面试准备async+await的使用与原理
Posted loveliang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试准备async+await的使用与原理相关的知识,希望对你有一定的参考价值。
promise基础

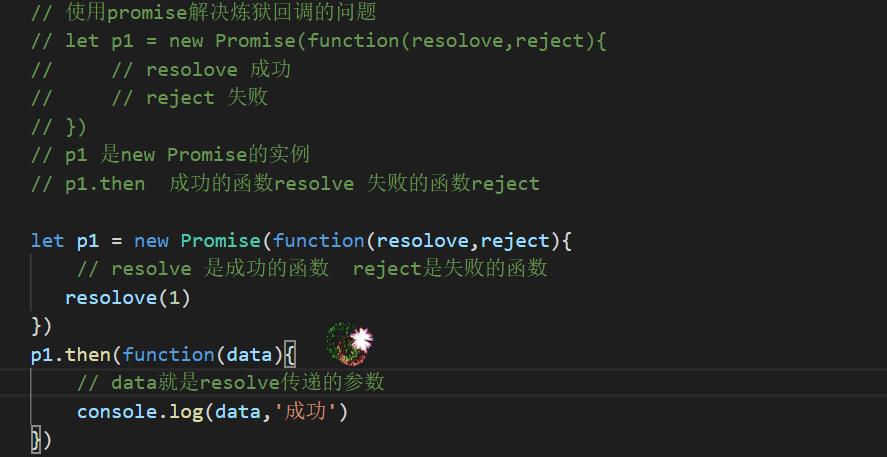
// 使用promise解决炼狱回调的问题
// let p1 = new Promise(function(resolove,reject){
// // resolove 成功
// // reject 失败
// })
// p1 是new Promise的实例
// p1.then 成功的函数resolve 失败的函数reject
let p1 = new Promise(function(resolove,reject){
// resolve 是成功的函数 reject是失败的函数
resolove(1)
})
p1.then(function(data){
// data就是resolve传递的参数
console.log(data,‘成功‘)
})
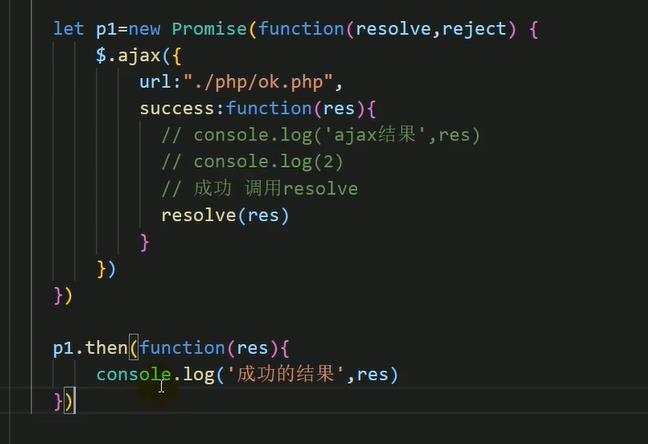
ajax使用promise

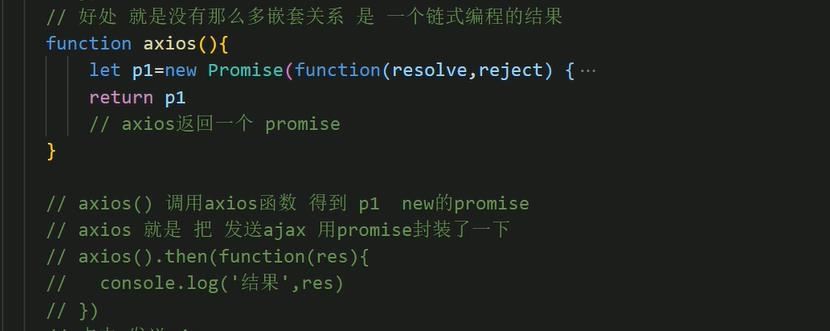
链式回调
可以一直.then进行接口请求

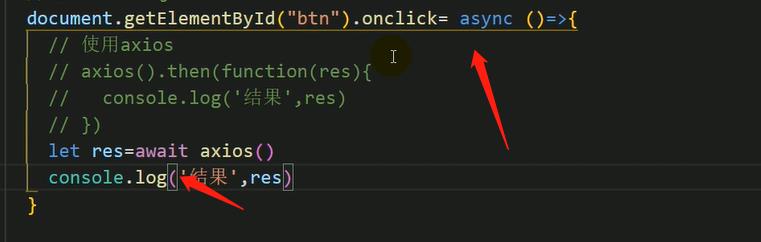
async + await
可以省掉then 简单快捷
await会等待成功 才执行下面 同步

