vue-element-admin 后台管理框架打开新页面锚点定位实践
Posted xiaohuasan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-element-admin 后台管理框架打开新页面锚点定位实践相关的知识,希望对你有一定的参考价值。
最近用vue-element-admin框架做项目,有这么一个需求,从首页汇总数据点击跳转到新页面图表明细。就是以前的锚点定位!昨天没有做成功,今天又来实验,终于成功了!现在记录一下,希望对有需要的人一点参考。
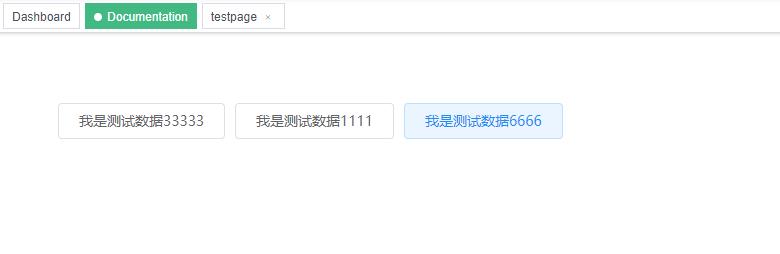
克隆项目,运行项目,现在一个简单的页面,添加了三个按钮。运行如下!

点击第一个跳转结果

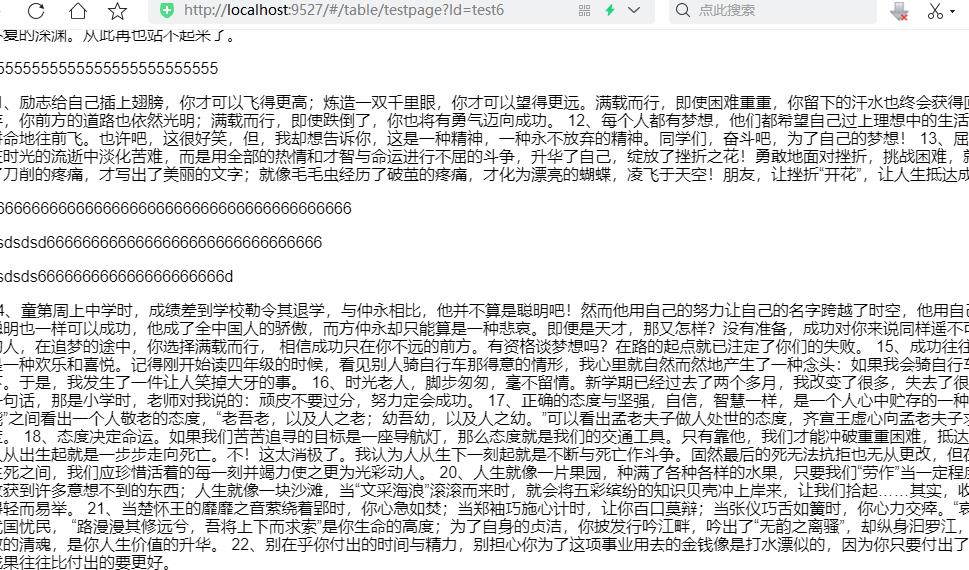
点击第三个如下

具体代码
按钮页面
<template>
<div class="app-container documentation-container">
<el-button @click="goto(‘/table/testpage‘,‘test3‘)">我是测试数据33333</el-button>
<el-button @click="goto(‘/table/testpage‘,‘test1‘)">我是测试数据1111</el-button>
<el-button @click="goto(‘/table/testpage‘,‘test6‘)">我是测试数据6666</el-button>
</div>
</template>
<script>
import DropdownMenu from ‘@/components/Share/DropdownMenu‘
export default {
name: ‘Documentation‘,
components: { DropdownMenu },
data() {
return {
}
},
methods:{
goto(page,selectId){
var path = page;
var selectId = selectId;
// localStorage.setItem("key"+selectId,selectId);
this.$router.push({path: path,query:{Id: selectId}});//这里改造了一下,用参数传值
}
}
}
</script>
<style lang="scss" scoped>
.documentation-container {
margin: 50px;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
.document-btn {
flex-shrink: 0;
display: block;
cursor: pointer;
background: black;
color: white;
height: 60px;
padding: 0 16px;
margin: 16px;
line-height: 60px;
font-size: 20px;
text-align: center;
}
}
</style>
新建一个测试页面
testpage.vue
<template>
<div>
<div id="test1">
<p>1、挫折之花,绽放于与命运的抗衡。司马迁因秉笔直书,“不溢美,不隐恶”,而遭受腐刑,然而他在狱中却坚强的与命运作斗争,面对挫折,他选择了勇敢;面对挫折,他选择了发愤;面对挫折,他选择了秉笔直书。终于,他“着成信史照尘寰”,留下了千古美名!让挫折之花绽放了两千年!
