JS常见问题总结一
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS常见问题总结一相关的知识,希望对你有一定的参考价值。
不废话,直接上题
一、变量类型和计算
1.1 js中使用typeof能得到的哪些类型?
答:1.值类型 VS 引用类型
typeof undefined //undefined
typeof ‘abc‘ //string
typeof 123 //number
typeof true //boolean
typeof {} //object
typeof [] //object
typeof null //object
typeof console.log //function
1.2 何时使用=== , 何时使用==?
答:强制类型转换:字符串拼接、==运算符、if语句、逻辑运算 ,其余全用三等号
1 100 == ‘100‘ //true
2 0== ‘‘ //true
3 null == undefined //true
4 if (obj.a == null) {
5 //这里相当于 obj.a === null || obj.a === undefined的简写形式
6 //这是JQuery源码中的推荐写法
7 }
8 console.log(10 && 0) //0
9 console.log(‘‘ || ‘abc‘) //‘abc‘
10 console.log(!window.abc) //true
11
12 //判断一个变量会被当作 true 还是 false
13 var a = 100
14 console.log(!!a)
1.3 Js有哪些内置函数?
答:数据封装类对象
Object , Array , Boolean , Number , String , Function , Date , RegExp , Error。
1.4 Js变量按照存储方式区分为哪些类型,并描述其特点
1 //值类型 2 var a = 10 3 var b = a 4 a = 11 5 console.log(b) //10 6 7 //引用类型 8 var obj1 = {x:100} 9 var obj2 = obj1 10 obj1.x = 200 11 console.log(obj2.x) //200
1.5 如何理解json?
答:JSON只不过是一个JS对象而已
JSON.stringify({a:10,b:20})
JSON.parse(‘{"a":10,"b":20}‘)
二、原型和原型链
知识点:
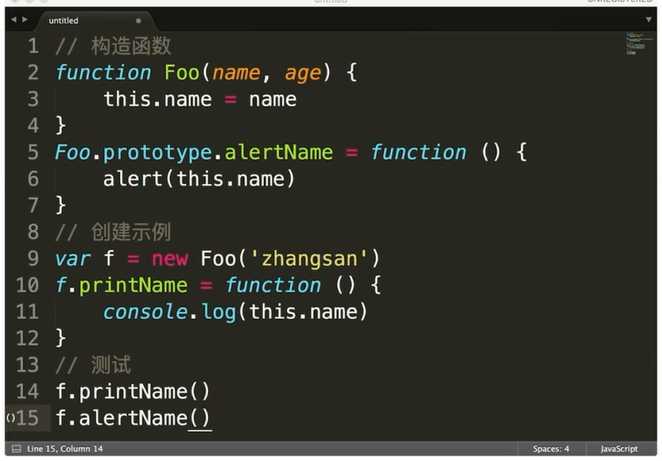
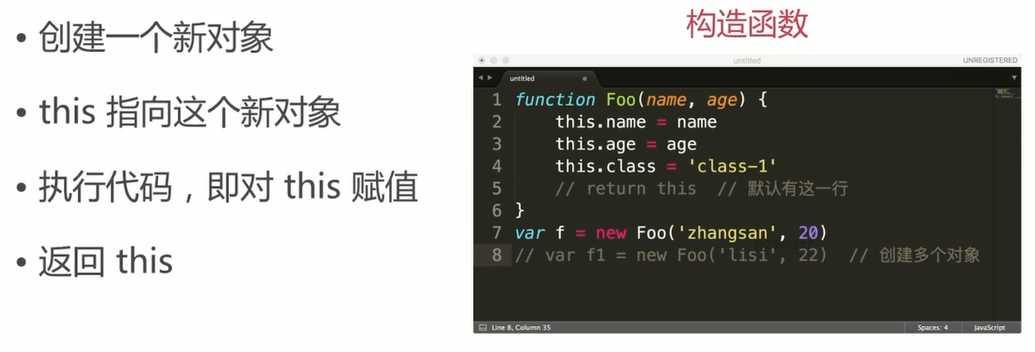
1.构造函数

2.原型五大规则
所有的引用类型(数组、对象、函数),都具有对象特性,即可自由扩展属性(除了“null”以外);
所有的引用类型(数组、对象、函数),都有一个_proto_属性(隐式属性),属性值是一个普通的对象;
所有的函数,都有一个prototype属性(显式属性),属性值也是一个普通对象;
所有的引用类型(数组、对象、函数),_proto_属性值指向它的构造函数的“prototype”属性值;
当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的prototype)中寻找。


