JS常见问题总结二
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS常见问题总结二相关的知识,希望对你有一定的参考价值。
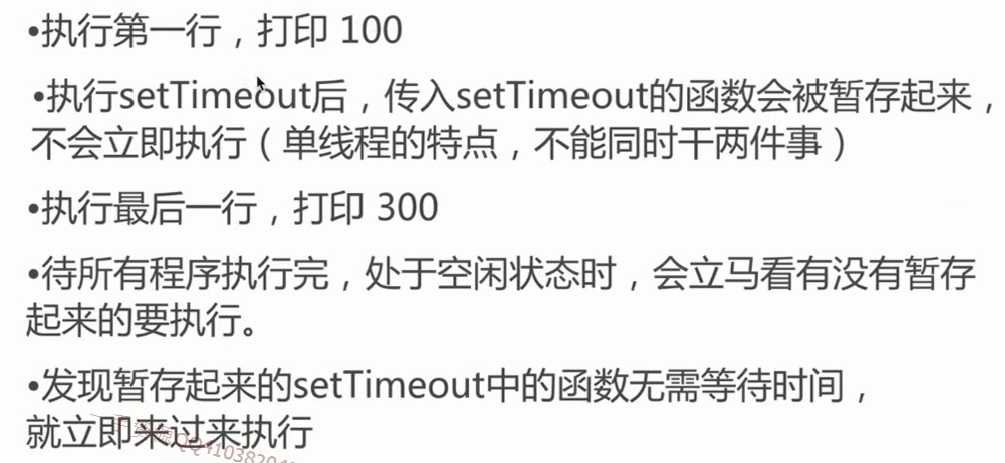
四、异步
console.log(100)
setTimeout(function(){
console.log(200)
})
console.log(300)
4.1 同步和异步的区别是什么?分别举一个同步和异步的例子。
答:同步会阻塞代码执行,而异步不会;alert是同步,setTimeout是异步
4.2 一个关于setTimeout的笔试题
console.log(1) setTimeout(function(){ console.log(2) },0) console.log(3) setTimeout(function(){ console.log(4) },1000) console.log(5)
打印顺序:1,3,5,2,一秒钟之后打印4
4.3 前端使用异步的场景有哪些?
答:定时任务: setTimeout , setInterval
网络请求: AJAX请求 , 动态<img>加载
事件绑定
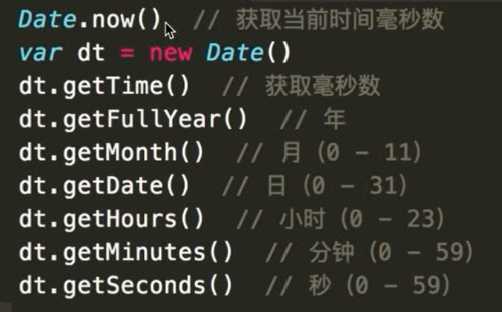
五、日期和math
知识点:日期

Math: 获取随机数Math.random()
数组API:
forEach :遍历所有元素
every : 判断所有元素是否都符合条件
some :判断是否有至少一个元素符合条件
sort :排序
map :对元素重新组装,生成新数组
filter :过滤符合条件的元素
var arr = [‘a‘,‘b‘,‘c‘,‘d‘] arr.forEach(function(item,index){ console.log(index,item) }) var arr = [1.2.3.4] var result = arr.every(function(item,index){ if (item<5) { return true } }) console.log(result) var arr = [1.2.3.4] var result = arr.some(function(item,index){ if (item<3) { return true } }) console.log(result) var arr = [1.2.3.4] var arr2 = arr.sort(function(a,b){ //从小到大排序 return a-b //从大到小排序 return b-a }) console.log(arr2) var arr = [1,2,3,4] var arr2 = arr.map(function(item,index){ return ‘<b>‘+item+‘<b>‘ }) console.log(arr2)
var arr = [1,2,3,4]
var arr2 = arr.filter(function(item,index){
if (item<3) {
return true
}
})
console.log(arr2)
5.1 获取2017-06-10格式的日期
function formatDate(dt){ if (!dt) { dt = new Date() } var year = dt.getFullYear() var month = dt.getMonth()+1 var date = dt.getDate() if (month < 10) { //强制类型转换 month = ‘0‘+month } if (date < 10) { date= ‘0‘+date } return year + ‘-‘+month + ‘-‘+date } var dt = new Date() var formatDate = formatDate(dt) console.log(formatDate)
