Cypress学习16-参数化,数据驱动测试案例
Posted yoyoketang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cypress学习16-参数化,数据驱动测试案例相关的知识,希望对你有一定的参考价值。
前言
自动化测试里面参数化思想是非常重要的,同一类型的测试,只需维护不同的数据就可以了。
对每组测试数据自动生成对应的测试用例,并且每个测试用例的结果互不影响,不能因为第一个失败了,后面的用例就不执行了。
自动生成用例
可以使用javascript动态生成测试,以下是官方文档给的案例
describe(‘if your app uses jQuery‘, () => {
[‘mouseover‘, ‘mouseout‘, ‘mouseenter‘, ‘mouseleave‘].forEach((event) => {
it(‘triggers event: ‘ + event, () => {
// if your app uses jQuery, then we can trigger a jQuery
// event that causes the event callback to fire
cy
.get(‘#with-jquery‘).invoke(‘trigger‘, event)
.get(‘#messages‘).should(‘contain‘, ‘the event ‘ + event + ‘was fired‘)
})
})
})
测试案例
以百度搜索输入框为案例,分别输入 英文,中文,数字三种情况针对输入框的测试结果
/**
* Created by dell on 2020/5/13.
* 作者:上海-悠悠 QQ交流群:939110556
*/
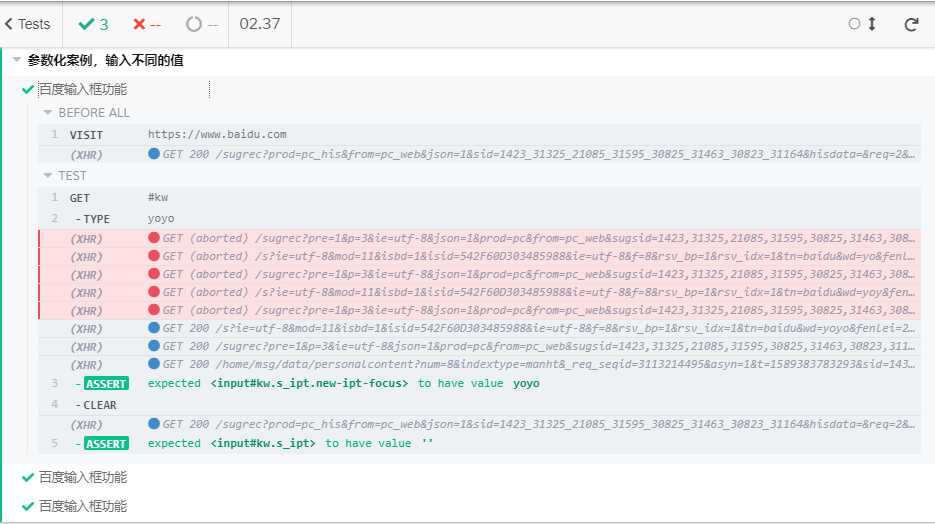
describe(‘参数化案例,输入不同的值‘, function() {
// 定义测试数据
var testdatas = ["yoyo", "上海-悠悠", "123456"]
// 前置-打开浏览器
before(() => {
cy.visit(‘https://www.baidu.com‘)
})
// 参数化
testdatas.forEach((event) => {
it("百度输入框功能", function () {
cy.get(‘#kw‘).type(event)
.should(‘have.value‘, event)
.clear()
.should(‘have.value‘, ‘‘)
})
})
})

以上是关于Cypress学习16-参数化,数据驱动测试案例的主要内容,如果未能解决你的问题,请参考以下文章
selenium学习:数据驱动测试实例之参数化51cto登录
httprunner3.x详细教程七(三种方式实现参数化数据驱动)