部分面临的问题:数据库的连接、数据的存取、数据的安全性。
- 解决的问题:还未解决
- 附:
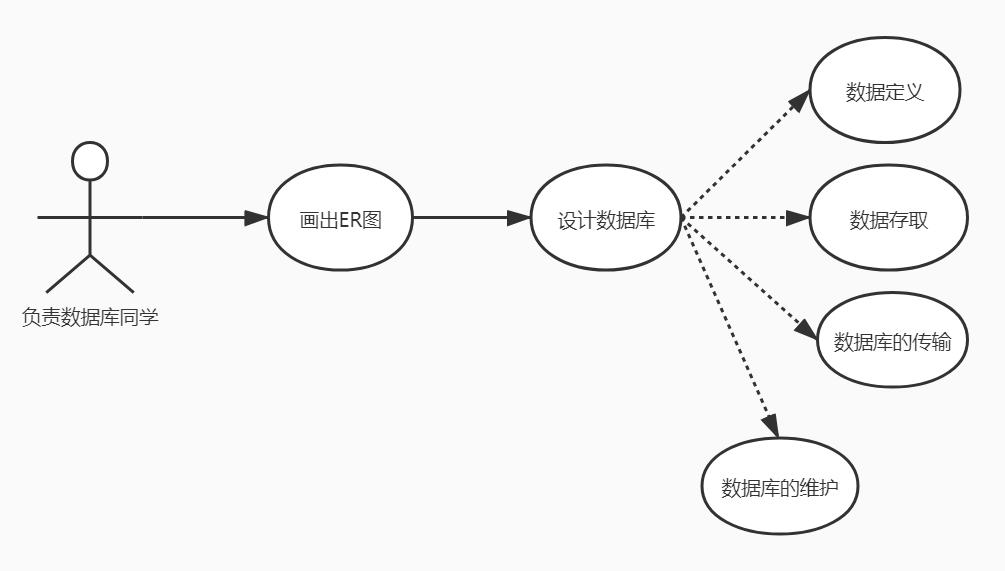
- 数据库用例图

- 数据库用例图
1.2.4后端接口和小程序部分
- 负责人:林昊炜、陈嘉龙、陈嘉辰
- 描述:负责实现前后端接口部分,不同电商的爬虫。
- 解决的问题:
1、一个页面尽量只有一个拉取接口,尽量减少请求链接数,请求链接数越多,由于网络原因,出现异常的可能性越大。
2、后端HTTP client转发,两次请求解决跨域问题。 - 附:
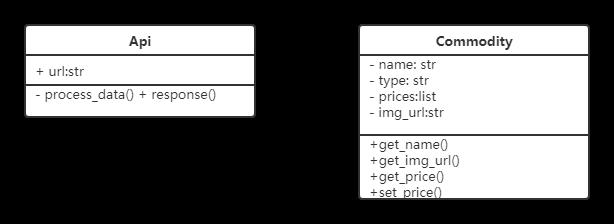
- 接口类图