5.2 获取随机数,要求是长度一致的字符串格式
var random = Math.random() var random = random + ‘0000000000‘ //后面加上10个0 var random = random.slice(0,10) console.log(random)
5.3 写一个能遍历对象和数组的通用forEach函数
function forEach(obj,fn){ var key if (obj instanceof Array) { obj.forEach(function(item,index){ fn(index,item) }) }else { //不是数组就是对象 for(key in obj){ fn(key,obj[key]) } } } var arr = [1,2,3] //参数顺序换了,为了和对象的遍历格式一致 forEach(arr,function(item,index){ console.log(index,item) }) var obj = {x:100 , y:200} forEach(obj,function(key,value){ console.log(key,value) })
六、JS-WEB-API
6.1 DOM是哪种基本的数据结构? 树
6.2 DOM操作的常用API有哪些?
var div1=document.getElementById(‘div1‘) //添加新节点 var p1 - document.createElement(‘p‘) p1.innerhtml=‘this is p1‘ //添加新创建的元素 div1.appendChild(p1) //移动已有节点 var p2 = document.getElementById(‘p2‘) div1.appendChild(p2) //获取父元素和子元素 var div1 = document.getElementById(‘div1‘) var parent = div1.parentElement var child = div1.childNodes div1.removeChild(child[0]) //获取DOM节点 var div1= document.getElementById(‘div1‘)//元素 var divList = document.getElementsByTagName(‘div‘)//集合 console.log(divList.length) console.log(divList[0]) var containerList = document.getElementByClassName(‘.container‘) var pList = document.querySelectorAll(‘p‘)
6.3 DOM节点的attr和property有何区别?
答: attr是对html标签属性的修改
property只是一个JS对象属性的修改
//property var div1 = document.getElementById(‘div1‘) console.log(div1.className) div1.className=‘abc‘ console.log(div1.className) //attr var p1 = document.getElementById(‘p1‘) console.log(p1.getAttribute(‘data-name‘)) p1.setAttribute(‘data-name‘,‘xyz‘)
6.4 如何检测浏览器的类型
Navigator/screen/location/history
//检测浏览器类型,以chrome为例 //navigator var ua=navigator.userAgent var isChrome = ua.indexOf(‘Chrome‘) console.log(isChrome)