async它就是Generator函数的语法糖


打印出来是一个对象


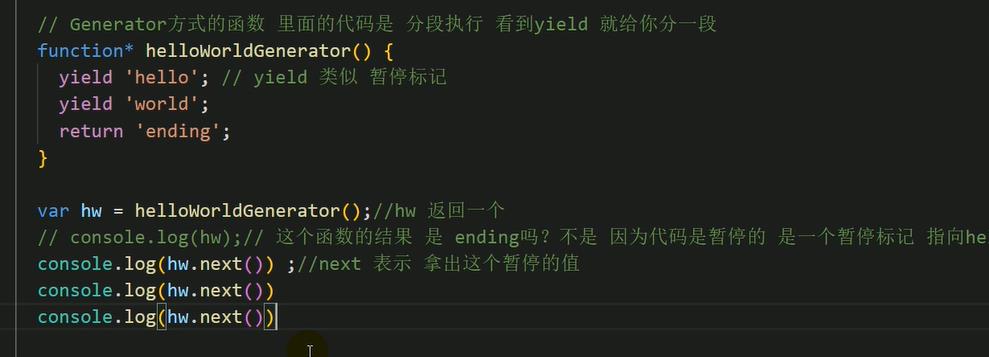
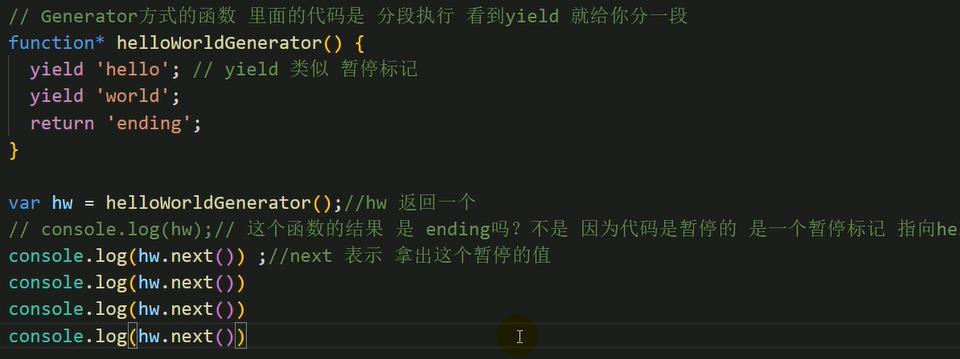
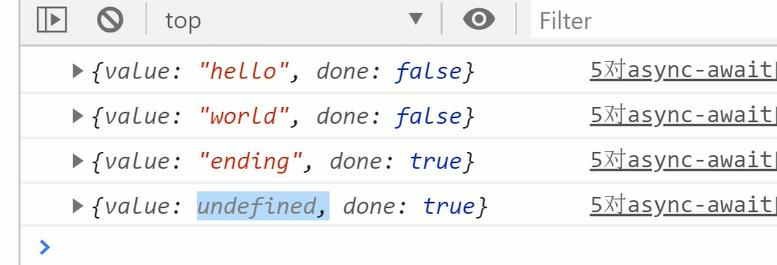
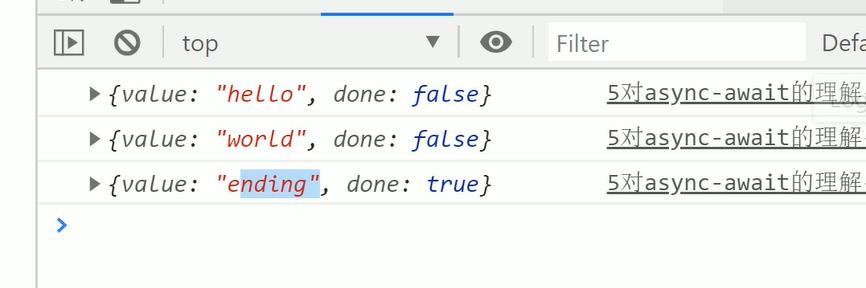
原理
async + await 原理就是 Generator + yield 的语法糖
async + await 其实就是 Generator + yield 的写法
以上是关于面试准备async+await的使用与原理的主要内容,如果未能解决你的问题,请参考以下文章