XRP钱包对接教程
Posted fly-l
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XRP钱包对接教程相关的知识,希望对你有一定的参考价值。
优盾钱包(https://www.uduncloud.com)提供BTC_ETH_USDT_EOS_XRP等主流erc20代币对接交易所钱包充提币_转账支付归集_API/RPC的php/java开发接口。API快捷接入,多币种多地址钱包余额一键归集、私钥冷存储、多级复签、全终端支持。
当今世界,假如有朋友跟你讨论“挖矿”,重点来了,他可不是指挖煤矿、挖金矿,而是挖比特币。去中心化、分布式账本、共识机制以及不可篡改的时间戳逐渐成为全球新兴技术的中坚力量,区块链技术和它所链接的价值互联网,更多的在于解决不同行业的痛点问题。区块链在数字资产领域的应用场景主要是区块链钱包。今天就分享一个XRP钱包对接教程。

XRP钱包对接步骤:
1、安装Ripple API
2、Ripple API 接口说明
一、安装Ripple API
Ripple API GitHub地址:https://github.com/ripple/ripple-lib/
需要的环境:NodeJS
安装命令:yarn add ripple-lib 或 npm install ripple-lib
引用Ripple API:const RippleAPI = require(‘ripple-lib‘).RippleAPI;
实例化Ripple API:api = new RippleAPI({server:host});
Host 测试网络地址:wss://s.altnet.rippletest.net:51233
Host 主网地址:wss://s2.ripple.com
二、Ripple API 接口说明
Ripple API 说明文档:https://github.com/ripple/ripple-lib/blob/develop/docs/index.md
要用的Ripple API方法:
connect:代表连接到ripple 服务器
api.connect().then(() => {}).catch(console.error);
getFee:代表取得交易手续费
api.getFee().then(fee => {console.log(fee)});
getBalances:代表取得账户余额信息
api.getBalances(address).then(balances =>{console.log(balances)});
generateAddress:生成钱包地址及私钥方法
api.generateAddress();
getTransactions:取得数字货币账户交易记录列表信息
api.getTransactions(address).then(transactions => {console.log(transactions)});
getTransaction:取得数字货币交易记录信息
api.getTransaction(txid).then(transaction => {console.log(transaction)});
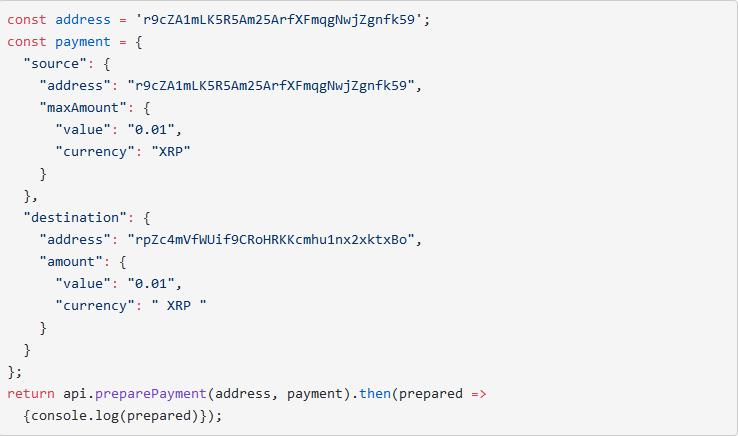
preparePayment:搭建一个未签名的交易信息

sign:签名交易信息

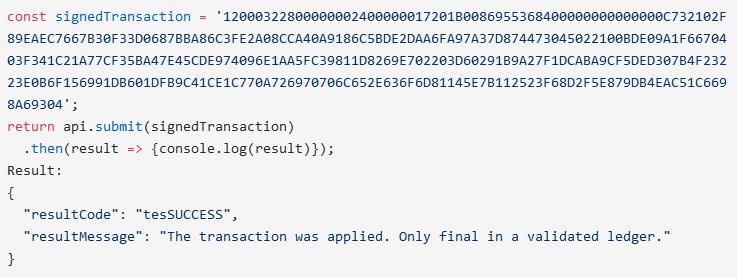
submit:广播发送交易

现在一般的交易所都不会自己去单独开发一套钱包系统了。 不仅因为比特币以太坊等区块节点数据庞大,同步传输慢,而且在服务器和带宽的花费成本比较高。最重要的是养不起这样的一个技术团队。原生钱包这种私钥放在服务器非常不安全,被偷就凉凉了。 现在市面上大家用的比较多的优盾钱包(www.uduncloud.com)就很好用,最赞的就是它的多币种多地址资产一键归集和冷热钱包隔离功能了。
优盾钱包(www.uduncloud.com)作为目前国内最好用的企业钱包开放平台,API一键对接,支持当下多数主流币种、多资产多地址统一管理、用户提币初审+复核安全模式、系统代付自动放币、多员工多钱包多权限一键分配、资产交易查询、资金流动消息提醒等多种功能。 ? 点此立即试用 ?
防黑客技术上:
①API接口信息访问验签、基于HTTPS安全传输,拒绝被监听;
②私钥不上传、不触网,并通过二次加密托管在客户端侧;
③钱包绑定电脑MAC地址,拒绝非认证设备访问;
④冷热钱包分离,大额资产用冷钱包离线保存;
防内鬼技术上:
①员工操作权限管理员一键设置;
②员工操作记录管理员一键查询;
③员工只接触管理独立小额子钱包;
④超额转出交易需管理员复核;
⑥员工在非公司指定电脑设备登录优盾账号需管理员同意;
便捷接入:
①免节点同步;
②标准接口;
③详细接口文档;
④接入DEMO;
⑥7*24小时技术支持。
以上是关于XRP钱包对接教程的主要内容,如果未能解决你的问题,请参考以下文章