request中的POST类型及展示
Posted liuyi1804
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了request中的POST类型及展示相关的知识,希望对你有一定的参考价值。
对于post请求,body里面的数据类型分为四类,最常用的是第一种。
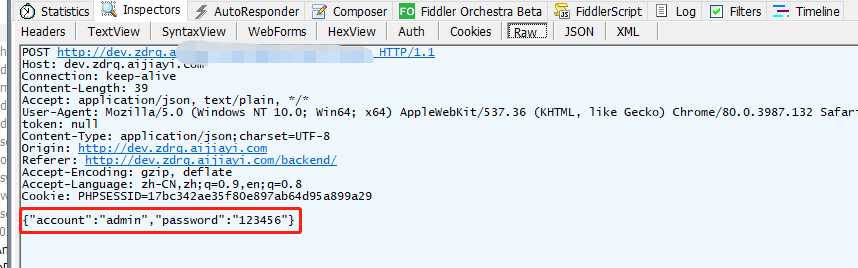
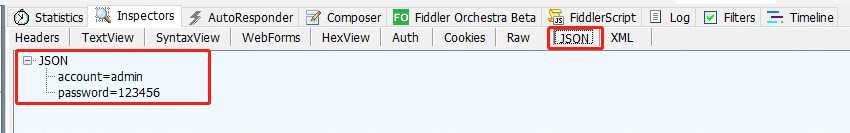
1、application/json;
{"input1":"aaa","input2":"bbb","remember":false}


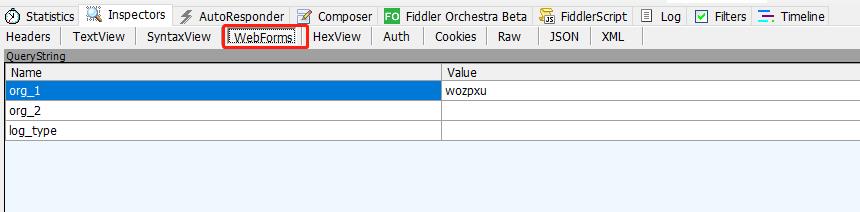
2、application/x-www-form-urlencoded;(浏览器原生表单)
input1=aaa&input2=bbb&remember=false

3、multipart/form-data; (表单格式)
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
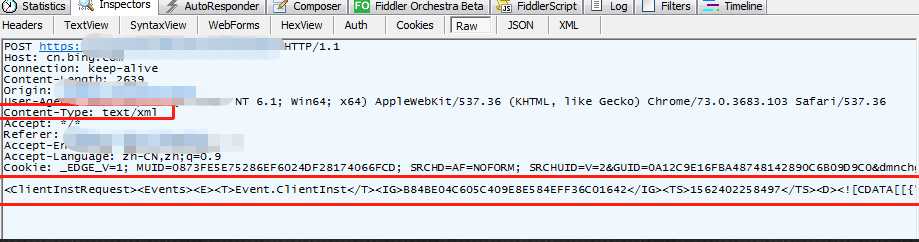
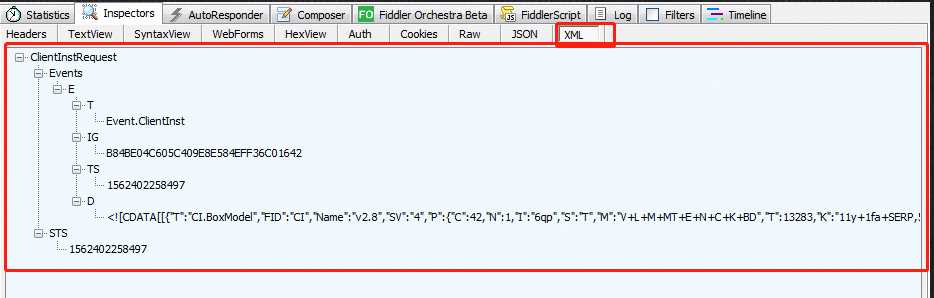
4、text/xml格式
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
<params>
<param>
<value><i4>41</i4></value>
</params>
</methodcall>
这种以标签对形式出现的即为xml格式报文。


以上是关于request中的POST类型及展示的主要内容,如果未能解决你的问题,请参考以下文章