前端声明字体
Posted hwj369
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端声明字体相关的知识,希望对你有一定的参考价值。
首先下载字体图标 地址:http://www.font5.com/download.php?id=15110&designated=1274799300
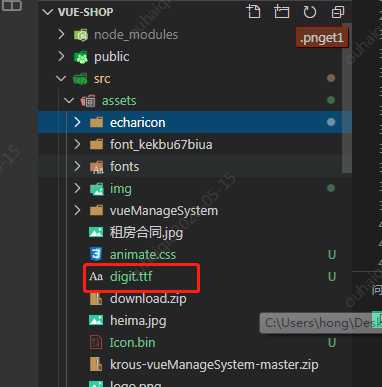
下载完之后放在assets中
在app.vue 中声明字体
@font-face {
font-family: electronicFont;
src: url(./assets/digit.ttf);
}
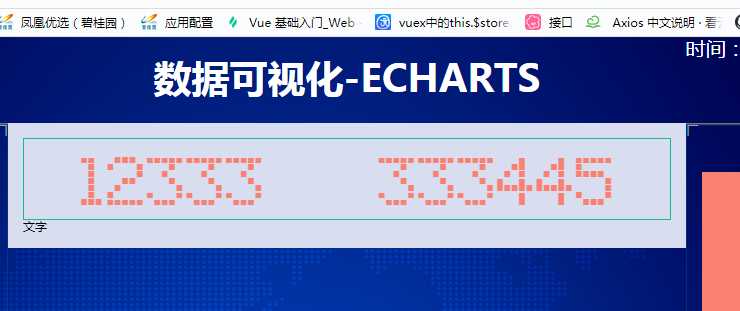
最后在需要使用的类中引入声明的字体名字
li{
line-height: 80px;
font-size: 70px;
color: salmon;
text-align: center;
font-family: electronicFont ;
}

完成

以上是关于前端声明字体的主要内容,如果未能解决你的问题,请参考以下文章