6.5 拆解url的各部分
//screen console.log(screen.width) console.log(screen.height) //location console.log(location.href) console.log(location.protocol) console.log(location.host) console.log(location.ashpathname) console.log(location.search) console.log(location.h) //history history.back() history.forward()
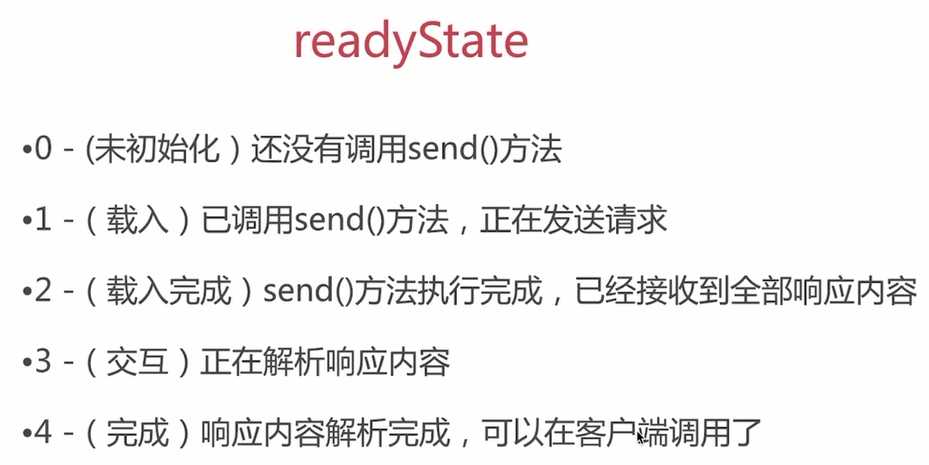
七、AJAX
XMLHttpRequest
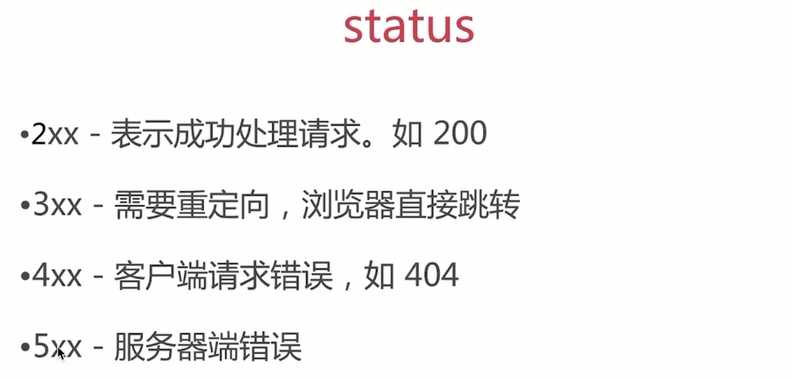
状态码说明


跨域

可以跨域的三个标签:<img src=xxx>
<link href=xxx>
<script src=xxx>
7.1 手动编写一个ajax,不依赖第三方库。
var rhr = new XMLHttpRequest() xhr.open("GET","/api",false) xhr.onreadystatechange = function(){ if (xhr.readyState == 4) { if (xhr.state === 200) { alert(xhr.responseText) } } } xhr.send(null)
7.2 跨域的几种实现方式
答:1.JSONP(JSONP实现原理:比如加载一个网址,但不一定服务器端真的有这样一个文件,服务器可以根据请求,动态生成一个文件返回
返回内容格式如:callback({x:100,y:200}))
2.服务器端设置http header
7.3 请描述一下cookie,sessionStorage和localStorage的区别?
答:1.cookie :本身用于客户端和服务器端通信,但是它有本地存储的功能,于是就被“借用”
使用document.cookie=.....获取和修改即可,不过只能存4kb,每次都携带到AJAX中,API需要封装才能使用
2.sessionStorage和localStorage:HTML5专门为存储而设计,最大容量5M,不会携带到AJAXzh中易用,API简单y
前者会自动清理,后者不会
八、事件
8.1 编写一个通用的事件监听函数
function bindEvent(elem,type,selector,fn){ if (fn==null) { fn=selector selector=null } elem.addEventListener(type,function(e){ var target if (selector) { target = e.target if (target.matches(selector)) { fn.call(target,e) } }else{ fn(e) } }) } //使用代理 var div1 = document.getElementById(‘div1‘) bindEvent(div1,‘click‘,‘a‘,function(e){ console.log(this.innerHTML) }) //不使用代理 var a = document.getElementById(‘div1‘) bindEvent(div1,‘click‘,function(e){ console.log(a.innerHTML) })
8.2 描述事件冒泡流程
DOM树形结构,事件冒泡,阻止冒泡,冒泡的应用
8.3 对于一个无限下拉加载图片的页面,如何给每个图片绑定事件
使用代理
九、模块化
9.1 window.onload和DOMContentLoaded的区别?
