支付宝沙箱环境的使用
Posted maoxinjueluo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝沙箱环境的使用相关的知识,希望对你有一定的参考价值。
电脑网站的支付流程以及支付宝沙箱环境使用前的配置
-
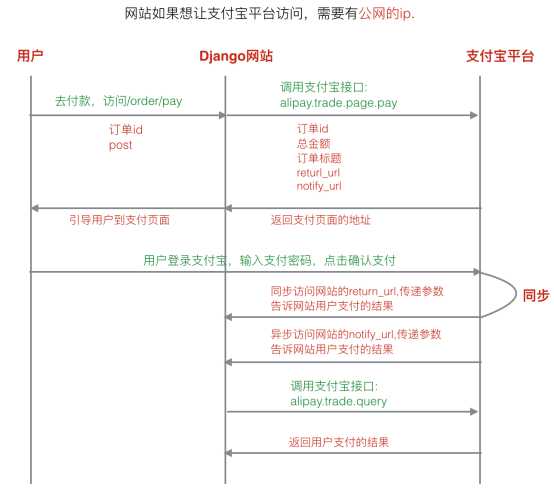
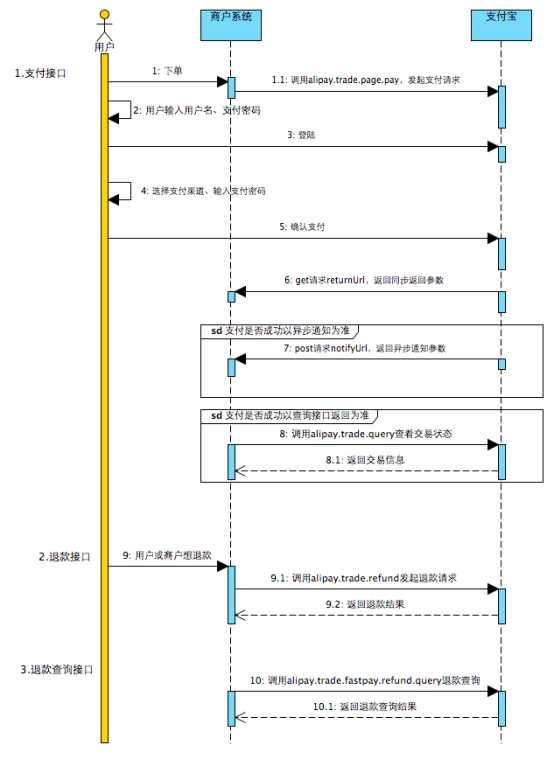
1、电脑网站的支付流程


