自从新版移动端IM界面改用rem适配,效果实在太棒了。所以,接下来的主要工作会将一些核心页面,也从px向rem转移。
然,一直用惯了VSCODE,再加上设计稿等诸多原因,如果真想一下子从rem上编码着实还是很困难。因此,一般而言,都是先订一个基准大小,最后根据这个大小进行转换。
可是,搜遍了整个VSCODE市场,实在找不到一个能够满足我风格的方案,至少得这样:
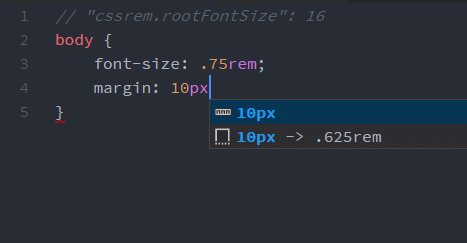
- 输入 12px >
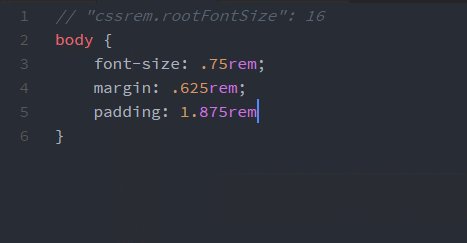
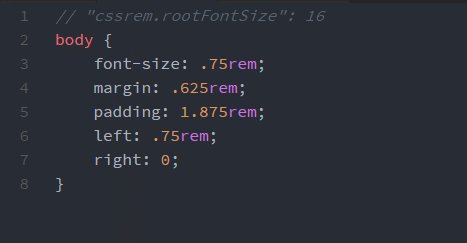
Tab> .1rem - 整个文档进行转换
故,造了一个轮子,名曰:cssrem。
配置
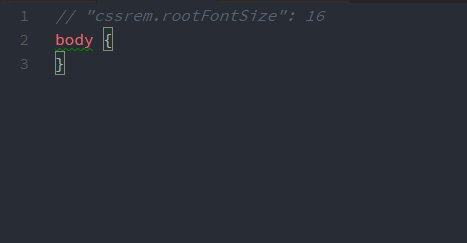
默认基准 font-size: 16px,但你可以通过以下配置进行修改:
打开 ctrl+, 用户配置界面(或项目配置),只有三个配置项:
-
cssrem.rootFontSize基准font-size(单位:px),默认:16。 -
cssrem.fixedDigitspx转rem小数点最大长度,默认:6。 -
cssrem.autoRemovePrefixZero自动移除0开头的前缀,默认:true。(至少我不想看到
0 默认是去掉的)
VSCODE插件开发
本来文章可以结束了,但是又想好像VSCODE自己开发插件又简单、又很爽,不得再码几字。
插件开发指南 写得非常细,虽然都是英文的,但看起来不会很累。我想最麻烦可能是对各种接口的认知了。
如果你对Typescript很熟的话,那么开发vscode插件也信手拈来,再简单不过。
而cssrem最核心是如何实现动态创建Snippet,就是实现 CompletionItemProvider 接口就可以了。
export class CssRemProvider implements vscode.CompletionItemProvider {
provideCompletionItems (document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken): Thenable<vscode.CompletionItem[]> {
return new Promise((resolve, reject) => {
// 构建一个Snippet
const item = new vscode.CompletionItem(`${res.pxValue}px -> ${res.rem}`, vscode.CompletionItemKind.Snippet);
// 指定要插入的新文本
item.insertText = res.rem;
return resolve([item]);
});
}
}如果想了解 [cssrem] 更多细节可以参考 github 源码。
以上!