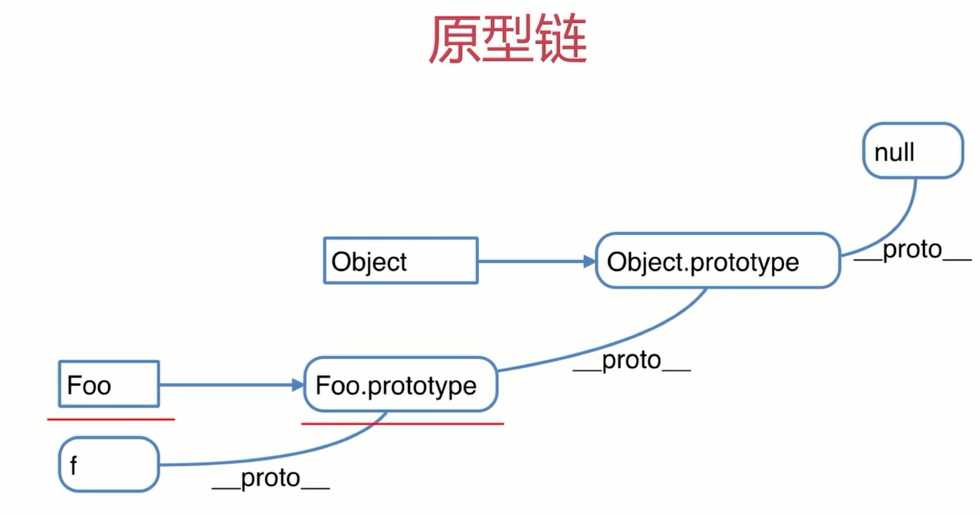
3.原型链

4.instanceof:用于判断引用类型属于哪个构造函数的方法
f的_proto_一层一层往上,能否对应到Foo.prototype,再试着判断f.instanceof Object。
2.1 如何准确判断一个变量是数组类型?
var arr = [] arr instanceof Array //true typeof arr //object //typeof 是无法判断是否是数组的 Object.prototype.toString.call(arr) === ‘[object Array]‘;
2.2 写一个原型链继承的例子。
答:
var Parent = function(name){ this.name = name || ‘parent‘ ; } ; Parent.prototype.getName = function(){ return this.name ; } ; Parent.prototype.obj = {a : 1} ; var Child = function(name){ Parent.apply(this,arguments) ; } ; Child.prototype = Parent.prototype ; var parent = new Parent(‘myParent‘) ; var child = new Child(‘myChild‘) ; console.log(parent.getName()) ; //myParent console.log(child.getName()) ; //myChild
2.3 描述new一个对象的过程。

三、作用域和闭包
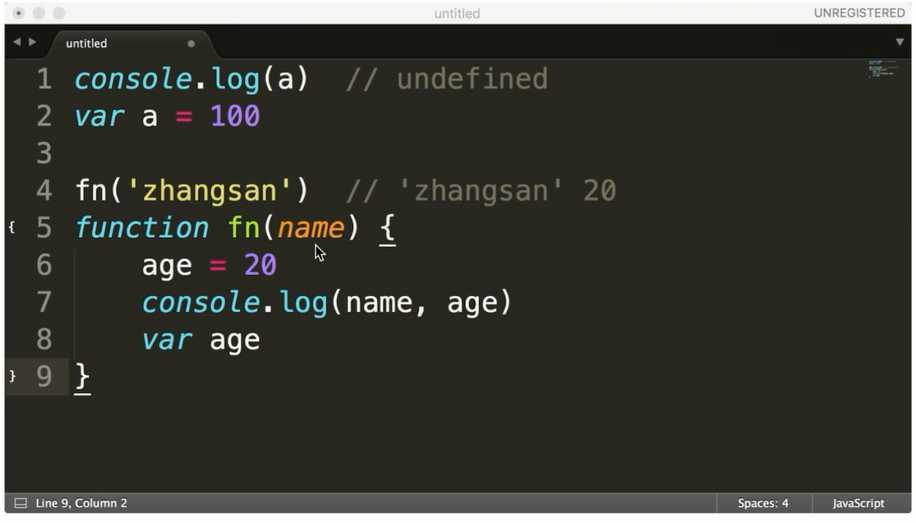
3.1 说一下对变量提升的理解

函数声明会提升,一般的变量以及变量表达式不提升
3.2 说明this几种不同的使用场景
答:1.作为构造函数执行
2.作为对象属性执行
3.作为普通函数执行
4.call,apply,bind
//call , apply , bind function fn1(name,age){ alert(name) console.log(this) } fn1.call({x:100},‘Lily‘,20) //弹出Lily,this ={x:100} function fn2(name,age){ alert(name) console.log(this) } fn2.apply(({y:200},[‘Lily‘,20])) //弹出Lily,this ={y:200} var fn3 = function(name,age){ alert(name) console.log(this) }.bind({z:300}) fn3(‘Lily‘,20) //弹出Lily,this ={z:300}
3.3 创建10个<a>标签,点击的时候弹出来对应的序号
var i for (var i = 0; i < 10; i++) { (function(i){ var a = document.createElement(‘a‘) a.innerhtml = i + ‘<br>‘ a.addEventListener(‘click‘,function(e){ e.preventDefault() alert(i) }) document.body.appendChild(a) })(i) }
3.4 如何理解作用域
1.自由变量
var a = 100 function F1(){ var b = 200 function F2(){ var c=300 //当前的作用域没有定义的变量,即“自由变量” console.log(a) //自由变量 console.log(b) //自由变量 console.log(c) } }
2.闭包
function F1(){ var a = 100 //返回一个函数(函数作为返回值) return function(){ console.log(a) } } //f1 得到一个函数 var f1 = F1() var a = 200 f1() //a=100
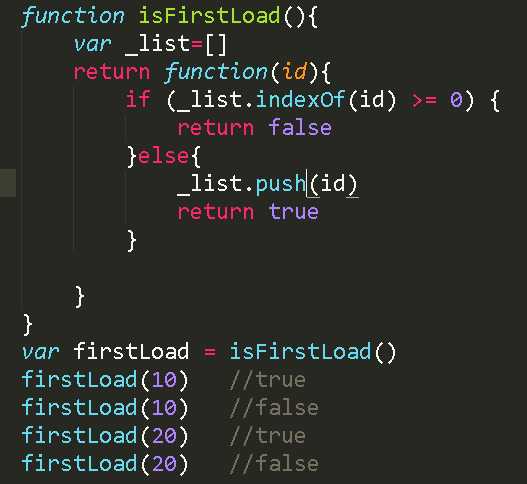
3.5 实际开发中闭包的应用

以上是关于JS常见问题总结一的主要内容,如果未能解决你的问题,请参考以下文章