-
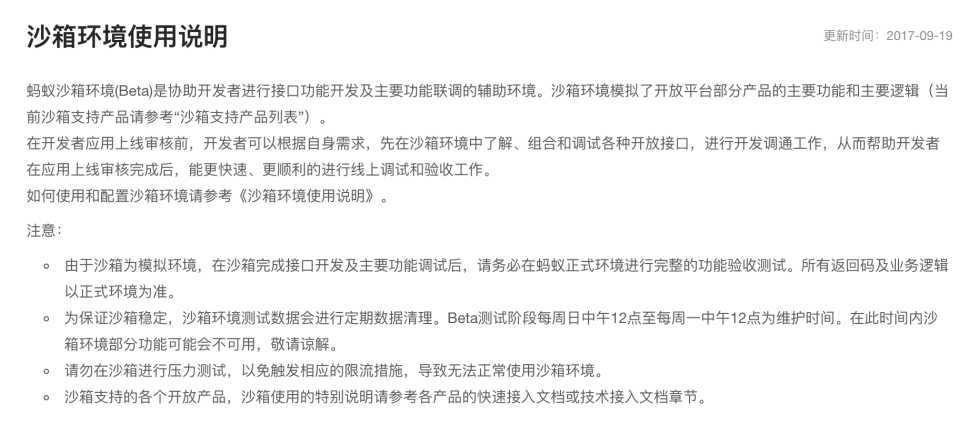
2、支付宝沙箱环境的介绍以及使用前的配置

使用前的配置配置
-
1、打开网站,使用已有的支付宝账号登录
https://open.alipay.com/platform/home.htm
-
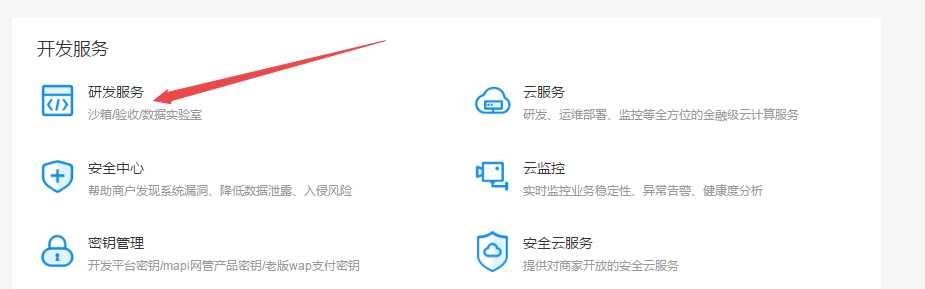
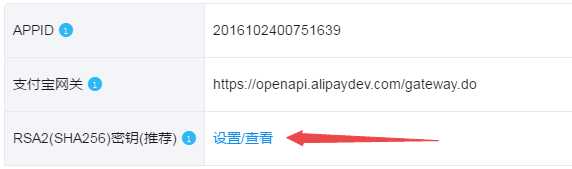
2、点击开发者中心 ---- 研发中心 -------- 沙箱应用 -------- 设置密钥



-
3、公钥和密钥的介绍
用户需要有自己的公钥和密钥,密钥由自己保持,作用是将发送给支付宝网站的数据进行加密,并且用户需要将自己的公钥告诉支付宝,支付宝可以用公钥进行解密。同样的,用户也需要拿到支付宝的公钥。

-
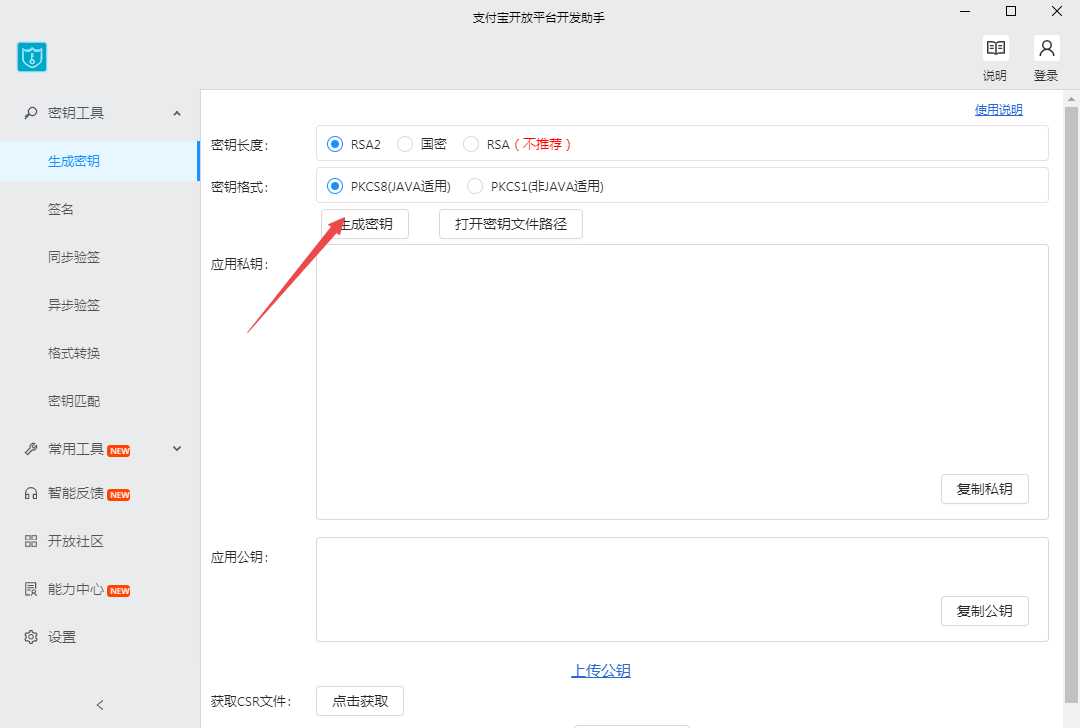
4、生成公钥和私钥
window系统可以使用支付宝提供的软件进行公钥和私钥的生成

