Vue基础2
Posted liudaihuablogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础2相关的知识,希望对你有一定的参考价值。
1. vuecli 简介
Vue CLI 致力于将 Vue 生态中的工具基础标准化
Vue CLI 是一个基于 vue.js 进行快速开发的完整系统,是一个全局安装的 npm包,基于webpack构建,丰富的官方插件集合,集成了前端生态中最好的工具,一套完全图形化的创建和管理Vue.js项目的用户界面。
2. 安装 node、配置npm国内镜像
因为 vue cli 是一个npm包,所以需要安装node,因为npm是用node写的
npm(node package manager)node.js 包管理工具,用于插件管理、包管理、安装卸载管理依赖
a. 进入 nodejs 中文网,下载最新的稳定版
b. 测试命令,查看node版本、npm版本
安装node时,npm页自动给安装上了
node -v
npm -v

c. 配置npm国内镜像
百度搜索 cnpm
https://developer.aliyun.com/mirror/NPM?from=tnpm
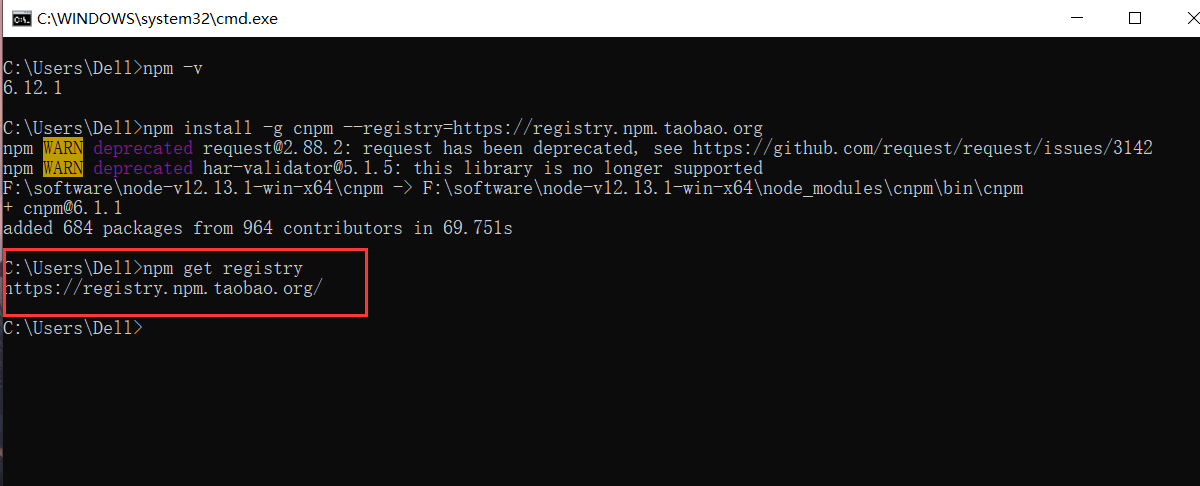
npm install -g cnpm --registry=https://registry.npm.taobao.org
d. 查看镜像
npm get registry

3. 安装 Vue cli
全局安装:install 可以简写为 i
npm install -g @vue/cli
查看vue cli 版本
vue -V

以上是关于Vue基础2的主要内容,如果未能解决你的问题,请参考以下文章