jquery总结
Posted wszzj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery总结相关的知识,希望对你有一定的参考价值。
发现自己博客里没有jquery的知识,最近接手的项目前后端没分离,后端都是用jquery来写前端的,顺带着复习一下jQuery了,我感觉知识学了不用是没价值的,之前只是把前端技术路线全过了一遍,但是工作之后不用就会慢慢忘记,之前觉得jQuery是很久之前的技术了,就不是特别在意,但是现在每天工作基本上都是要用到的,那还是把这块知识捡起来吧,这样工作的时候才能提高效率,有时间再系统的总结一下吧,现在就把用到的都记录下来,忘记不可怕,要反复记忆
- toggle()切换类似于显示和隐藏,类似于hide()
- toggleClass()是切换类,没有指定的类时加上,有了去掉
- slideDown() 缓缓展开 slideUp()缓缓合上
- next() 定义是 获得匹配元素集合中每个元素紧邻的同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
- find() 定义获取当前元素集合中每个元素的后代 比如:$(‘p‘).find(span) 获取p元素后代中的span
- removeClass() 移除类 addClass() 增加类
- parent() 返回被选元素的直接父元素,什么祖父曾祖父都不行。
- parents() 返回被选元素的所有父元素,包括祖父曾祖父
- sibling() 定义是,返回被选元素的所有同级元素(共享相同的父级元素) 我觉得它类似于遍历,包括所有元素。这个真的很好用,

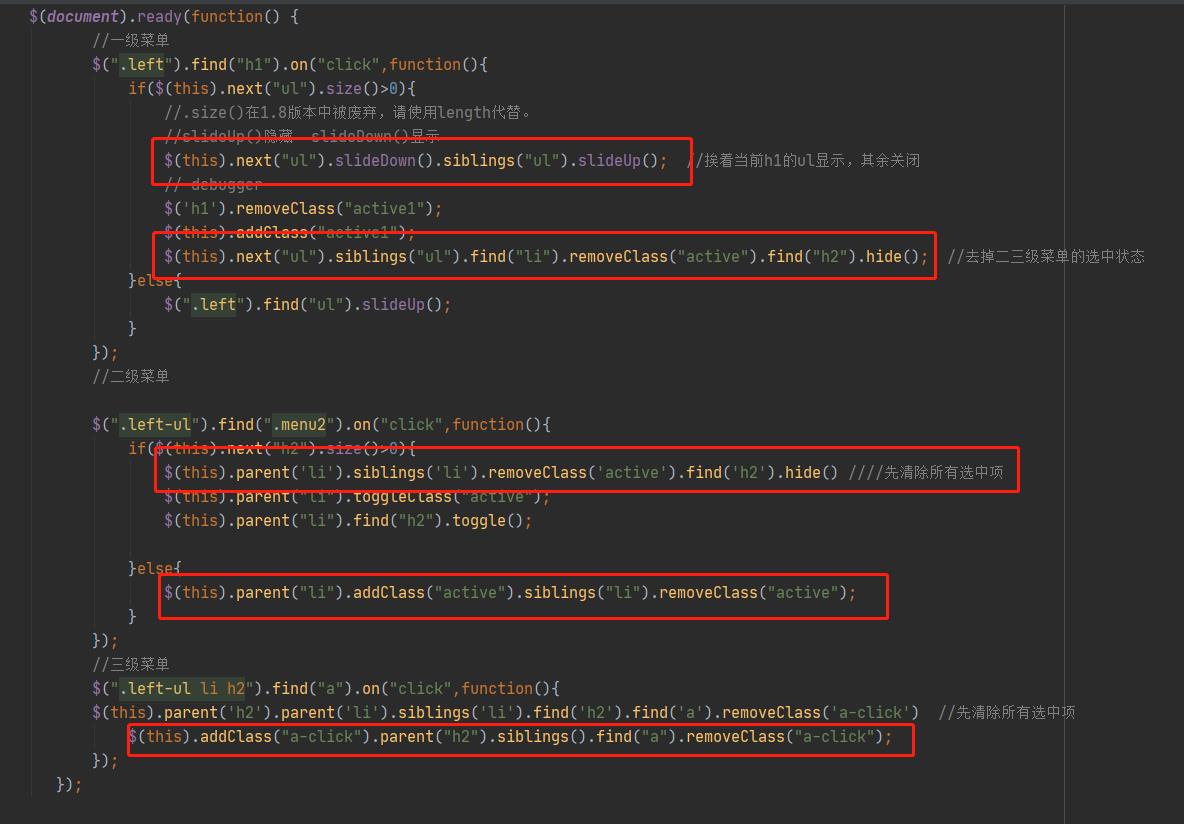
拿第一个和第二个来举例说一下它的用处吧
一级菜单是用h1来写的,点击那个的时候就把那个ul展示出来,同时把其他h1下面的ul关闭
点击那个h1点击的时候将他下一个同级元素ul,再遍历所有的ul然后找他们的后代中的li元素移除身上的某个类,接着li后代中的h2隐藏
因为jQuery用的少,看到find()想到的是js里面的, 其实他么还是有很多不一样的地方,js中的find()是查到符合当前条件的第一个时就停止查找,jquery是查找后代中的所有元素
以上是关于jquery总结的主要内容,如果未能解决你的问题,请参考以下文章