elementui carousel不能自适应问题
Posted qingfengliuyun092815
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui carousel不能自适应问题相关的知识,希望对你有一定的参考价值。
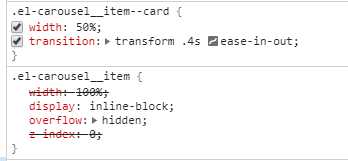
Vue项目中遇到elemenui carousel跑马灯图片显示不完全问题,用chrome调试器,发现轮播图中间的width是外层的50%,这样必然会导致图片不自适应。

直接简单粗暴重写carousel样式。
.el-carousel { /deep/ .el-carousel__item--card { width: auto !important; } /deep/ .el-carousel__item { width: auto !important; } /deep/ .el-carousel__item--card.is-active { z-index: 2; position: absolute; left: 50%; transform: translate(-50%, 0px) !important; } }
el-carousel给定height为图片高度即可
以上是关于elementui carousel不能自适应问题的主要内容,如果未能解决你的问题,请参考以下文章