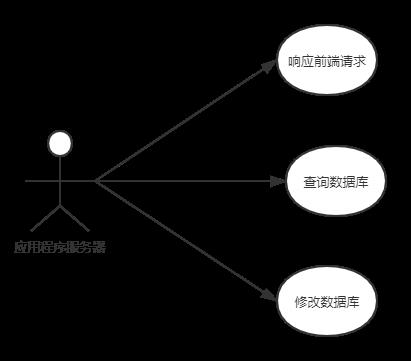
- 服务器用例图

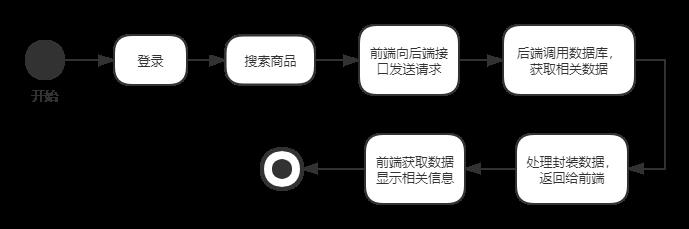
- 服务器状态图

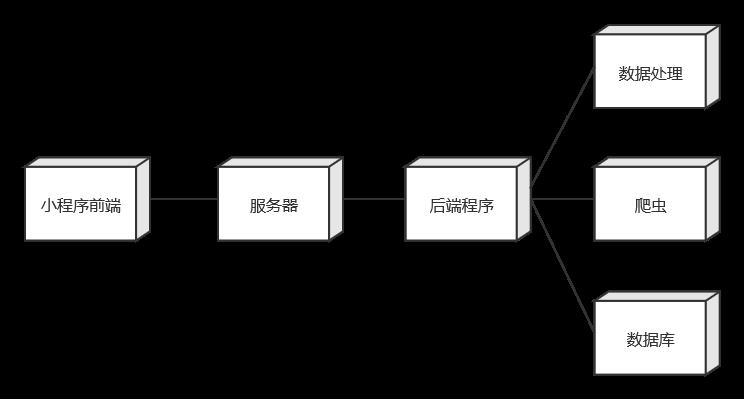
- 部署图

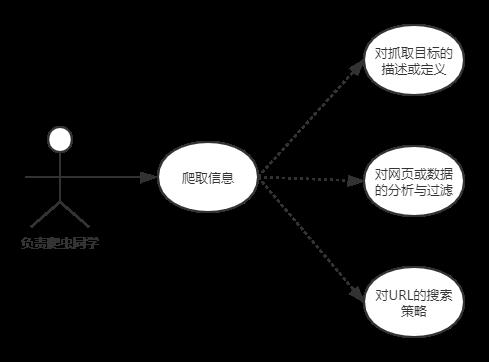
- 爬虫用例图

- 爬虫状态图

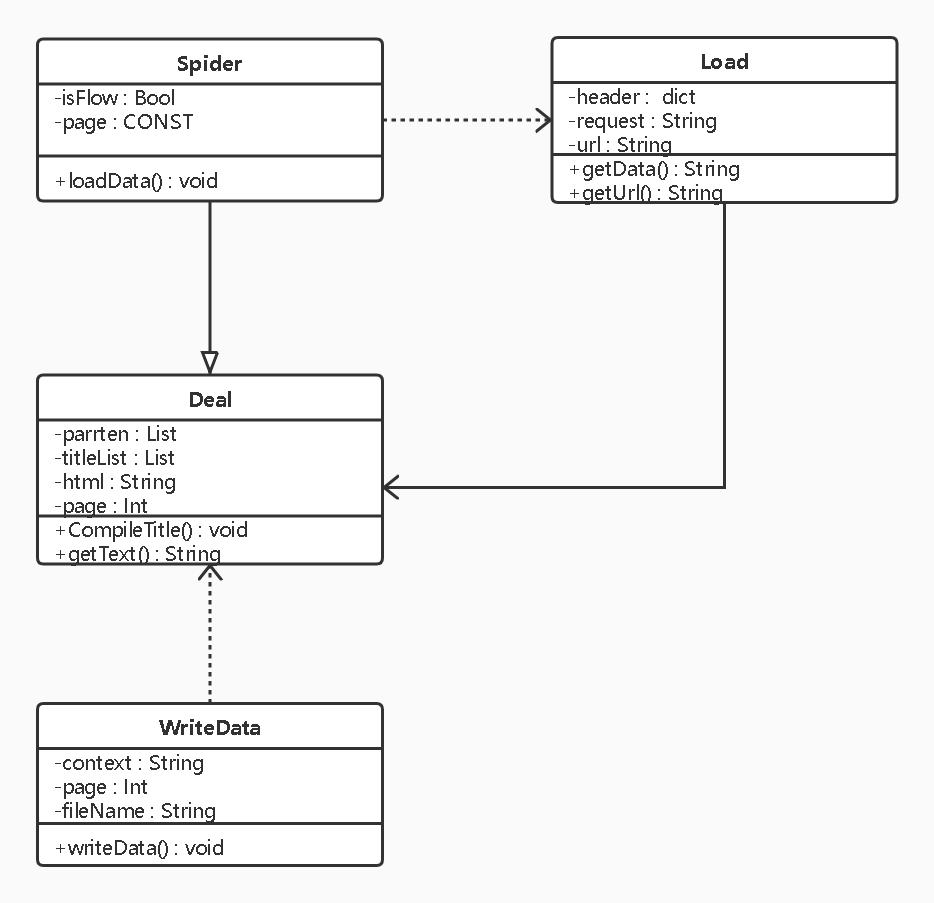
- 爬虫类图

- 接口类图
1.3作业记录相关
1.3.1 UML设计工具的选择、选择的理由和使用后对工具的评价
-
UML工具选择:process on
-
原因及评价:之前有考虑使用Star Uml,但是发现它是全英文,使用起来有一定的语言障碍,还特别的费时并且无法支持团队共同编辑,之后就弃坑了。选择Process On因为它是一款网页在线编辑工具,无需下载、全中文、支持团队在线编辑、目前使用到的功能都不用收费。
1.3.2 遇到的困难及解决方法
- 小组刚开始开会时大家都比较腼腆(基本上都是不同班的同学),需要磨合磨合。通过一下午短暂的磨合,大家的话也变多了,开始有一定的相互协作,但还是需要继续破冰成为一个真正的团队。
- 对UML图一无所知,对分工后每个项目的具体流程也感到模糊,在得知是二十张图后更是懵圈。车到山前必有路(DDL是第一生产力),在一下午的共同学习和相互协作后画出了总的五张图,之后吗,每个部分的成员再对五张图进行切割拓展,最后总算是把二十张图画了出来。
- 收获:学会了UML图是个啥,更加明确成员今后的分工和具体实现的步骤。有今后工作项目开发那味了,第一次接触团队合作也为我们积累下了宝贵的经验,提高了我们的抗压能力、培养了我们的自学能力、锻炼了我们的团队协作能力。让我们感受到自学能力的重要性,今后在工作上仍需要不断的学习来满足各种不同的需求。
1.3.3学习进度条
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 60 |
| Estimate | 预估任务时间 | 710 | 710 |
| Development | 开发 | 0 | 0 |
| Analysis | 需求分析 | 240 | 260 |
| Design Spec | 生成设计文档 | 120 | 150 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 | 0 | 0 |
| Design | 具体设计 | 120 | 150 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改,提交修改) | 0 | 0 |
| Reporting | 报告 | 20 | 20 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 30 | 25 |
| Postmortem&Process Improvement Plan | 事后总结并提出过程改进计划 | 60 | 60 |
| 合计 | 710 | 785 |
以上是关于第04组(64) 需求分析报告的主要内容,如果未能解决你的问题,请参考以下文章