mac 安装kafka扩展
Posted dalaowang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mac 安装kafka扩展相关的知识,希望对你有一定的参考价值。
引用:https://zhuanlan.zhihu.com/p/28626505
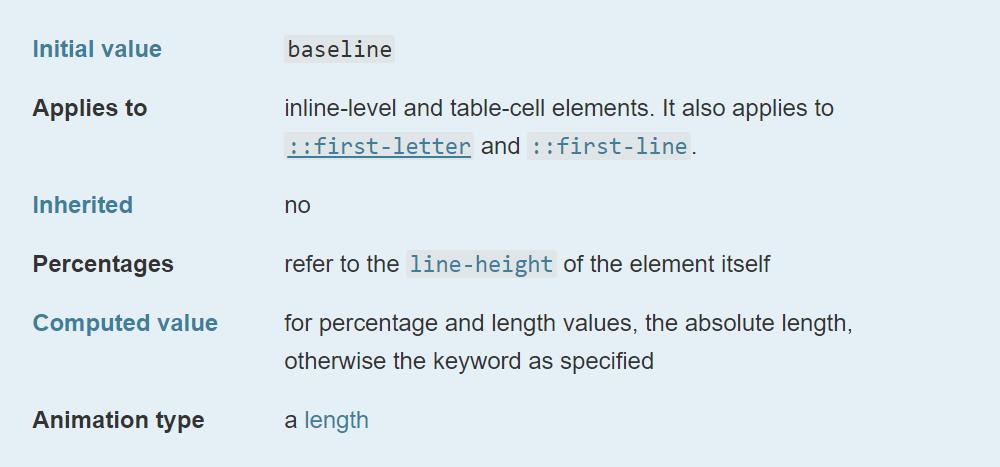
vertical-align属性中,其默认值为baseline,及将设置该属性的元素的基线与元素所在的行框(line box)的基线对齐

vertical-align影响inline-level元素和table-cell元素垂直方向上的布局。根据MDN描述,vertical-align对::first-letter和::first-line同样适用。
This property affects the vertical positioning inside a line box of the boxes generated by an inline-level element.此属性影响【在行盒中的 (内联级别元素生成的盒子)】的垂直位置。
inline-level element (内联级元素):
是display属性值为:
① inline 内联元素:一般是用来包裹文本的元素,比如span、strong、em标签等
② inline-block 内联-块元素(内嵌的块元素):可以在一行中排列显示,以具有width,height(也有可能是通过其内容确定的)和padding,border及margin。比如img、input标签等
③ line-table(本文不考虑):表格单元格(table-cell)???
① inline 内联元素:一般是用来包裹文本的元素,比如span、strong、em标签等
② inline-block 内联-块元素(内嵌的块元素):可以在一行中排列显示,以具有width,height(也有可能是通过其内容确定的)和padding,border及margin。比如img、input标签等
③ line-table(本文不考虑):表格单元格(table-cell)???
line box(行盒子):
内联级元素(inline-level elements)在一行中一个挨一个地排列,一旦当前行放不下了,就在它下方创建一个新行,所有这些行都是所谓的行盒(line box),用来包住这一行的所有内容。不同大小的的内容意味着不等高的行盒。

在每一个line box中,我们都可以使用vertical-align来对齐line box之中的元素。
vertical-align属性值:

baseline:

inline-level elements(内联级元素)盒子的baseline位置:
display属性计算值为
1. inline:
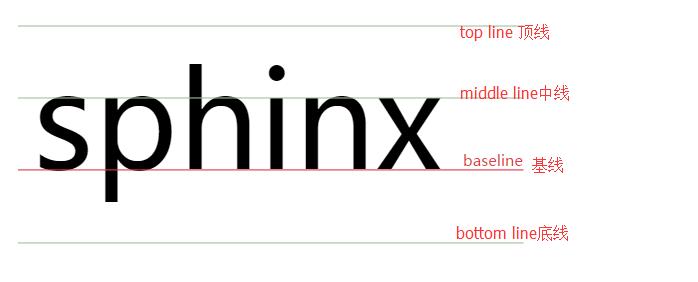
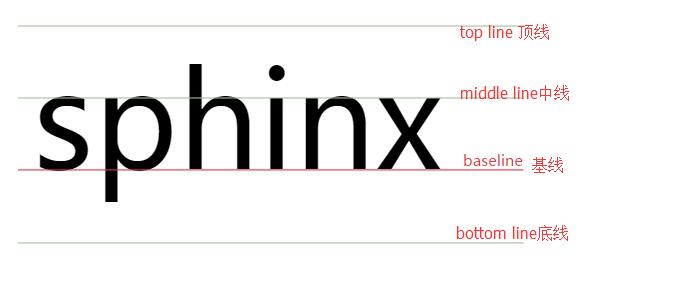
内联元素的baseline,是里面文本(即使没有字母x,可以想象文本中有一个字母x)字母x的下边缘线