复制公钥,粘贴在上面打开的沙箱应用 ----- RSA2密钥设置中

同时保存支付宝的公钥
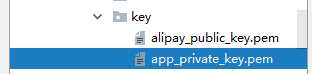
在项目中创建文件夹key,专门存放用户私钥和支付宝公钥
在文件夹key中,创建两个文件 alipay_public_key.pem(存放支付宝公钥)和app_private_key.pem(存放用户私钥)

分别打开,将私钥和公钥复制进去,格式:
-----BEGIN RSA PRIVATE KEY-----
公钥或者私钥复制在这里
-----END RSA PRIVATE KEY-----
将两个文件的绝对路径加入到项目settings文件中
## 公钥和私钥的地址 APP_PRIVATE_KEY_PATH = os.path.join(BASE_DIR,‘key/app_private_key.pem‘) ALIPAY_PUBLIC_KEY_PATH = os.path.join(BASE_DIR,‘key/alipay_public_key.pem‘)
-
5、使用python-alipay-sdk
由于支付宝没有提供Python的alipay-SDK,所以需要借助第三方的非官方支付宝 Python SDK
相关网址:https://github.com/fzlee/alipay/blob/master/README.zh-hans.md#alipay.trade.page.pay
安装:
# 从 1.3.0升级上来的用户, 请先卸载pycrypto: pip uninstall pycrypto # 安装python-alipay-sdk pip install python-alipay-sdk --upgrade
天天生鲜项目的订单支付
-
1、订单支付的逻辑分析
当用户在前端点击订单支付时,需要将订单的id传递到后台,后台需要对数据进行校验,并连接支付宝沙箱,并传递支付链接,引导用户跳转到支付链接
-
2、订单支付的视图函数和模板文件
from alipay import AliPay ## 使用支付宝付款,接收的参数:订单id:order_id 参数校验之后引导用户跳转到支付页面 class OrderPayView(View): ‘‘‘支付处理‘‘‘ def post(self,request): ‘‘‘支付处理‘‘‘ order_id = request.POST.get(‘order_id‘) ## 1、 参数校验 user = request.user if not user.is_authenticated: return JsonResponse({‘res‘:0,‘errmsg‘:‘用户未登录‘}) if not order_id: return JsonResponse({‘res‘:1,‘errmsg‘:‘参数不完整‘}) try: order = OrderInfo.objects.get(order_id=order_id) ## 计算订单的总金额,转化成字符串格式 total_amount = order.total_price+order.transit_price total_amount = str(total_amount) except OrderInfo.DoesNoExist: return JsonResponse({‘res‘:2,‘errmsg‘:‘订单不存在‘}) ## 业务处理 ## 支付初始化 app_private_key_string = open(settings.APP_PRIVATE_KEY_PATH).read() alipay_public_key_string = open(settings.ALIPAY_PUBLIC_KEY_PATH).read() alipay = AliPay( appid=‘2016102400751639‘, app_notify_url=None, # 默认回调url app_private_key_string=app_private_key_string, # 支付宝的公钥,验证支付宝回传消息使用,不是你自己的公钥, alipay_public_key_string=alipay_public_key_string, sign_type="RSA2" , # RSA 或者 RSA2 debug = True # 默认False ) ## 接口调用 # 电脑网站支付,需要跳转到https://openapi.alipay.com/gateway.do? + order_string order_string = alipay.api_alipay_trade_page_pay( out_trade_no=order_id, ## 订单的编号 total_amount=total_amount, ## 订单的总金额 subject=‘天天生鲜%s‘%order_id, ## 订单的名称 return_url=None, notify_url=None ) ## 3、返回应答 pay_url = ‘https://openapi.alipaydev.com/gateway.do?‘ + order_string return JsonResponse({‘res‘:3,‘pay_url‘:pay_url})

