一款APP的开发设计是如何从0到1一步一步设计的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款APP的开发设计是如何从0到1一步一步设计的相关的知识,希望对你有一定的参考价值。
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范
一、关于设计工具
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是PS和AI了,如果你是Mac用户,可以尝试一下sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。

二、设计稿尺寸
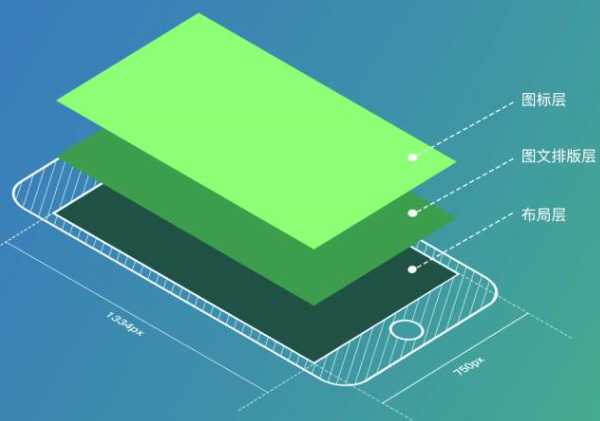
在看设计稿尺寸之前,我们先来了解一下APP界面设计构成

界面构成由:布局层、图文排版层和图标层。
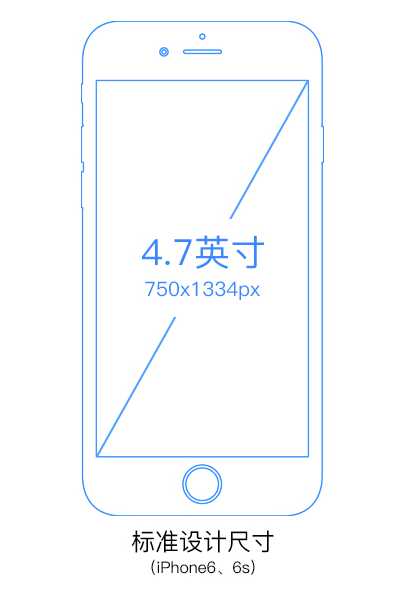
在iPhone 6还没出的时候,都是用640x1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750x1334 px来做设计稿尺寸

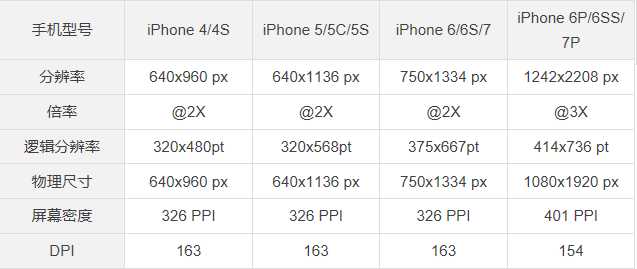
iPhone界面设计规范:

iPhone 界面尺寸:

以750x1334px作为设计稿标准尺寸的原由:
1. 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
2. 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3. 设计安卓版本时只需做最小的设计调整,提升设计效率。
所以做设计稿事请以750x1334px来做设计稿
在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。
然后就可以开始你的设计了

四、关于设计字体
先来看一下字体的历史演变过程
iOS 9:英文字体为Helvetica Neue
iOS 9:中文字体由为冬青黑
↓↓↓
iOS 10:英文字体为San Francisco
iOS 10:中文字体为苹方
关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
关于界面设计就说到这里了,好的工作方法才能让自己事半功倍,你觉得对自己有帮助,那可以借鉴学习我的方法,在具体工作中也要灵活应用。
或者您有开发APP或者APP UI设计需求可以联系常州开发APP公司http://www.czwew.com/case/紫竹云科技!

以上是关于一款APP的开发设计是如何从0到1一步一步设计的的主要内容,如果未能解决你的问题,请参考以下文章
细节拉满,80 张图带你一步一步推演 slab 内存池的设计与实现