2、想了好久,我决定为了彼此的这个梦想争取一次,哪怕明知希望渺茫,哪怕明知会遭到拒绝,哪怕明知到时可能会颜面尽失,但我还是义无反顾地去做了,虽然过程有些波澜,但最终却取得了个好结果。于是我们一道扬起了去大学的风帆!
</p>
</div>
<div id="test2">
222222222222222222222222222222
<p>22222</p>
<p>
3、可能你的理想多如繁星,可能你的理想永世不变,但是不管我长大要做什么职业,做什么工作,对自己的要求唯有一条永远不会改变,那就是,要从小事做起,总自身做起。做一个对社会和全人类有贡献的人!
4、有梦想的人生才是完美的,充实的。我们每个人心中都有一个梦想,这个梦想或大或小,或许近在咫尺,也许遥不可及,但只要你去付出,去拼搏,它就一定会有实现的那一天!
5、生不是一帆风顺的,成功也不可能是你的专利,我们每个人都是行进在路中的追梦人。也许梦想会变成现实,也许梦想永远只能是梦想,然而在出发之前,你是否曾想过:你准备好了吗?行进在梦想的路途中,竞争是十分激烈的,如果你轻装上路,又怎么可能会取得成功?
6、理想何其大,理想何其多。每个人都有他(她)的理想,但每个人的理想有都不同:比如有的人长大要当医生;有的人要当教师;有的人要当建筑师等。我们的理想要靠我们自己去努力去实现。哪怕外界干扰刺激我们也不能放弃理想。只要努力,在困难面前不退缩,理想将不再是梦想。
</p>
</div>
<div id="test3">
33333333333333333333333333333333333333333333333333333333333333333333333
created(){//创建时执行跳转锚点位置
this.$nextTick(() => {this.getlocal()})
},
mounted:function(){
let that = this;
that.$nextTick(function(){
window.addEventListener(‘scroll‘,that.handleScroll)
})
console.log("mounted")
},
methods:{
//从我本地找到id
getlocal(){
//找到锚点id
let selectId = localStorage.getItem("toId");
let toElement = document.getElementById(selectId);
//如果对应id存在,就跳转
if(selectId){
toElement.scrollIntoView()
}
}
},//离开页面进行对localStorage id销毁,避免其他入口进来有锚点问题
destroyed(){
localStorage.setItem("toId",‘‘)
}
</div>
<div id="test4">
<p>dsdsdsd</p>
<p>
7、有人调侃而无奈的说:我们要发扬烈士一不怕苦二不怕死的精神前扑后继。我说:不需要,只要我们通过昨夜西风凋碧树,独上高楼,望断天涯路;衣带渐宽终不悔,为伊消得人憔悴;众里寻她千百度,蓦然回首,那人却在灯火阑珊处的真正的心态,加上积极的行动,坚强的毅力,灵活的生活方式,成功还会远么?
8、理想是人生道路上的灯,为你照亮前进的路;理想是人生道路上的座标,为你指明前进的方向;理想是人生道路上行驶的动力,为你补满前进的信心。
9、正确的态度既然是一种品质,它就不能靠一时兴起的冲动,更不能急于求成。它应渗透在我们生活的每一点一滴当中,成为我们日常生活的一部分。
10、拥有雄心壮志的他可曾听说过“留的青山在不怕没柴烧”也许他想过可他放不下在生与死之间他选择了死。他没有勇气面对自己的失败。一个不是理由的理由由他嘴中说出来。“无颜见江东父老”他无颜见的是自己的失败。过高的要求自己使他走向了那万劫不复的深渊。从此再也站不起来了。
</p>
</div>
<div id="test5">
55555555555555555555555555
<p>11、励志给自己插上翅膀,你才可以飞得更高;炼造一双千里眼,你才可以望得更远。满载而行,即使困难重重,你留下的汗水也终会获得回报;满载而行,即使艰辛与泪水并存,你前方的道路也依然光明;满载而行,即使跌倒了,你也将有勇气迈向成功。
12、每个人都有梦想,他们都希望自己过上理想中的生活,哪怕那根不可能实现,他们还是会拼命地往前飞。也许吧,这很好笑,但,我却想告诉你,这是一种精神,一种永不放弃的精神。同学们,奋斗吧,为了自己的梦想!