{% extends ‘base_user_center.html‘ %} {% load static %} {% block title %}天天生鲜-用户中心{% endblock title %} {% block right_content %} <div class="right_content clearfix"> {% csrf_token %} <h3 class="common_title2">全部订单</h3> {% for order in order_pages %} <ul class="order_list_th w978 clearfix"> <li class="col01">{{ order.create_time }}</li> <li class="col02">订单号:{{ order.order_id }}</li> <li class="col02 stress">{{ order.status }}</li> </ul> <table class="order_list_table w980"> <tbody> <tr> <td width="55%"> {% for order_sku in order.order_skus %} <ul class="order_goods_list clearfix"> <li class="col01"><a href="{% url ‘goods:detail‘ order_sku.sku.id %}"><img src="{{ order_sku.sku.image.url }}" ></a></li> <li class="col02">{{ order_sku.sku.name }}<em>{{ order_sku.price }}元/{{ order_sku.sku.unite }}</em></li> <li class="col03">{{ order_sku.count }}</li> <li class="col04">{{ order_sku.amount }}元</li> </ul> {% endfor %} </td> <td width="15%">{{ order.total_price|add:order.transit_price }}(含运费:{{ order.transit_price }})元</td> <td width="15%">{{ order.status }}</td> <td width="15%"><a href="#" class="oper_btn" order_status="{{ order.order_status }}" order_id="{{ order.order_id }}">去付款</a></td> </tr> </tbody> </table> {% endfor %} <div class="pagenation"> {% if order_pages.has_previous %} <a href="{% url ‘user:order‘ order_pages.previous_page_number %}"><上一页</a> {% endif %} {% for pindex in pages %} {% if pindex == order_pages.number %} <a href="{% url ‘user:order‘ pindex %}" class="active">{{ pindex }}</a> {% else %} <a href="{% url ‘user:order‘ pindex %}">{{ pindex }}</a> {% endif %} {% endfor %} {% if order_pages.has_next %} <a href="{% url ‘user:order‘ order_pages.next_page_number %}">下一页></a> {% endif %} </div> </div> {% endblock right_content %} {% block bottomfiles %} <script src="{% static ‘js/jquery-1.12.4.min.js‘ %}"></script> <script> // 给去付款增加点击事件,向后台传递参数,通过验证后引导用户跳转到支付页面 $(‘.oper_btn‘).click(function(){ // 判断订单的支付状态,只有待支付才能付款 var order_status = $(this).attr(‘order_status‘); if (order_status == 1){ // 准备参数: 订单id:order_id var order_id = $(this).attr(‘order_id‘); var csrf = $(‘input[name="csrfmiddlewaretoken"]‘).val(); // 组织参数 var context = {‘order_id‘:order_id,‘csrfmiddlewaretoken‘:csrf}; // ajax post请求,地址:/order/pay $.post(‘/order/pay‘,context,function(data){ if (data.res == 3){ // 通过验证,引导用户跳转到支付页面 window.open(data.pay_url); } else{ //通过失败 alert(data.errmsg); } }) } }) </script> {% endblock bottomfiles %}
以上是关于支付宝沙箱环境的使用的主要内容,如果未能解决你的问题,请参考以下文章
