JavaScript判断数据类型总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript判断数据类型总结相关的知识,希望对你有一定的参考价值。
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断,在此做一个总结吧!
一、JS中的数据类型
1.数值型(Number):包括整数、浮点数。
2.布尔型(Boolean)
3.字符串型(String)
4.对象(Object)
5.数组(Array)
6.空值(Null)
7.未定义(Undefined)
二、判断一个变量的数据类型
1、数值型(number)
比较常用的判断方法是:
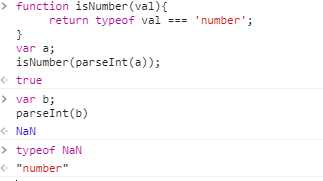
function isNumber(val){
return typeof val === ‘number‘;
}
var a;
isNumber(parseInt(a));
但有些情况就不行,比如上面判断a,就是true,这显然是不对的:

实际上变量a是NaN,它是不能用于数值运算的。所以上面的函数可以修改为:
function isNumber(val){
return typeof val === ‘number‘ && isFinite(val);
}
修改之后就正确了,顺便介绍一下JavaScript isFinite() 函数,isFinite() 函数用于检查其参数是否是无穷大,如果 number 是有限数字(或可转换为有限数字),那么返回 true。否则,如果 number 是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
2、布尔型(boolean)
布尔类型的判断比较简单,可以用如下的方法进行判断:
//判断变量val是不是布尔类型
function isBooleanType(val) {
return typeof val ==="boolean";
}
3、字符串(String)
字符串类型的判断比较简单,可以用如下的方法进行判断:
//判断变量val是不是字符串类型
function isStringType(val) {
return typeof val ==="string";
}
4、未定义(Undefined)
未定义的判断比较简单,可以用如下的方法进行判断:
//判断变量val是不是undefined
function isUndefined(val) {
return typeof val ==="undefined";
}
5、对象(Object)
由于当变量是空值Null时,typeof也会返回object,所以Object不能直接用 typeof 判断。应该这样:
//判断变量是不是Object类型
function isObj(str){
if(str === null || typeof str === ‘undefined‘){
return false;
}
return typeof str === ‘object‘;
}
6、空值(Null)
判断空值用 val === null 即可
//判断变量是不是Null
function isNull(val){
return val === null;
}
7、数组(Array)
数组类型不可用typeof来判断。因为当变量是数组类型时,typeof会返回object。
这里有两种方法判断数组类型:
/*判断变量arr是不是数组
方法一
*/
function isArray1(arr) {
return Object.prototype.toString.apply(arr) === ‘[object Array]‘;
}
/*判断变量arr是不是数组
方法二
*/
function isArray2(arr) {
if(arr === null || typeof arr === ‘undefined‘){
return false;
}
return arr.constructor === Array;
}
以上是关于JavaScript判断数据类型总结的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript中判断变量类型最简洁的实现方法(#################################)
JavaScript类型判断详解(Object.prototype.toString.call()方法进行数据类型的可靠判断)