13、屈原,司马迁、梁朝辉等人,他们不是在时光的流逝中淡化苦难,而是用全部的热情和才智与命运进行不屈的斗争,升华了自己,绽放了挫折之花!勇敢地面对挫折,挑战困难,就一定能让挫折“开花”!就像铅笔经历了刀削的疼痛,才写出了美丽的文字;就像毛毛虫经历了破茧的疼痛,才化为漂亮的蝴蝶,凌飞于天空!朋友,让挫折“开花”,让人生抵达成功彼岸!</p>
</div>
<div id="test6">
66666666666666666666666666666666666666666
<p>dsdsdsd6666666666666666666666666666666</p>
<p>dsdsds666666666666666666666d</p>
<p>14、童第周上中学时,成绩差到学校勒令其退学,与仲永相比,他并不算是聪明吧!然而他用自己的努力让自己的名字跨越了时空,他用自己的努力向我们诠释了满载而行,不聪明也一样可以成功,他成了全中国人的骄傲,而方仲永却只能算是一种悲哀。即便是天才,那又怎样?没有准备,成功对你来说同样遥不可及,相反,即使你只是一普普通通的人,在追梦的途中,你选择满载而行,
相信成功只在你不远的前方。有资格谈梦想吗?在路的起点就已注定了你们的失败。
15、成功往往是要付出代价的,但成功后带给人的是一种欢乐和喜悦。记得刚开始读四年级的时候,看见别人骑自行车那得意的情形,我心里就自然而然地产生了一种念头:如果我会骑自行车就好了,自己也想让别人欣赏我一下。于是,我发生了一件让人笑掉大牙的事。
16、时光老人,脚步匆匆,毫不留情。新学期已经过去了两个多月,我改变了很多,失去了很多,也收获了很多。我现在真明白了一句话,那是小学时,老师对我说的:顽皮不要过分,努力定会成功。
17、正确的态度与坚强,自信,智慧一样,是一个人心中贮存的一种品质。“为长者折枝”时,“不为”与“不能”之间看出一个人敬老的态度,“老吾老,以及人之老;幼吾幼,以及人之幼。”可以看出孟老夫子做人处世的态度,齐宣王虚心向孟老夫子求教治国方略,可以看出他治国的态度。
18、态度决定命运。如果我们苦苦追寻的目标是一座导航灯,那么态度就是我们的交通工具。只有靠他,我们才能冲破重重困难,抵达我们心中的伊甸园。
19、有人认为,人从出生起就是一步步走向死亡。不!这太消极了。我认为人从生下一刻起就是不断与死亡作斗争。固然最后的死无法抗拒也无从更改,但在这赤裸裸的来去之间,在这匆匆的生死之间,我们应珍惜活着的每一刻并竭力使之更为光彩动人。
20、人生就像一片果园,种满了各种各样的水果,只要我们“劳作”当一定程度后,便“瓜熟蒂落,水到渠成”,让你收获到许多意想不到的东西;人生就像一块沙滩,当“文采海浪”滚滚而来时,就会将五彩缤纷的知识贝壳冲上岸来,让我们拾起……其实,收获并不难,只要你肯努力,它就会变得轻而易举。
21、当楚怀王的靡靡之音萦绕着郢时,你心急如焚;当郑袖巧施心计时,让你百口莫辩;当张仪巧舌如簧时,你心力交瘁。“哀民生之多艰”的你虽被流放,但还是忧国忧民, “路漫漫其修远兮,吾将上下而求索”是你生命的高度;为了自身的贞洁,你披发行吟江畔,吟出了“无韵之离骚”,却纵身汩罗江,自此,一株香草,是你在汩罗江畔不散的清魂,是你人生价值的升华。
22、别在乎你付出的时间与精力,别担心你为了这项事业用去的金钱像是打水漂似的,因为你只要付出了,努力了,便会有收获,而这收获的成果往往比付出的要更好。</p>
<p>dsdsdsd</p>
<p>dsdsdsd</p>
</div>
</div>
</template>
<script>
export default {
data(){
return{
}
},
created(){//创建时执行跳转锚点位置
let id=this.$route.query.Id;
console.log("id",id)
this.$nextTick(() => {this.getlocal(id)})
},
mounted:function(){
let that = this;
that.$nextTick(function(){
window.addEventListener(‘scroll‘,that.handleScroll)
})
console.log("mounted")
},
methods:{
//从我本地找到id
getlocal(id){
//找到锚点id
// let selectId = localStorage.getItem("key"+id);
let toElement = document.getElementById(id);
//如果对应id存在,就跳转
if(id){
toElement.scrollIntoView()
}
}
},//离开页面进行对localStorage id销毁,避免其他入口进来有锚点问题
destroyed(){
// localStorage.setItem("toId",‘‘)
}
}
</script>
上面的代码参考了博客园同学的代码,做了一些调整,从而变得更加灵活!大家可以参考对比一下!实现自己需要的效果!
参考:https://www.cnblogs.com/jiayeyuan/p/10114205.html
以上是关于vue-element-admin 后台管理框架打开新页面锚点定位实践的主要内容,如果未能解决你的问题,请参考以下文章