elementUI中的日历组件(DatePicker)怎样单独设置默认年和默认月
Posted shangguancn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI中的日历组件(DatePicker)怎样单独设置默认年和默认月相关的知识,希望对你有一定的参考价值。



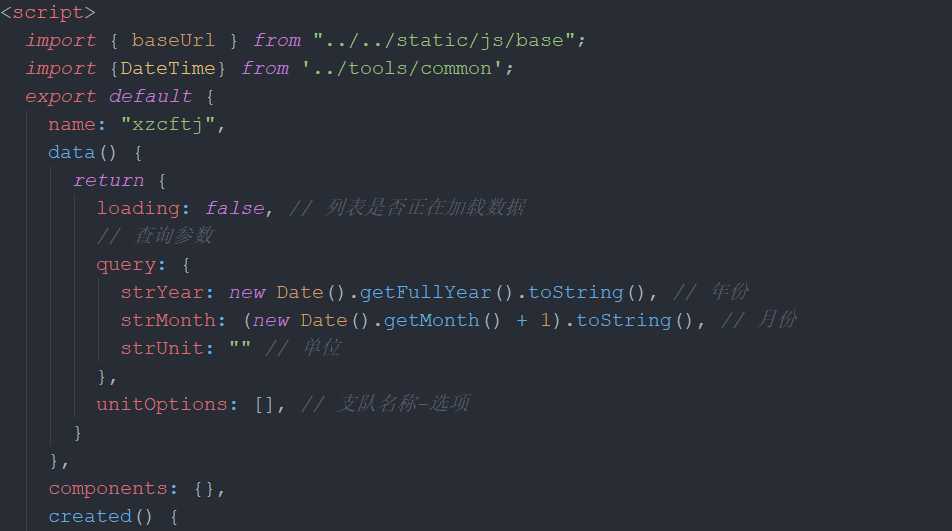
啥也不说,直接上代码
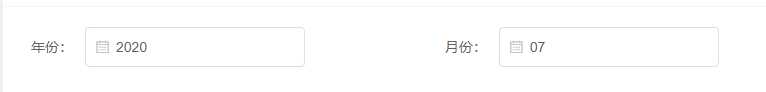
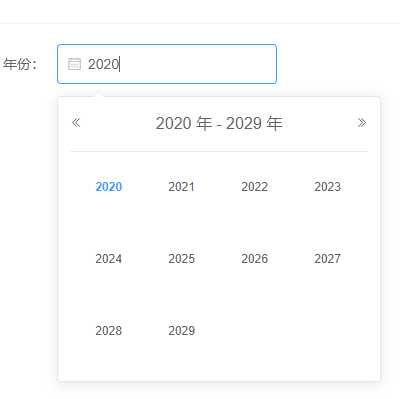
<el-date-picker v-model="query.strYear" type="year" format="yyyy" value-format="yyyy" placeholder="请选择"> </el-date-picker>
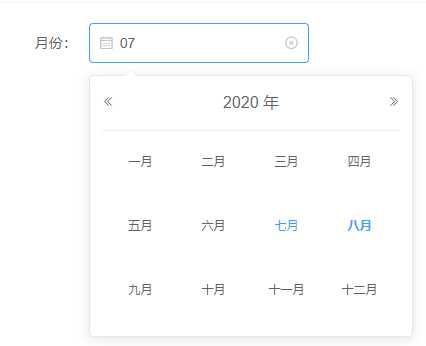
<el-date-picker v-model="query.strMonth" type="month" format="MM" value-format="MM" placeholder="请选择"> </el-date-picker>

以上是关于elementUI中的日历组件(DatePicker)怎样单独设置默认年和默认月的主要内容,如果未能解决你的问题,请参考以下文章