2. inline-block:
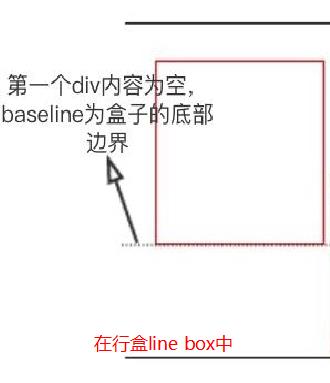
① inline-block元素盒子里,没有内容(流内内容),是一个空的盒子时,baseline位置就是该盒子margin-bottom的边界(没有margin-bottom值,就是盒子的边界值)。

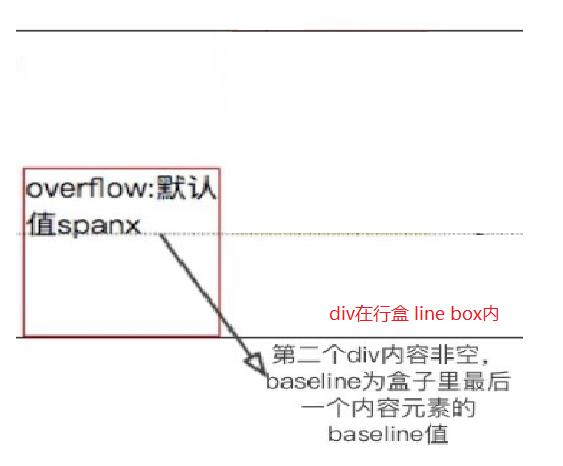
② inline-block元素盒子里,有内容元素,并且overflow属性值为visible时(默认值),那么该盒子的baseline位置就是里面最后一个内容元素的baseline。

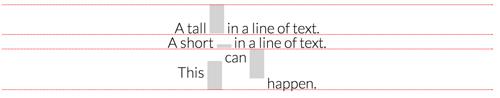
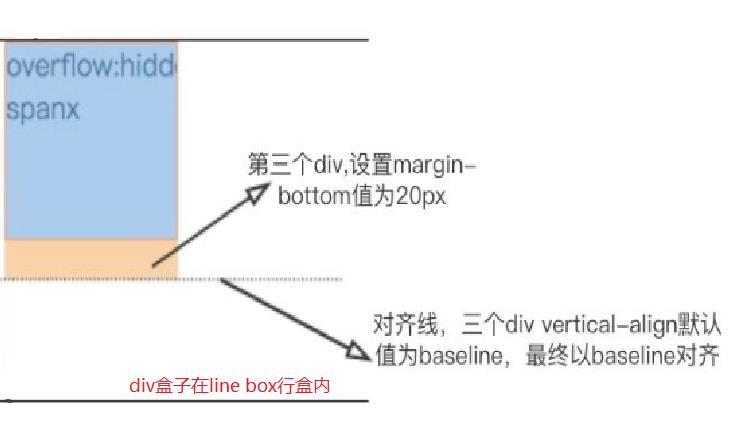
③ inline-block元素盒子里,有内容元素,并且overflow属性值为非visible时 (比如overflow:hidden),那么该盒子的baseline位置就是该盒子margin-bottom的边界。如下图右侧div

line box 父元素(行盒子)的baseline位置:
以上是关于mac 安装kafka扩展的主要内容,如果未能解决你的问题,请参考以下文章