flex 布局 flex-basis 属性
Posted jiaojiawang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex 布局 flex-basis 属性相关的知识,希望对你有一定的参考价值。
flex-basis是flex中的 子元素 属性,默认为auto !!!此属性优先级大于width!!!
默认auto时, 为子元素设置的width.

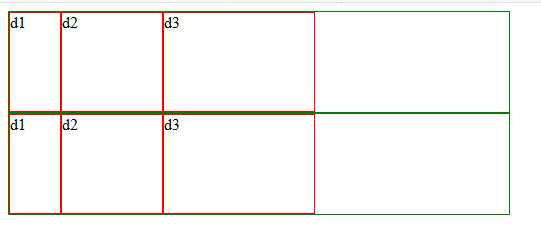
当 子元素的width设置为 百分比时,指子元素的width占父容器的width的百分比,当d1 为 50%,d2,d3 为25%时,见下图:

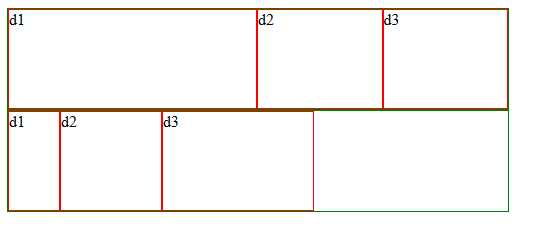
当 d3 为 0%时,为元素内容撑开的宽度,见下图:

除此以外, MDN上还有一些说明,但目前只有firefox支持,略过。
以上是关于flex 布局 flex-basis 属性的主要内容,如果未能解决你的问题,请参考以下文章