window.addEventListener(‘load‘,function(){ //页面得全部加载完成才会执行,包括图片、视频等 }) document.addEventListener(‘DOMContentLoaded‘,function(){ //DOM渲染完即可执行,此时图片、视频可能还没加载完 })
过程从输入url到得到html的详细过程:
1.浏览器根据DNS服务器得到域名的IP地址
2.向这个IP的机器发送http请求
3.服务器收到、处理并返回http请求
4.浏览器得到返回内容
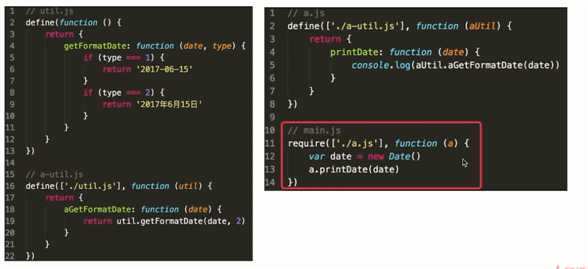
9.2简述如何实现一个模块加载器,实现类似require.js的基本功能。

9.3 http协议知识

(1)浏览器先搜索自身的DNS缓存
(2)操作系统搜索自身的DNS缓存(浏览器没有找到缓存或者缓存已经失效)
(3)读取本地的HOST文件
(4)浏览器发起一个DNS的一个系统调用
宽带运营商服务器查看本身缓存
运营商服务器发起一个迭代DNS解析的请求
运营商服务器把结果返回操作系统内核同时缓存起来
操作系统内核把结果返回浏览器
浏览器就拿到了www.imooc.com的IP地址
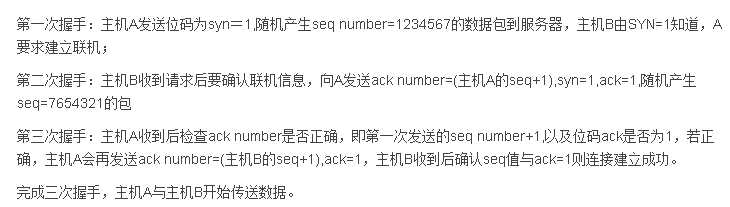
(5)浏览器获得域名对应的IP地址后,发起HTTP“三次握手”
(6)TCP/IP链接建立起来后,浏览器就可以向服务器发送HTTP请求了
(7)服务器端接受到了这个请求,根据路径参数,经过后端的一些处理之后,把处理后的结果数据返回给浏览器,比如页面完整的html代码等返回给浏览器
(8)浏览器拿到了完整的html代码后,在解析和渲染这个页面的时候,里面的JS,CSS,图片静态资源,他们同样也是一个个http请求,都要经过上面的主要七个步骤。
(9)浏览器根据拿到的资源对页面进行渲染,最终把一个完整的页面呈现给了用户。
1.回调:将后续逻辑封装在回调函数中作为起始函数的参数
2.同步:只有一个端口每次只处理一件事。
异步:同样只有一个端口,但这个端口只做分配工作,把事件分配个下面的员工,有上千个员工等着帮你处理事情。
3.事件驱动:为了某个事件而注册的回调函数,但是这个回调函数不是马上执行,当事件发生的时候才会调用 ,这种函数执行的方式就叫做 事件驱动
9.5 上线和回滚
答:1.上线:将测试完成的代码提交到git版本库的master分支
将当前服务器的代码全部打包并记录版本号
将master分支的代码提交覆盖到线上服务器,生成新版本号
2.回滚:将当前服务器的代码打包并记录版本号,备份
将备份的上一个版本号解压,覆盖到线上服务器,并生成新的版本号
10.Ajax和Flash
Ajax的优势:1.可搜索性 2.开放性 3.费用 4.易用性 5.易于开发。
Flash的优势:1.多媒体处理 2.兼容性 3.矢量图形 4.客户端资源调度
Ajax的劣势:1.它可能破坏浏览器的后退功能 2.使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中 ,不过这些都有相关方法解决。
Flash的劣势:1.二进制格式 2.格式私有 3.flash 文件经常会很大,用户第一次使用的时候需要忍耐较长的等待时间 4.性能问题
javascript 中包含以下 7 个全局函数
escape( )、eval( )、isFinite( )、isNaN( )、parseFloat( )、parseInt( )、unescape( )。
以上。
以上是关于JS常见问题总结二的主要内容,如果未能解决你的问题,请参考以下文章